2つの点からベクトルを作成する、Vector 2Ptコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
2つの点からベクトルを作成する
Vector 2Ptを使うことで、2つの点からベクトルを作成することができます。

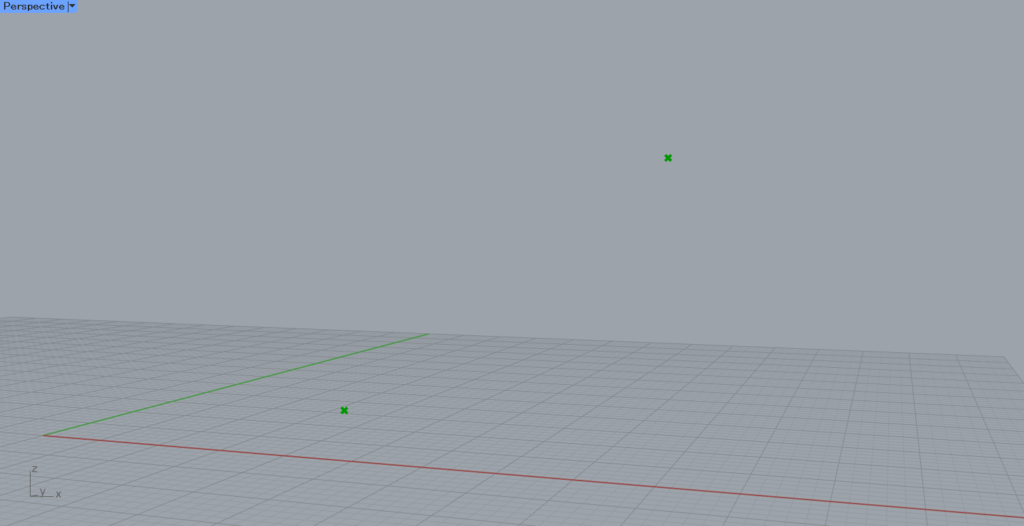
今回は、上の画像の2つの点を使って解説します。

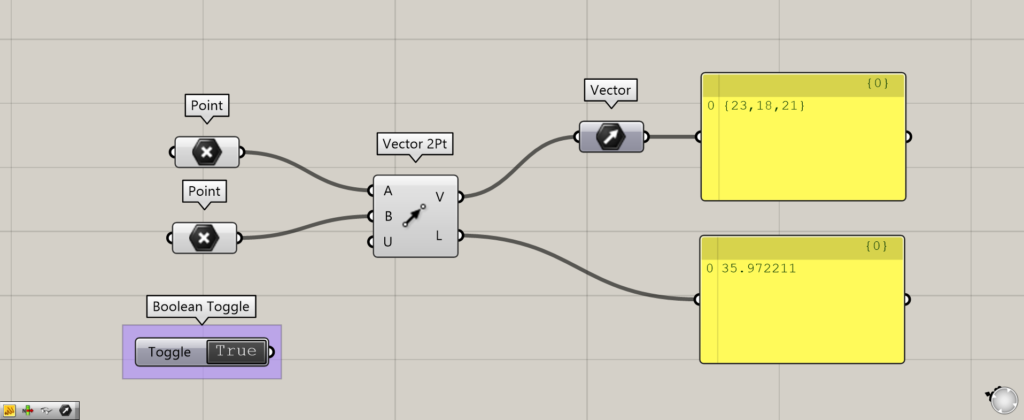
使用コンポーネント:①Point ②Vector 2Pt ③Vector ④Boolean Toggle
今回は、点をPointに格納しています。
Vector 2PtのAとB端子に、2つのPointをつなげます。
A端子の点はベクトルの始点で、B端子の点はベクトルの終点になります。
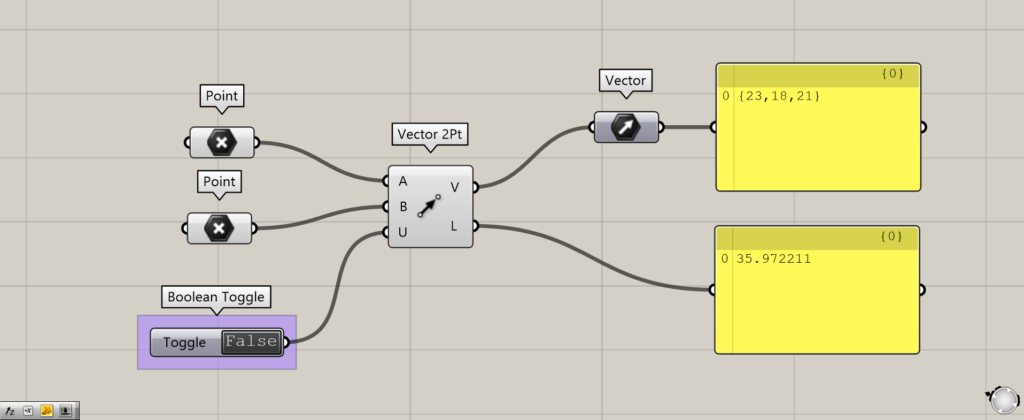
すると、Vector 2PtのV端子からは、ベクトル情報が出力されます。
L端子からは、2つの点の間の距離の数値が出力されます。

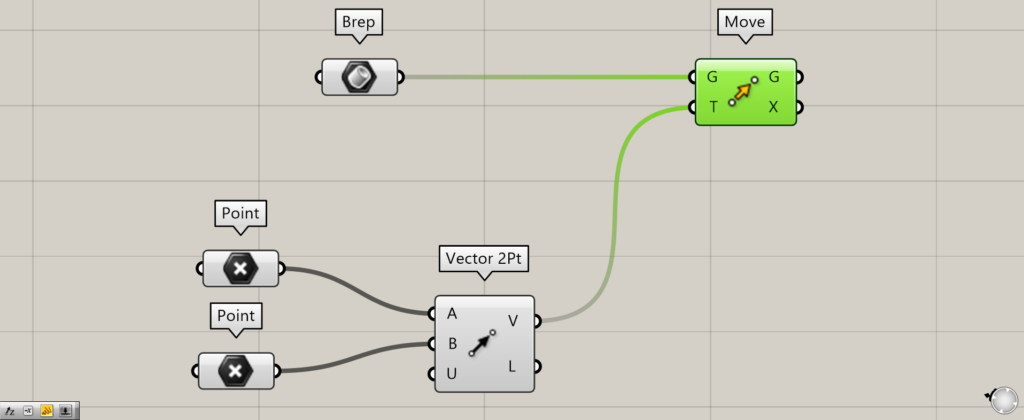
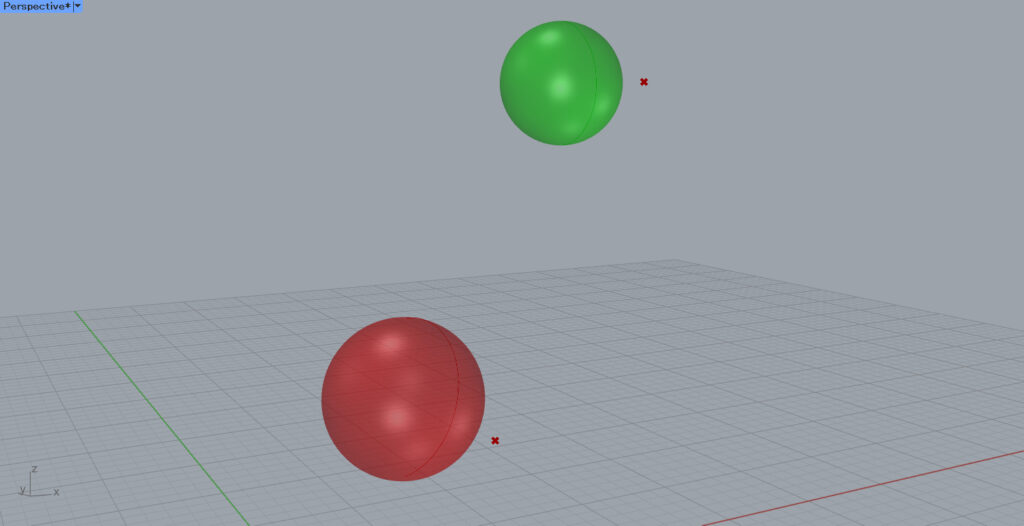
作成したベクトルを使い、上の画像の球を移動させてみます。

使用コンポーネント:①Brep ②Move ③Point ④Vector 2Pt
今回は、ライノセラス上で作成した球を、Brepに格納しています。
MoveのT端子に、Vector 2PtのV端子につなげます。

すると、1つ目の点から2つ目の点の向きのベクトルと距離の分、球が移動しました。
このように、Vector 2Ptを使うことで、2つの点からベクトルを作成することができます。
Unitizeする

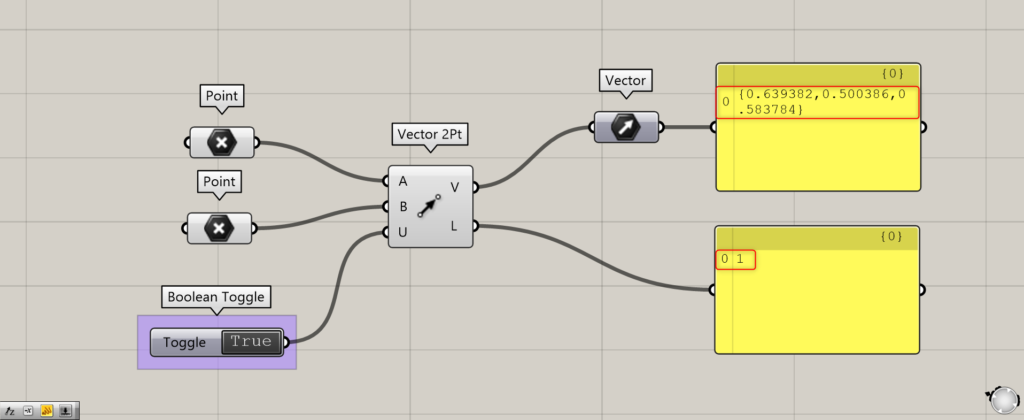
Vector 2PtのU端子に、TrueやFalseを設定することで、Unitizeするかしないかを設定することができます。
Unitizeをすると、出力される数値データを、0~1の数値に変換することができます。
最初は、Boolean Toggleを使ってTrueかFalseを決定しています。
Falseの場合、これまでと数値は変わりません。

Trueにすると、出力される数値が0~1に変換されました。
最大値の1は、2つの点間の距離になります。
ベクトルのX方向、Y方向、Z方向も、0~1の数値に変換されていることも分かります。

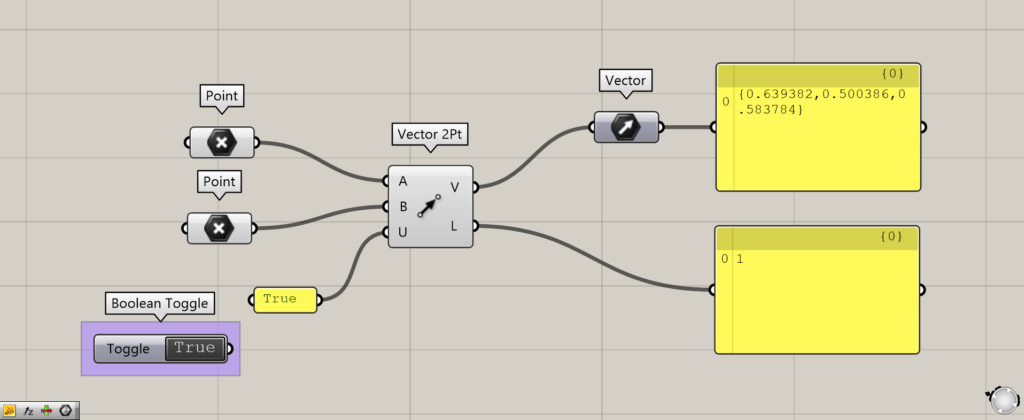
Boolean Toggleを使わなくても、panelにTrueやFalseを入力しても、同じことができます。
Vector 2Ptコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]2つの点からベクトルを作成するVector 2Ptの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch.png)







Comment