Curveコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
Curveは線データを格納できる
Curveを使用することで、直線や曲線の線データを格納することができます。

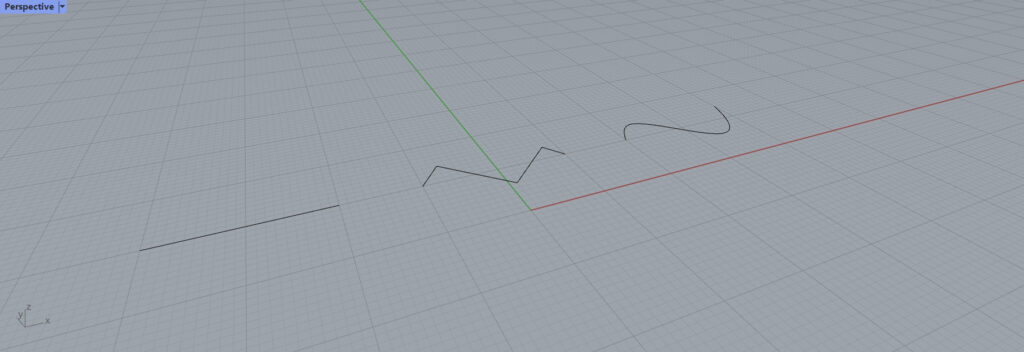
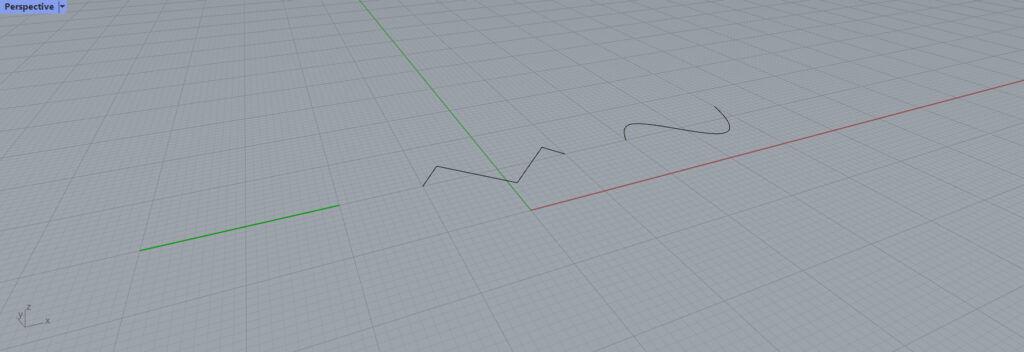
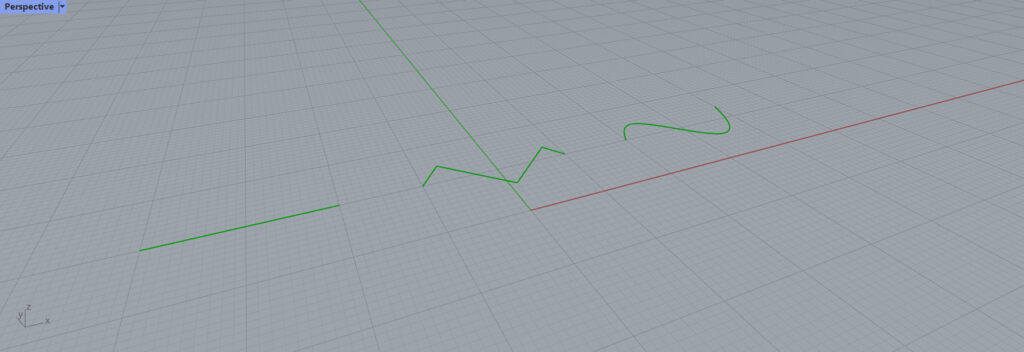
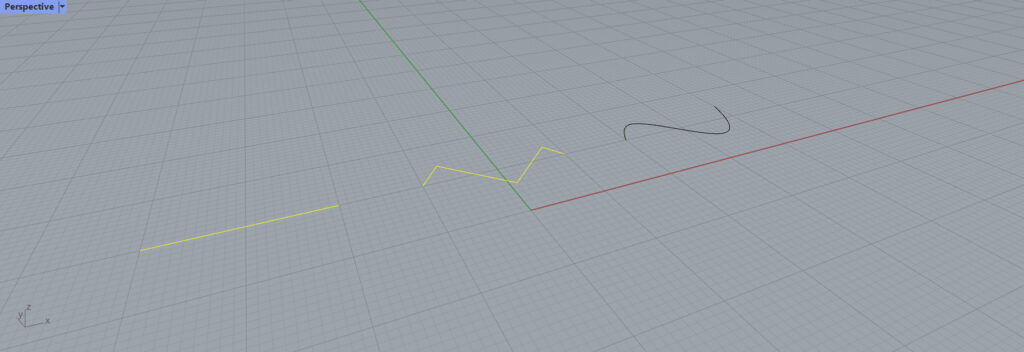
今回は、ライノセラス上のこれらの線を実際に格納します。

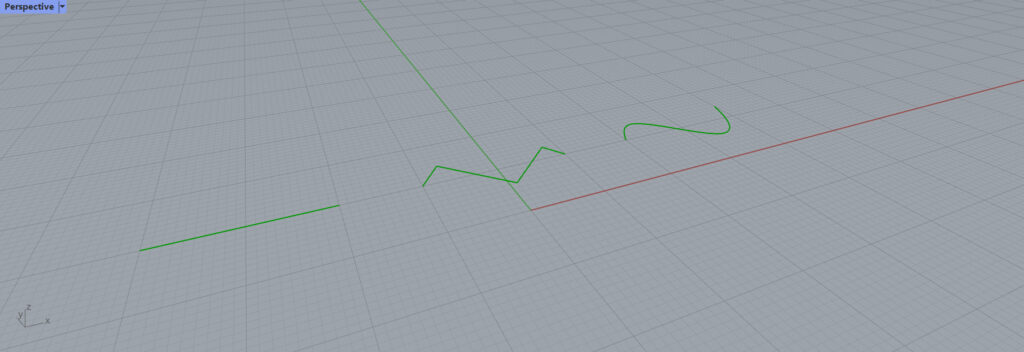
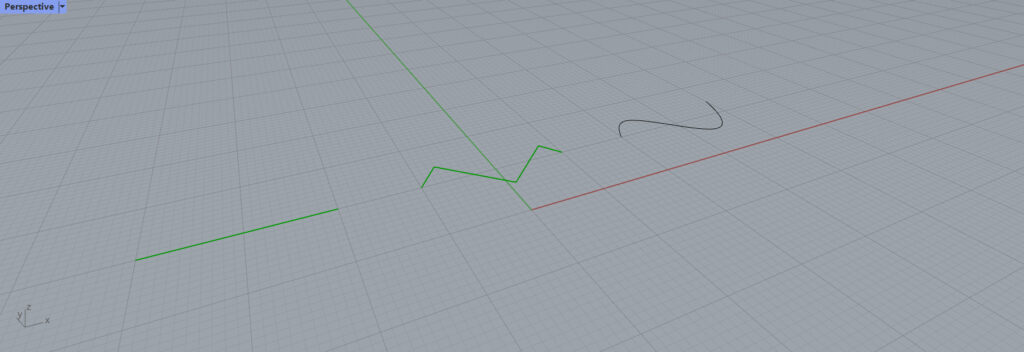
最終的には、このように線データをグラスホッパー上に格納することができます。
1つの線データを格納する
まずは1つの線データを格納してみます。

格納したいライノセラス上の線データを1つ選択します。

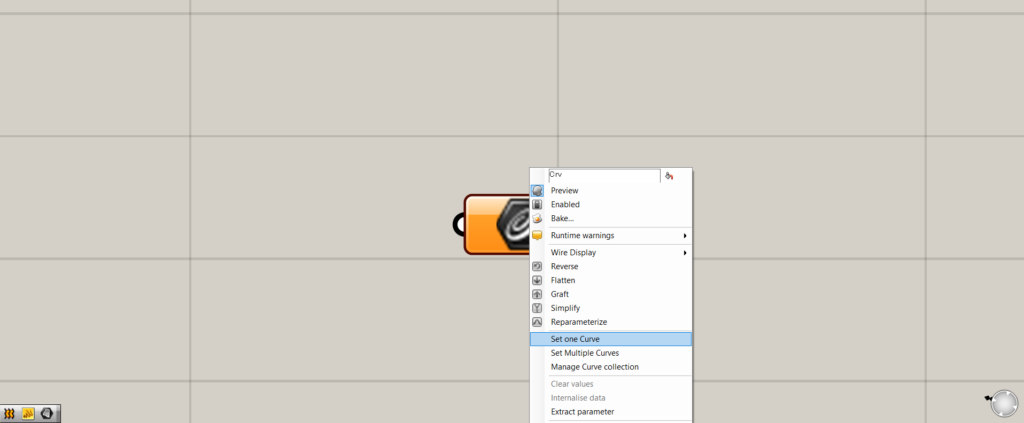
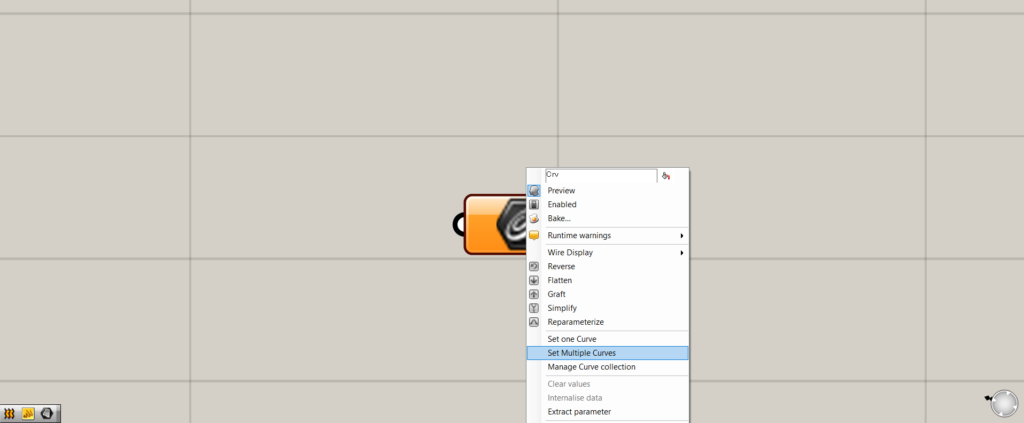
Curveコンポーネントを右クリックします。
するとこのようなウィンドウが出てきます。
Set one Curveを選択してください。

すると、Curveコンポーネントの色がオレンジから白色になりました。
これで線データが格納されました。

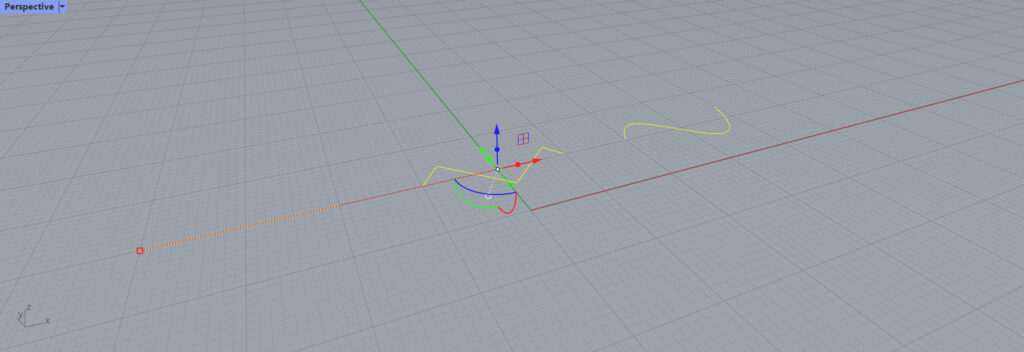
このように、ライノセラス上で確認すると、1本線が格納されていることが分かります。
複数の線データを格納する
複数の線データを格納することもできます。

ライノセラス上で複数の線データを選択します。

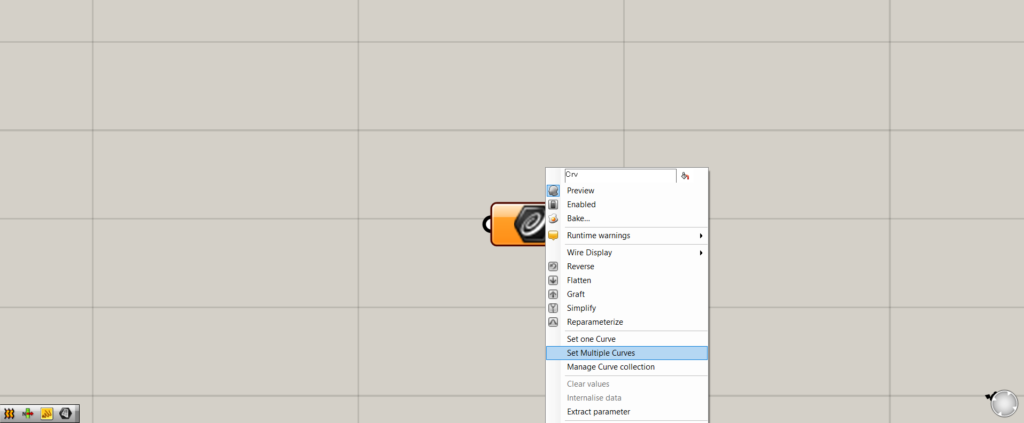
Curveコンポーネントを右クリックし、Set Multiple Curvesを選択します。

複数の線が格納されました。

ライノセラス上で、複数の線が格納されていることが確認できます。
先にSet Multiple Curvesを選択する
先にSet Multiple Curvesを選択する順番でもできます。

Set Multiple Curvesを選択します。

すると、ライノセラス上で線のみを選択するモードになります。
格納したい線を選択します。

このように、逆のパターンでも、線が格納されたことが分かります。
グラスホッパー上の線データを格納する

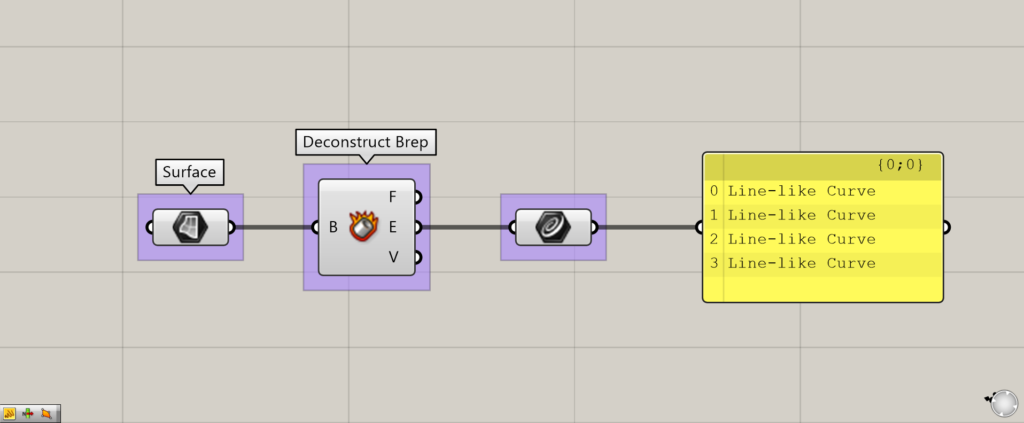
使用コンポーネント:①Surface ②Deconstruct Brep ③Curve
グラスホッパー上の線データを、Curveに格納することもできます。
今回は、サーフェスをDeconstruct Brepで分解し、サーフェスの枠である線データをCurveに格納しています。
このように、ライノセラスの線データだけでなく、グラスホッパー上の線データでもできます。
Curveコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Moveコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-15.png)





Comment