Unit Zコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
Z軸方向(真上方向)のベクトルを生み出す
Unit Zを使用することで、Z軸方向(真上方向)のベクトルを生み出します。
実際の使用例を見ていきましょう。
Z軸方向にオブジェクトを動かしてみる

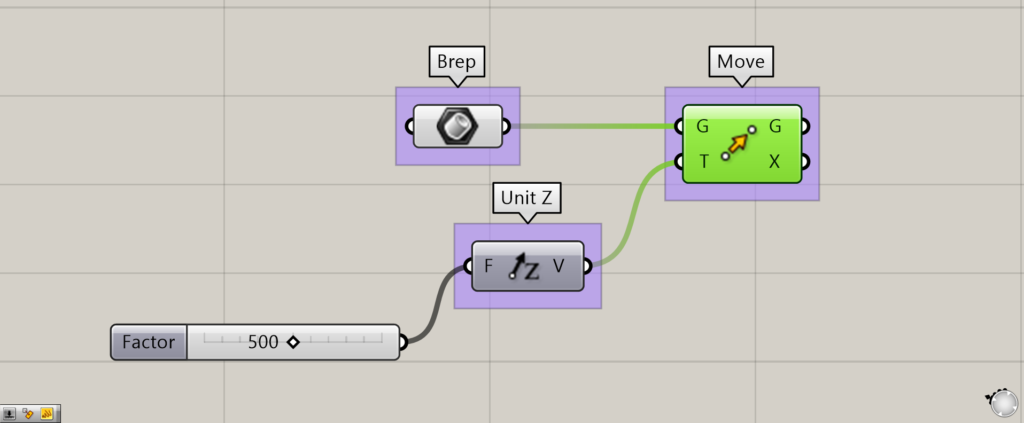
Moveを使用して、オブジェクトを、Z軸方向へ動かしてみます。
Unit ZのF端子に移動させたい距離の数値を入力し、V端子をMoveのT端子につなげてください。
今回は、距離の数値を500にしています。

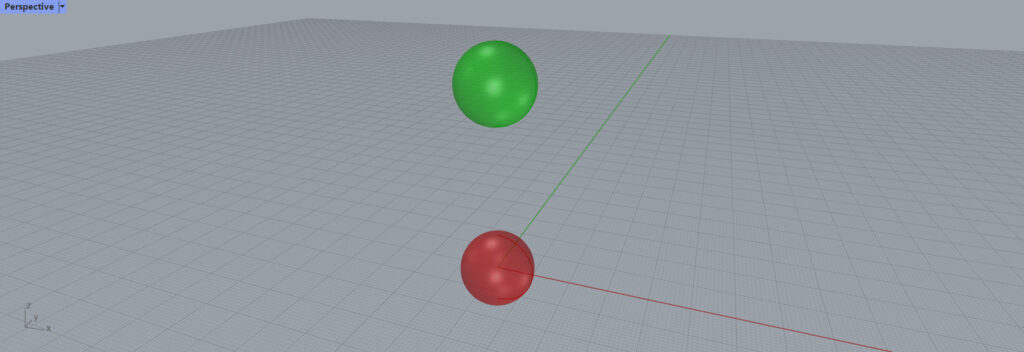
すると、上方向に距離500オブジェクトが移動しました。
Z軸方向に押し出す

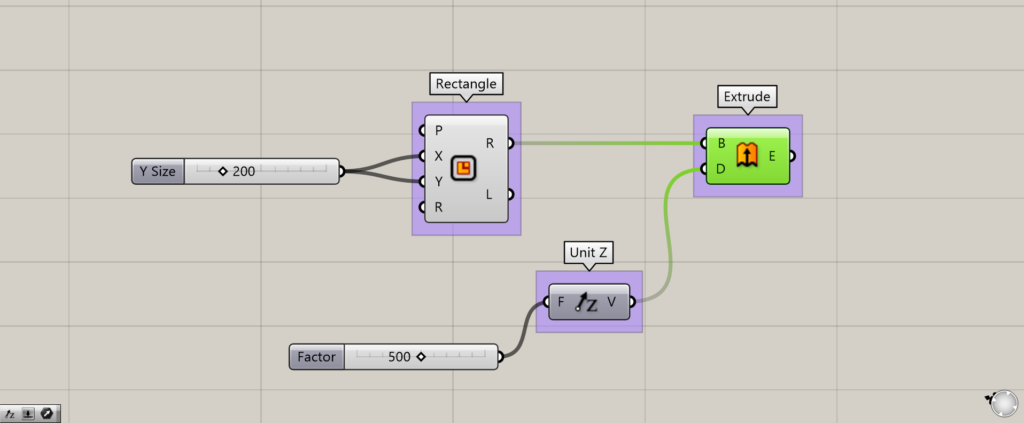
使用コンポーネント:①Rectangle ②Unit Z ③Extrude
Unit Zを使用して、Z軸方向に押し出してみます。
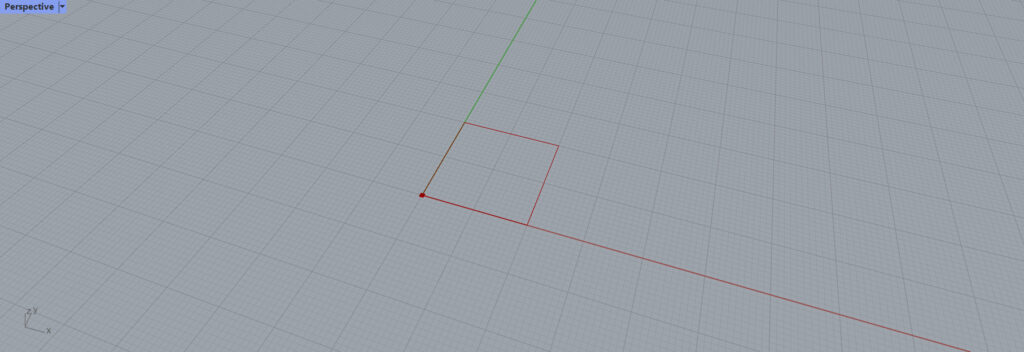
今回は、Rectangleで四角形を作成し、それをExtrudeで押し出します。

Rectangleで四角形が作成されます。

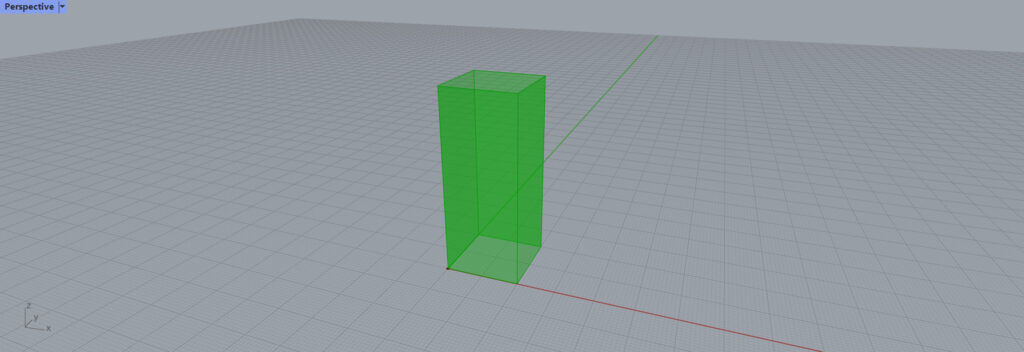
Unit ZのV端子を、ExtrudeのD端子につなげ、このように押し出しました。
これらのように、Unit ZはZ軸方向(真上方向)のベクトルを生み出すことができます。
Unit Zコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Unit Z コンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-19.png)





Comment