Evaluate Curveコンポーネントの使い方について解説します。


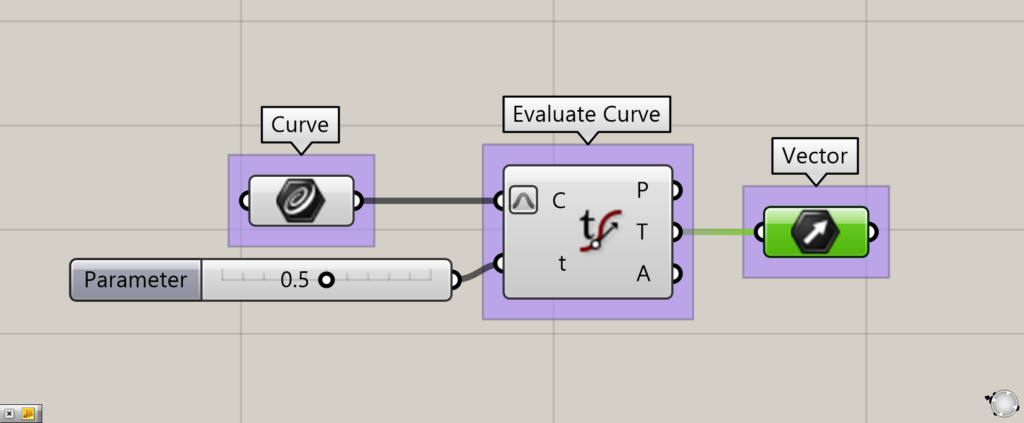
グラスホッパー上では上の2つのどちらかで表されます。
線上の点・接線ベクトル・角度を抽出する
Evaluate Curveを使うことで、線上の点・接線ベクトル・角度を抽出することができます。

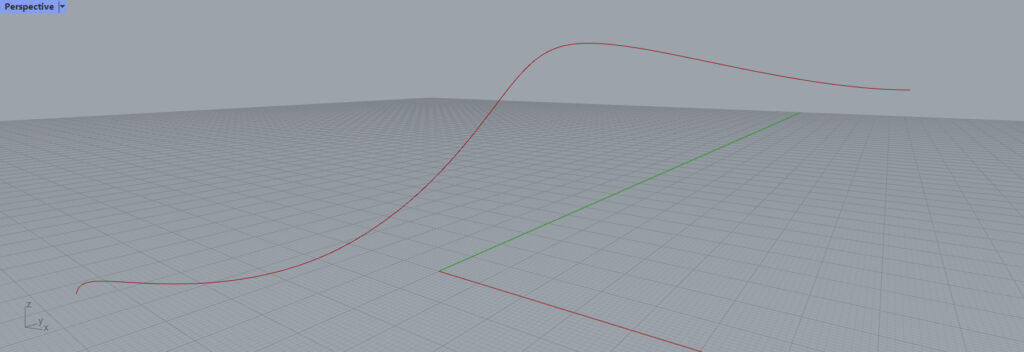
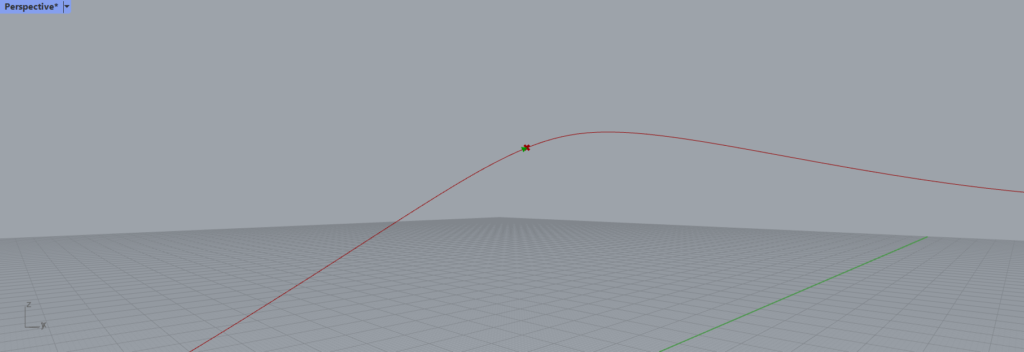
最初は、こちらの曲線を使って解説します。
Evaluate Curveの基本

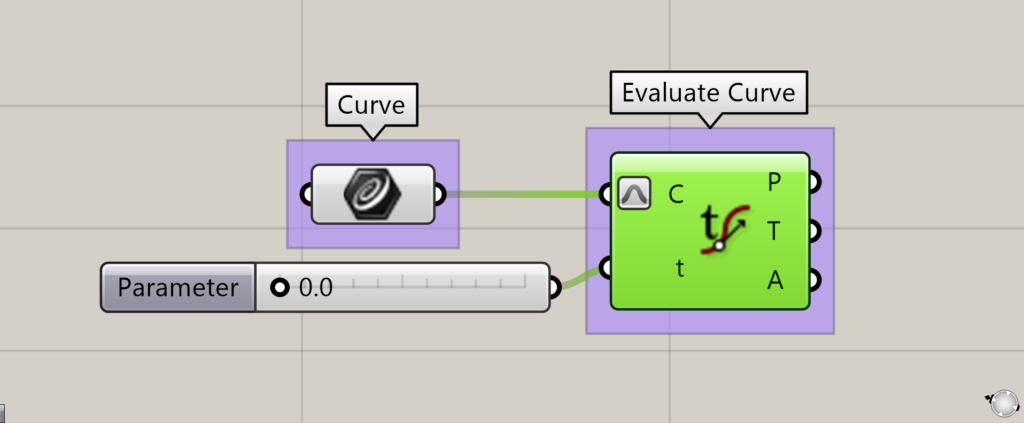
Evaluate Curveの基本を解説します。
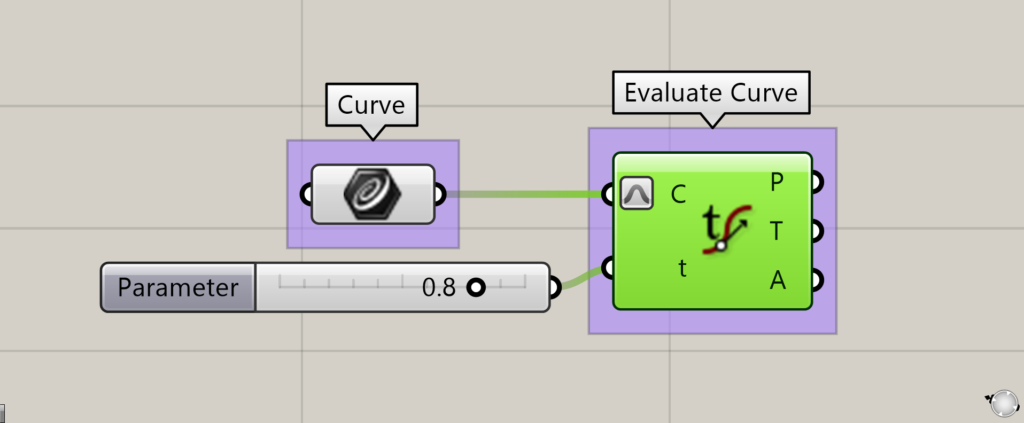
C端子には、使いたい線をつなげます。
今回は、Curveに格納された線をつなげています。
t端子に、0~1の数値を入力します。

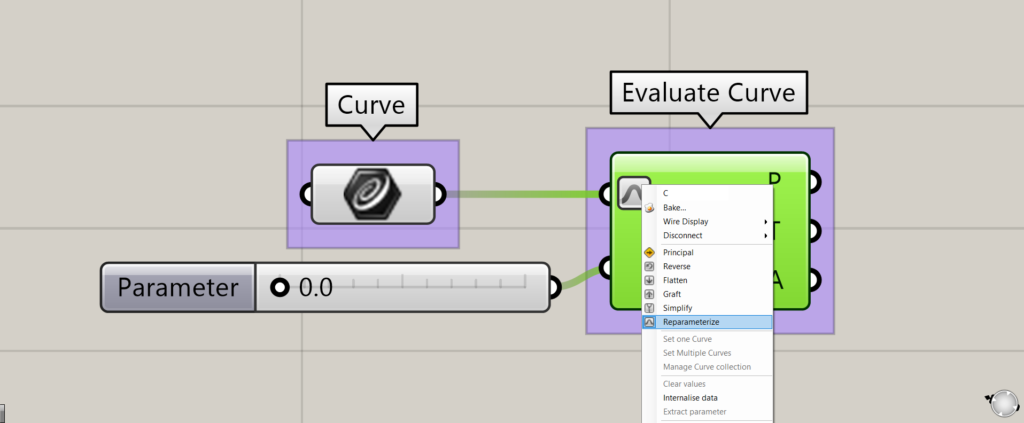
このときに、C端子を右クリックして、Reparameterizeを選択してください。
これにより、線の位置を0から1の範囲で指定することができるようになります。
例えば、長さ1000の線であれば、0.5と入力すると500の位置を指定することができるようになります。

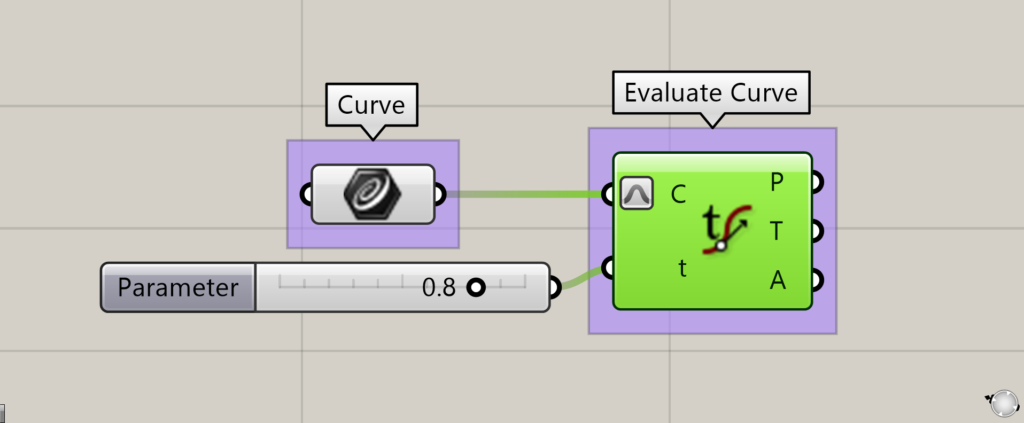
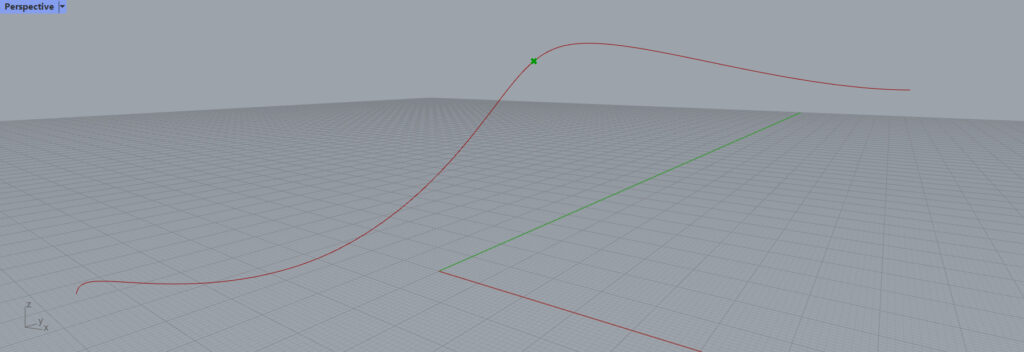
t端子の数値を、0.8にしてみます。

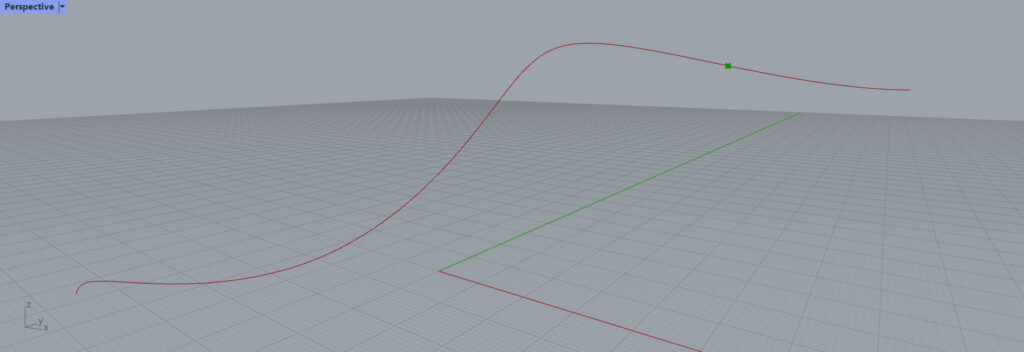
すると、線の80%の位置を指定することができました。

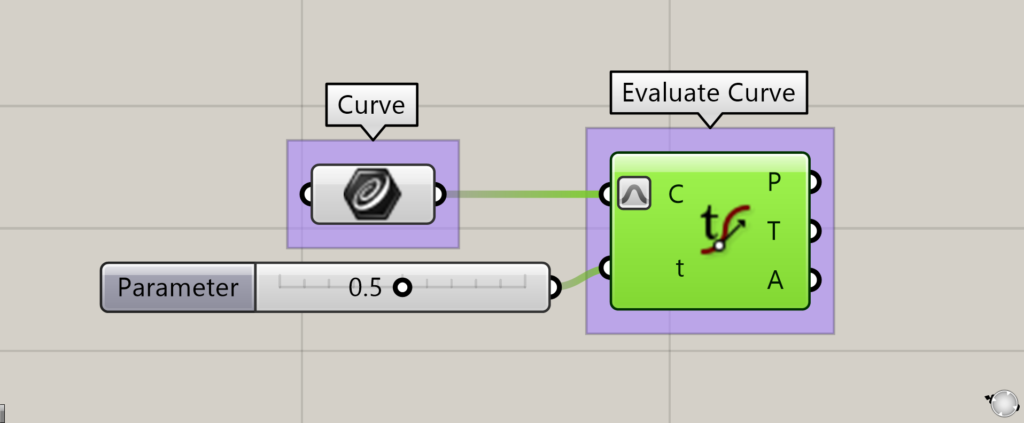
t端子の数値を、0.5にしてみます。

すると、線の中心の部分を、指定することができました。

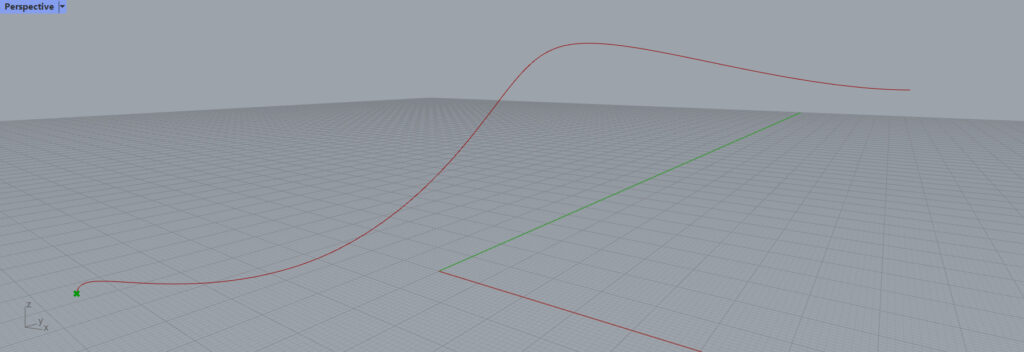
t端子の数値を、0にしてみます。

すると、線の開始点を指定することができました。
これらのように、数値を変更することで、様々な位置を指定することができます。
出力できるデータ
Evaluate Curveからは、3つのデータを出力することができます。
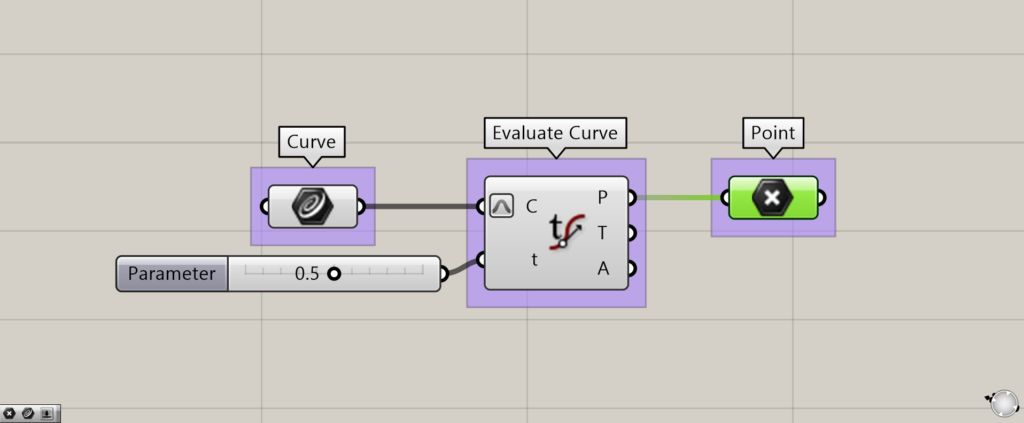
P端子

追加コンポーネント:①Point
P端子からは、指定した位置の点を抽出することができます。
T端子

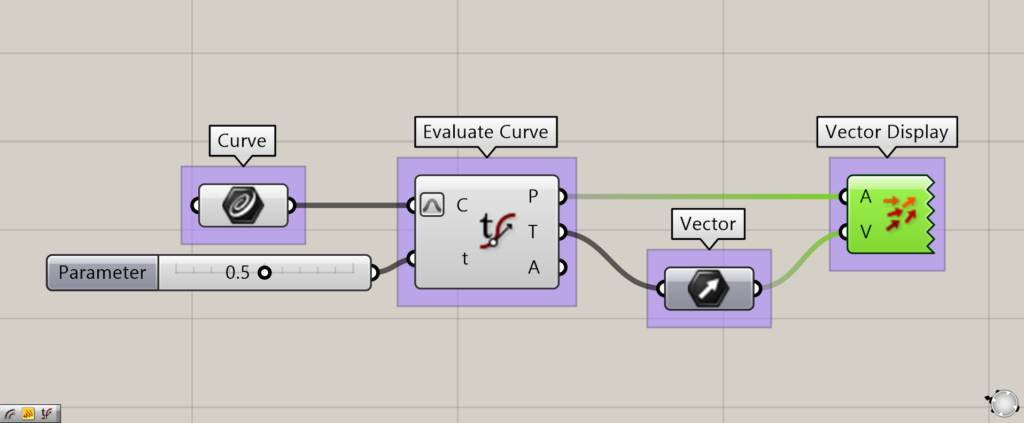
追加コンポーネント:①Vector
T端子からは、指定した位置の接線ベクトルが抽出できます。

追加コンポーネント:①Vector Display
接線ベクトルを見てみましょう。
Vector Displayを使うことで、ベクトルを可視化します。

少し小さいですが、指定した位置に矢印が見えます。
このように、接線ベクトルを抽出することができます。
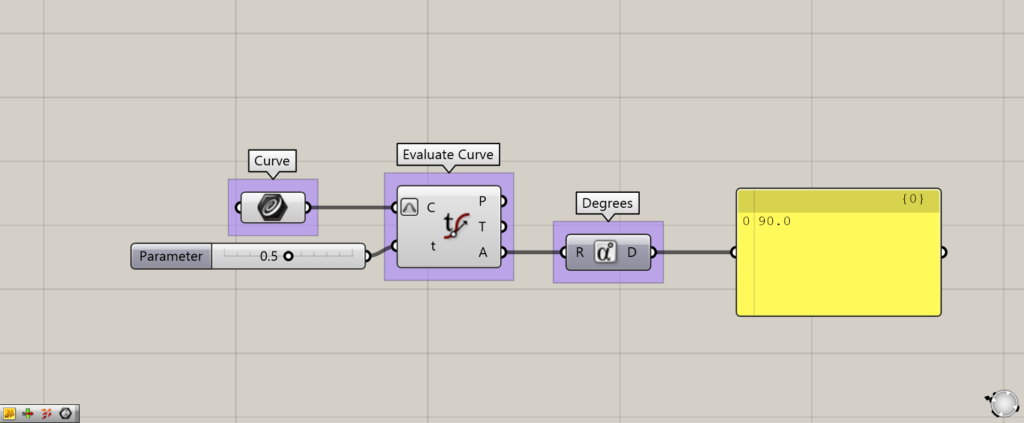
A端子

A端子からは、連続していない位置の角度を、抽出することができます。
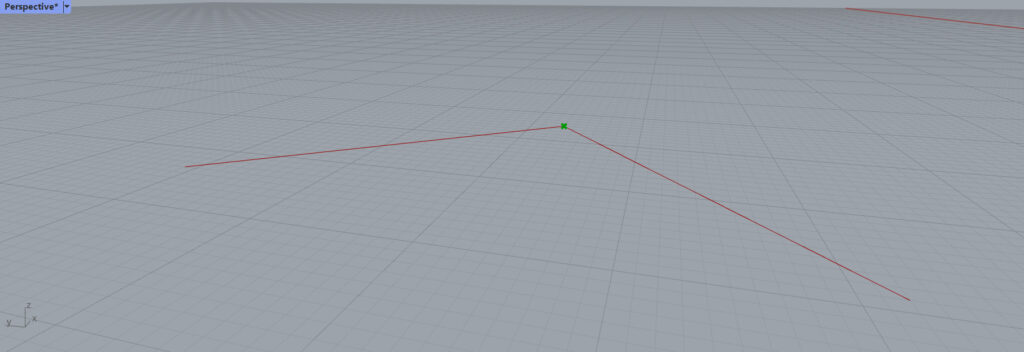
今回は、上の画像のような、カーブのような連続してない部分がある線を使って解説します。

追加コンポーネント:①Degrees
曲がっている部分が線の中心にあるので、t端子の数値を0.5にしています。
Degreesを使用して角度を見ると、90と表示されました。
これは、先程の曲がっている部分の角度が90度になっているからです。
このようにA端子からは、連続していない、指定した部分の角度が抽出されます。
Evaluate Curveコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Evaluate Curveコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-42.png)





Comment