点からサーフェスの一番近い地点を取得する、Surface Closest Pointの使い方について解説します。


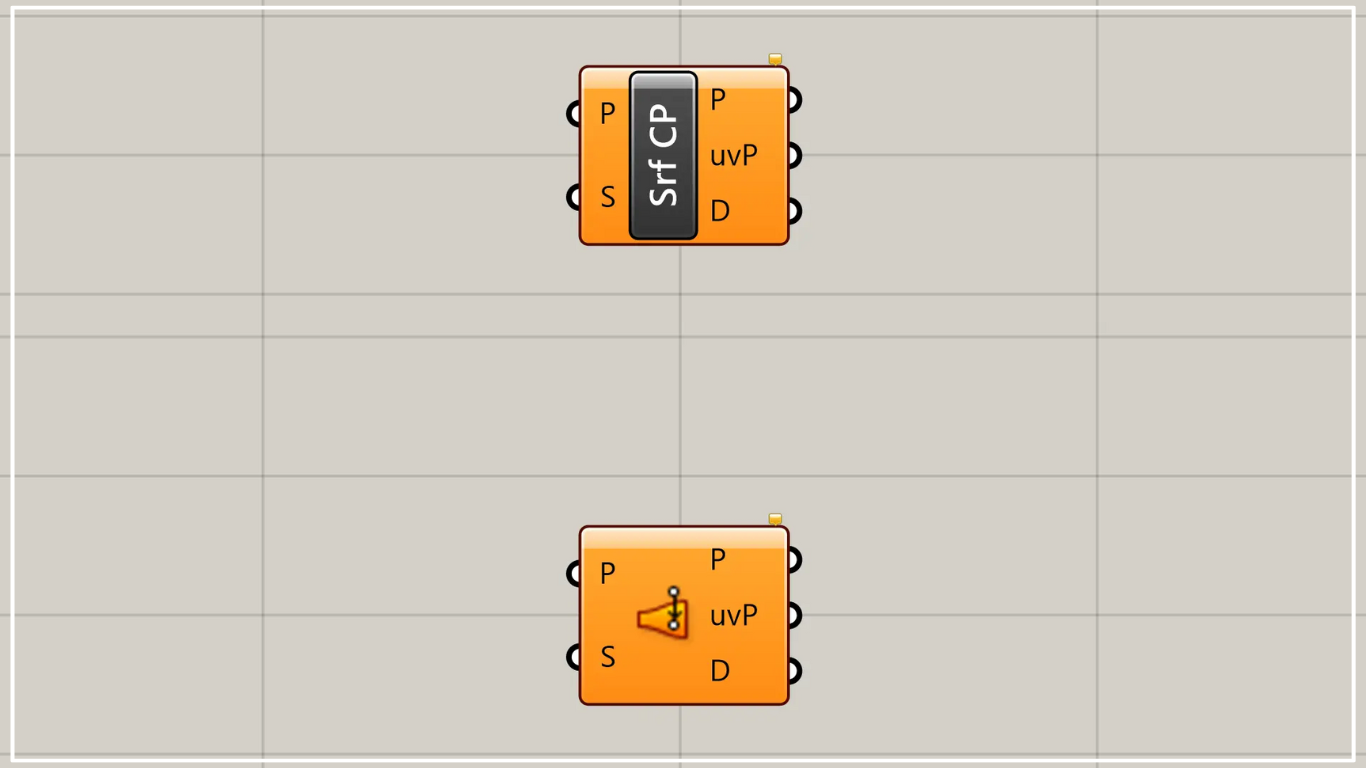
グラスホッパー上では上の2つのどちらかで表されます。
点からサーフェスの一番近い地点を取得する
Surface Closest Pointを使うことで、点からサーフェスの一番近い地点を取得することができます。

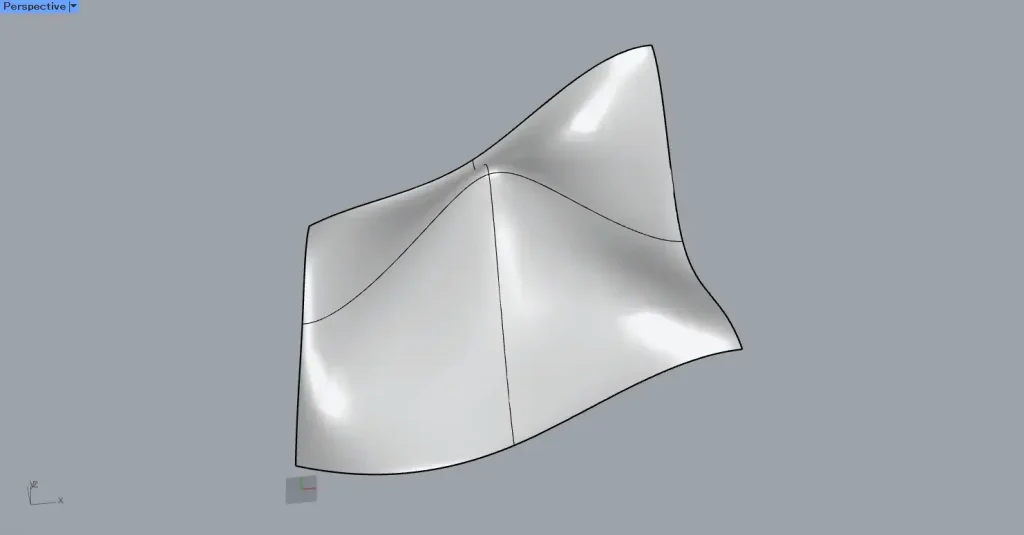
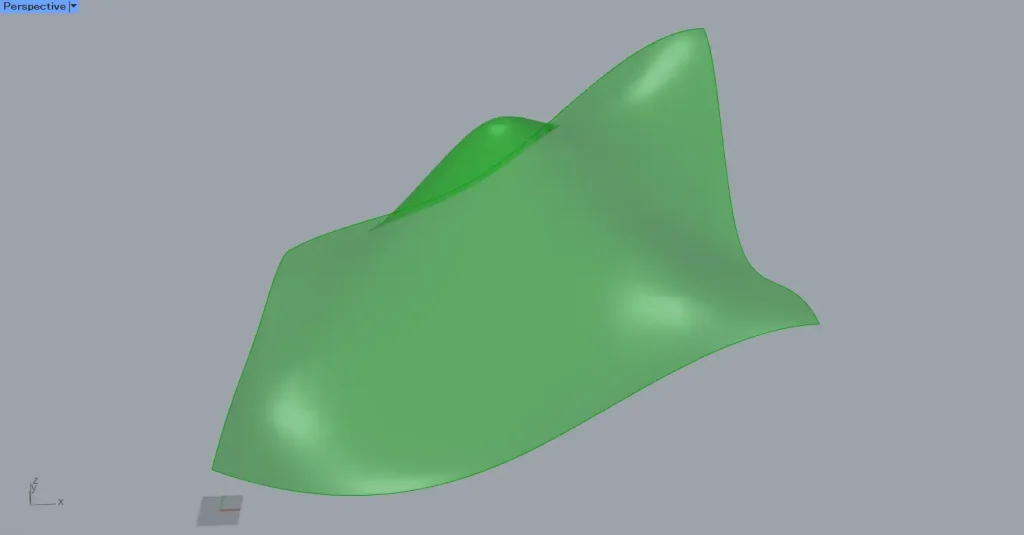
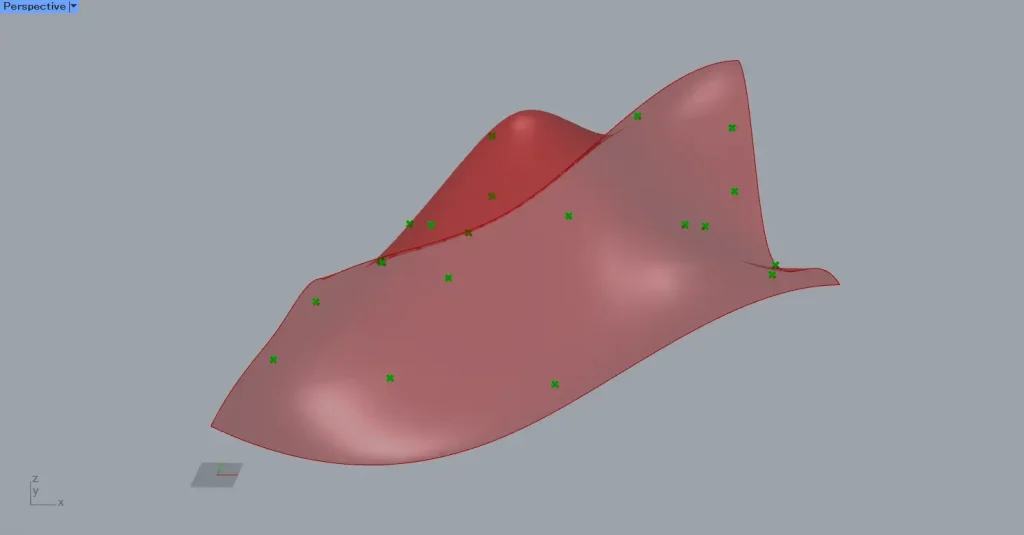
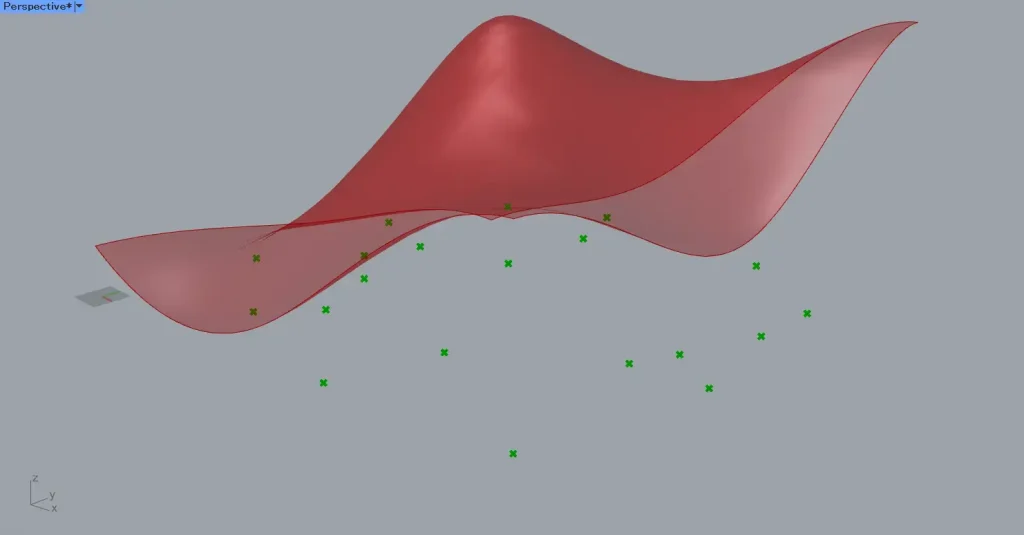
今回は、上の画像のライノセラス上のサーフェスを使います。

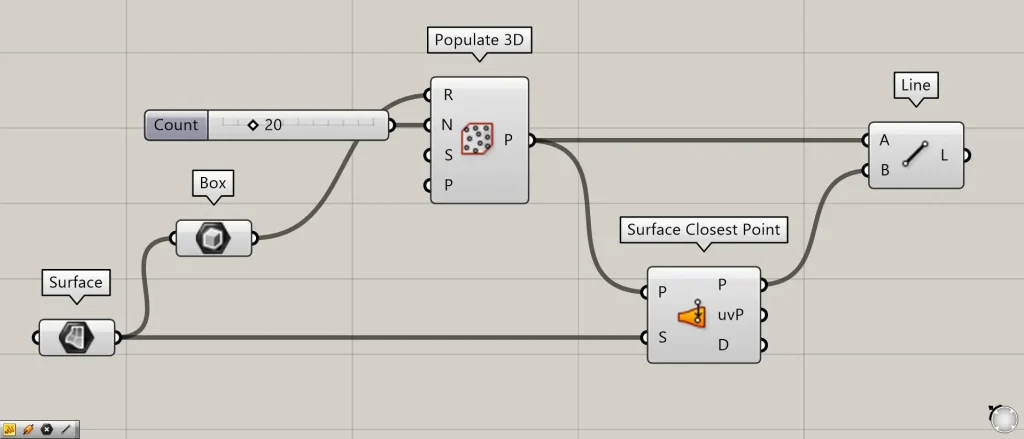
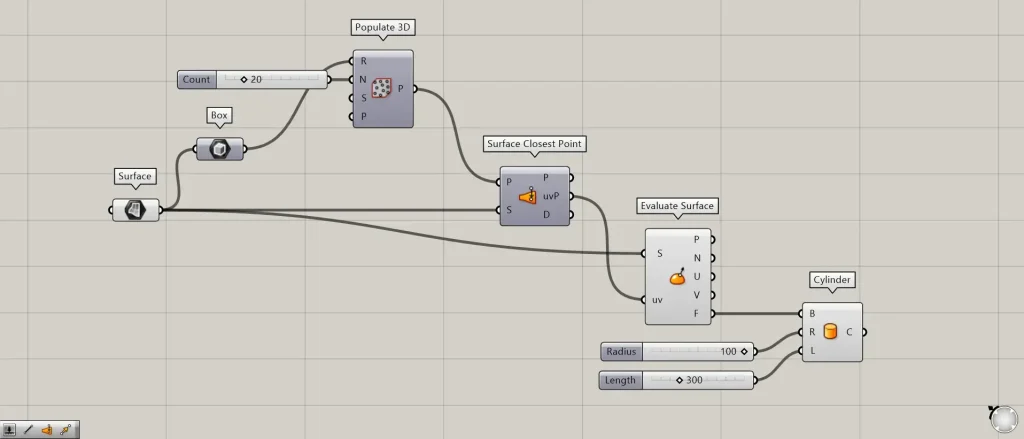
使用コンポーネント:①Surface ②Box ③Populate 3D ④Surface Closest Point
例として、ランダムな点を作成し、それらの点をサーフェスに反映させてみます。

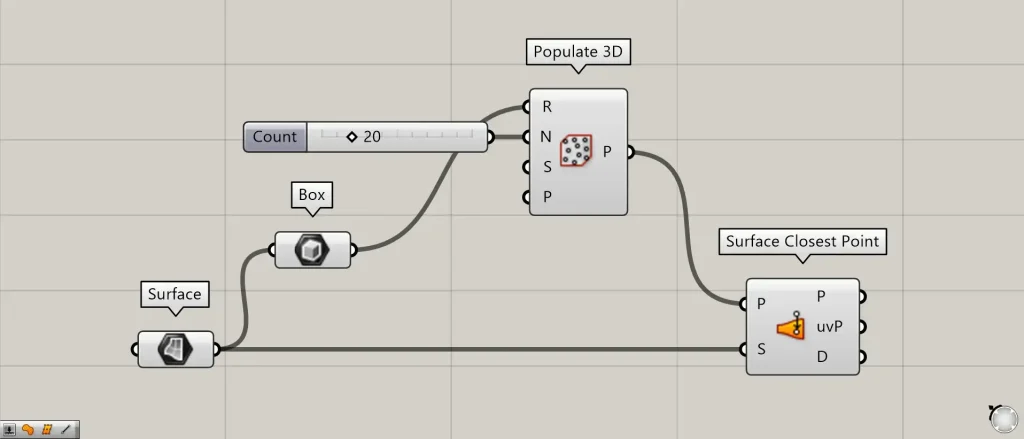
最初は、Surfaceに、ライノセラス上のサーフェスを格納します。

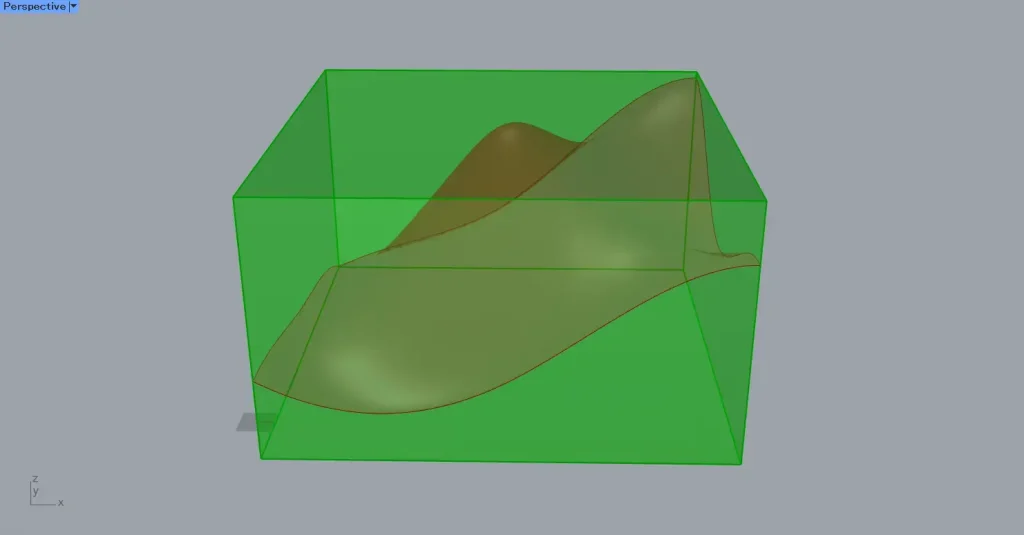
すると、上の画像のように、サーフェスを囲うボックスが作成されます。

その後、Boxを、Populate 3DのR端子につなげます。
さらに、Populate 3DのN端子に、点の数の数値を入力します。
今回は、20を入力しています。
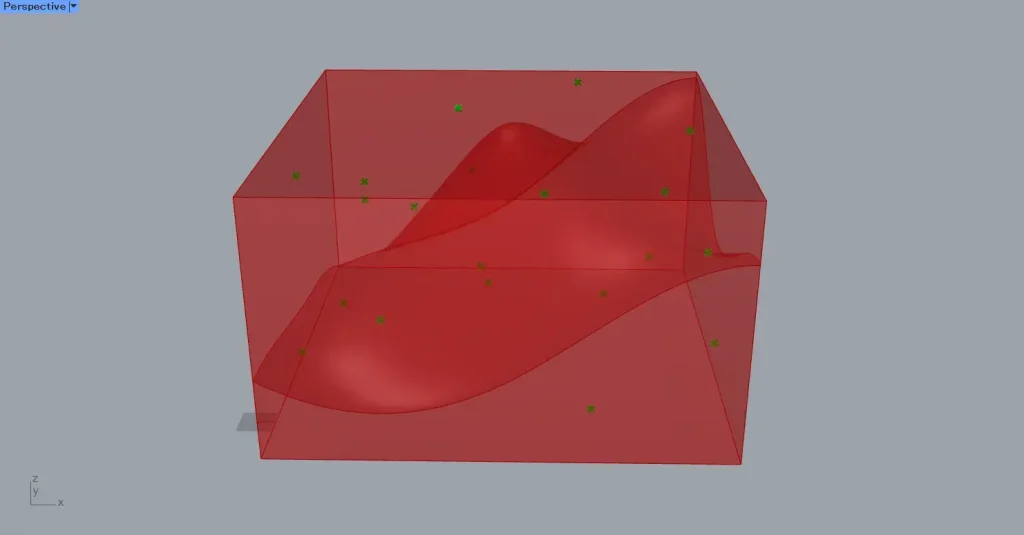
すると、ボックスの中に、ランダムな点が20個作成されました。

その後、Populate 3Dを、Surface Closest PointのP端子につなげます。
また、Surfaceを、Surface Closest PointのS端子につなげます。
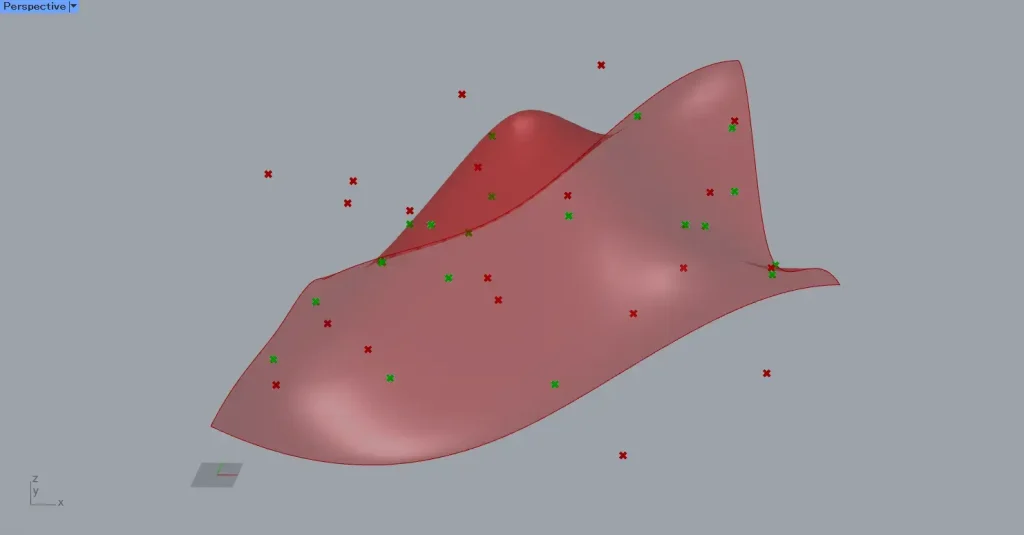
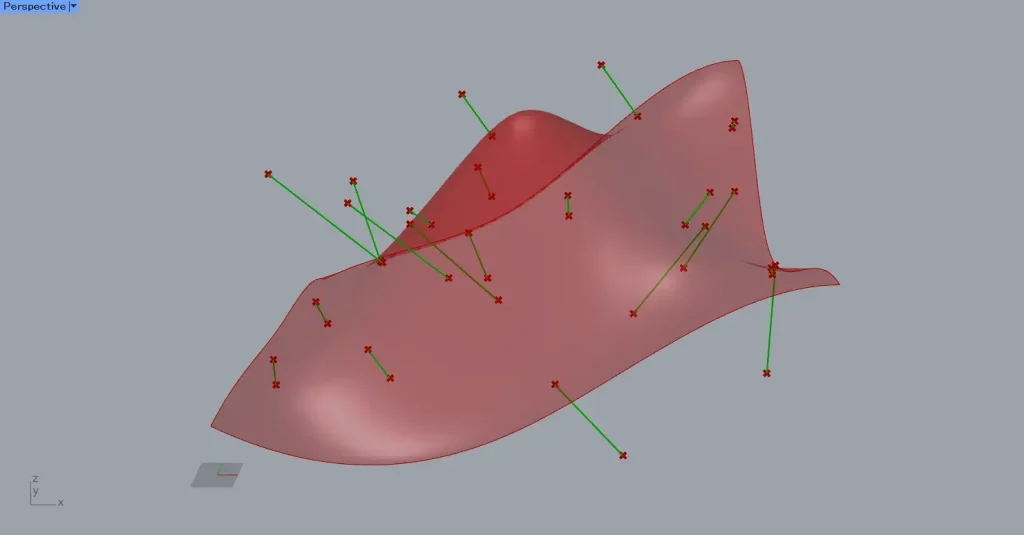
すると、周辺の点からサーフェスに一番近い地点に、新たな点が作成されました。

追加コンポーネント:①Line
元々の点と、新たに作成された点の間に線を作成して確認してみます。
Populate 3DとSurface Closest PointのP端子を、LineのAとB端子につなげます。

すると、上の画像のように線が作成し、元々の点がサーフェスに一番近い地点に移動していることが分かります。
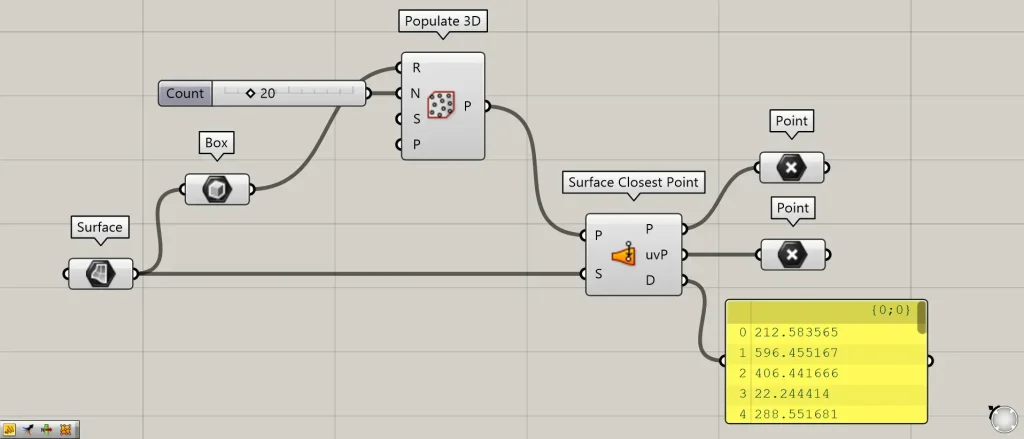
出力されるデータ
次に、出力されるデータを見てみましょう。

追加コンポーネント:①Point
Surface Closest PointのD端子からは、元々の点と新たに作成された点の間の距離の数値が出力されます。

Surface Closest PointのP端子からは、サーフェス上の点データが出力されます。

Surface Closest PointのuvP端子からは、サーフェスが平坦化された場合の点データが出力されます。
この場合、XとY軸から作成される作業平面上に、点データが作成されます。
このuvP端子は、サーフェスの情報を取得する際に、非常に重要になります。

追加コンポーネント:①Evaluate Surface ②Cylinder
よく使われる例として、サーフェスの情報を取得するEvaluate Surfaceと組み合わせることがあります。
この場合、Surfaceを、Evaluate SurfaceのS端子につなげます。
そして、Surface Closest PointのuvP端子を、Evaluate Surfaceのuv端子につなげます。
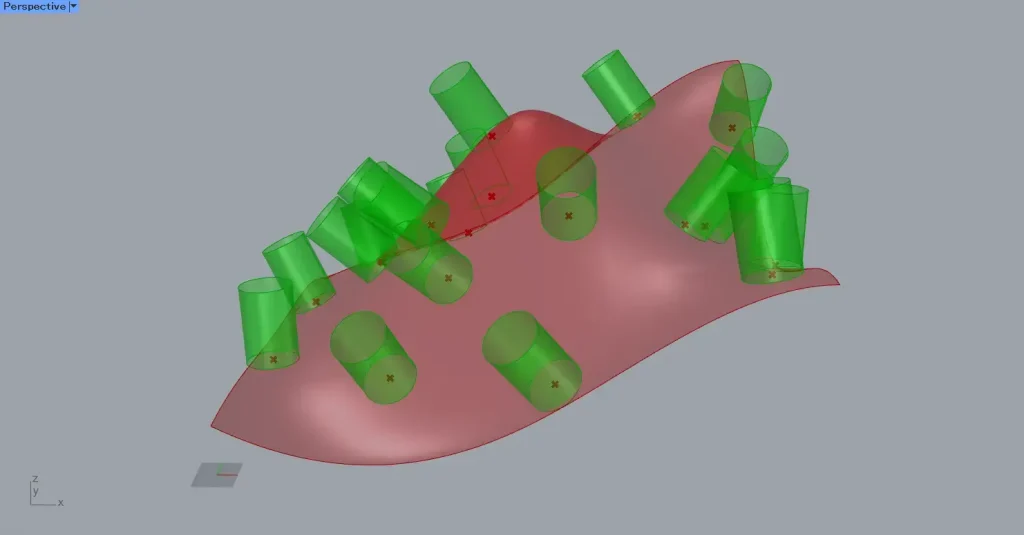
すると、点データがあるサーフェス上の地点の、様々な情報を取得できます。
例として、Evaluate SurfaceのF端子から出力される、作業平面のデータを使います。
Evaluate SurfaceのF端子を、CylinderのB端子につなげます。
CylinderのR端子に、半径の数値を入力します。
今回は、100を入力しています。
CylinderのL端子に、高さの数値を入力します。
今回は、300を入力しています。

すると、サーフェス上の点のある地点を、作業平面にすることができました。
そのため、その地点のサーフェスの向きなどの情報を考慮し、円柱が配置されています。
Surface Closest Pointコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]点からサーフェスの一番近い地点を取得するSurface Closest Point](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-21.png)





Comment