押し出しモデルを格納する、Extrusionの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
押し出しモデルを格納する
Extrusionを使うことで、押し出しモデルを格納することができます。
そのため、押し出されたモデルなのかを見分けることができるようになります。

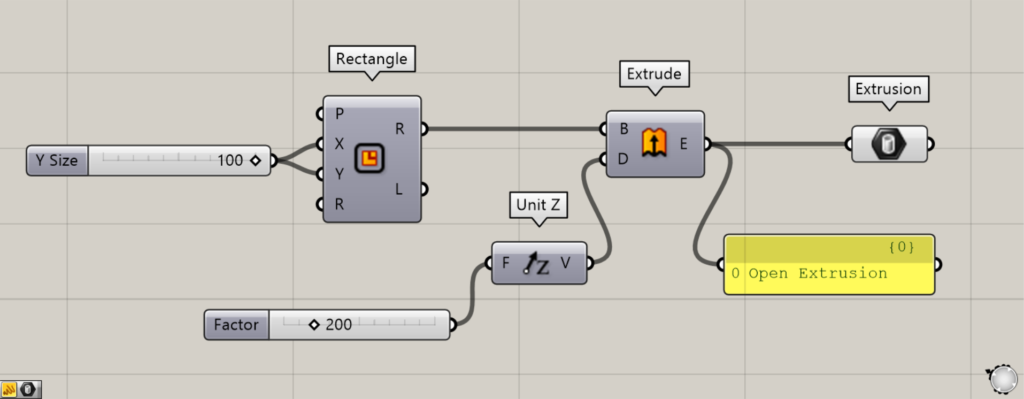
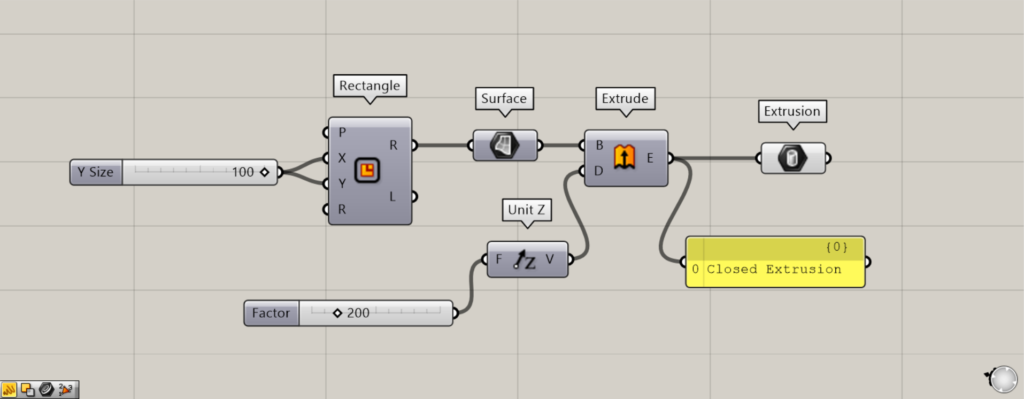
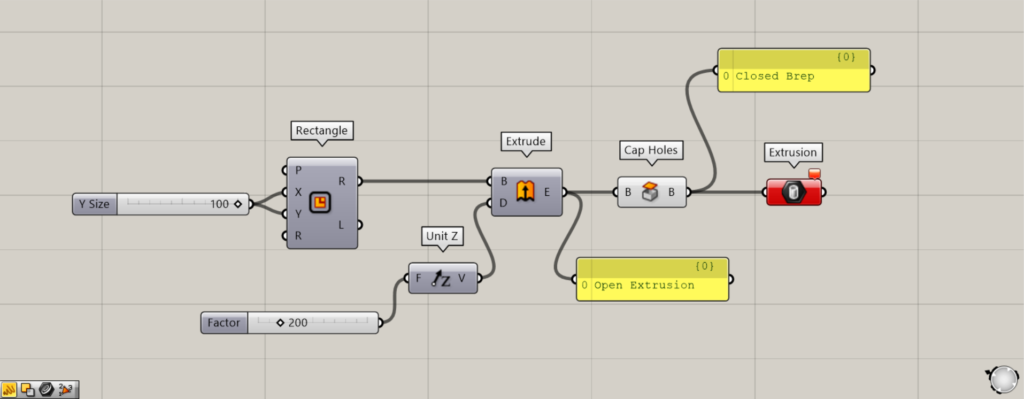
使用コンポーネント:①Rectangle ②Unit Z ③Extrude ④Extrusion
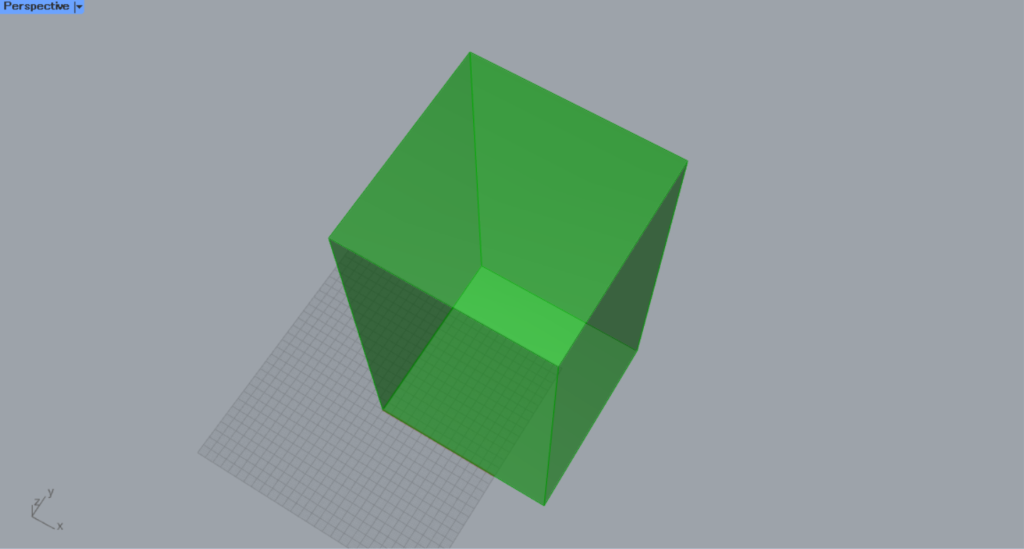
最初の例として、四角形を押し出して直方体を作成し、Extrusionにつなげてみます。

RectangleのXとY端子に、1辺の長さの数値を入力します。
今回は、100の数値を入力しています。
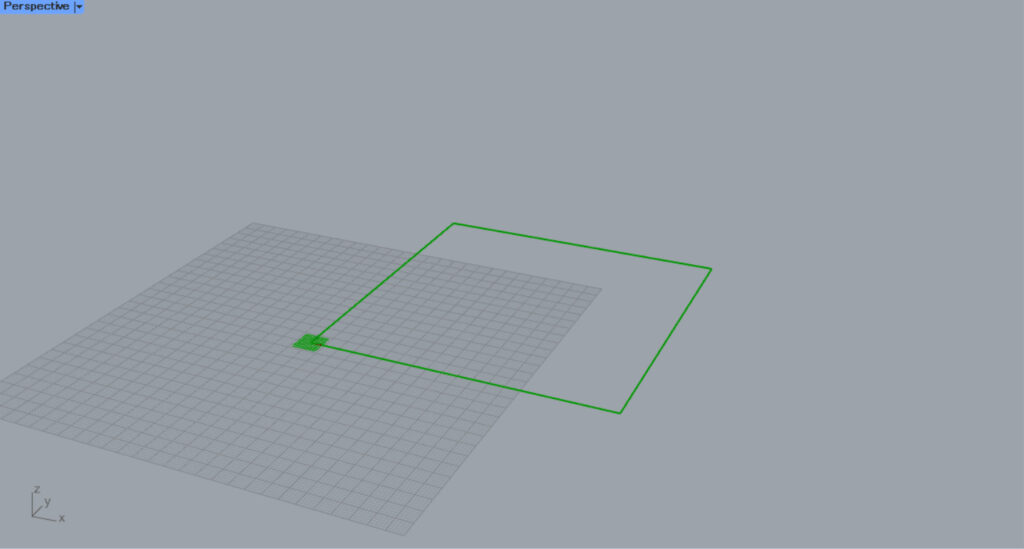
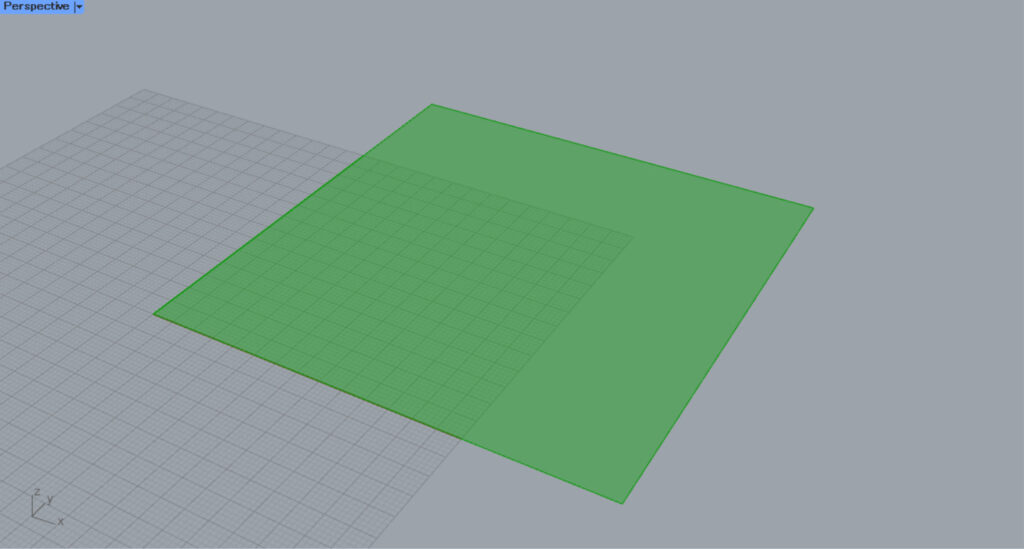
すると、1辺が100の正方形が作成されました。

その後、Unit Zに押し出す距離の数値を入力します。
今回は、200を入力しています。
その後、ExtrudeのB端子に、RectangleのR端子をつなげます。
さらに、ExtrudeのD端子に、Unit Zをつなげます。
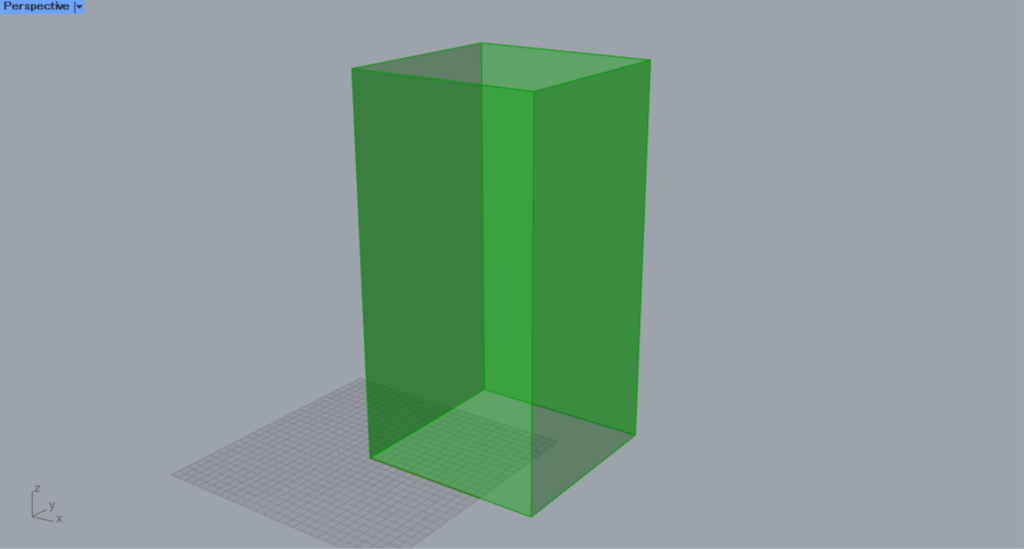
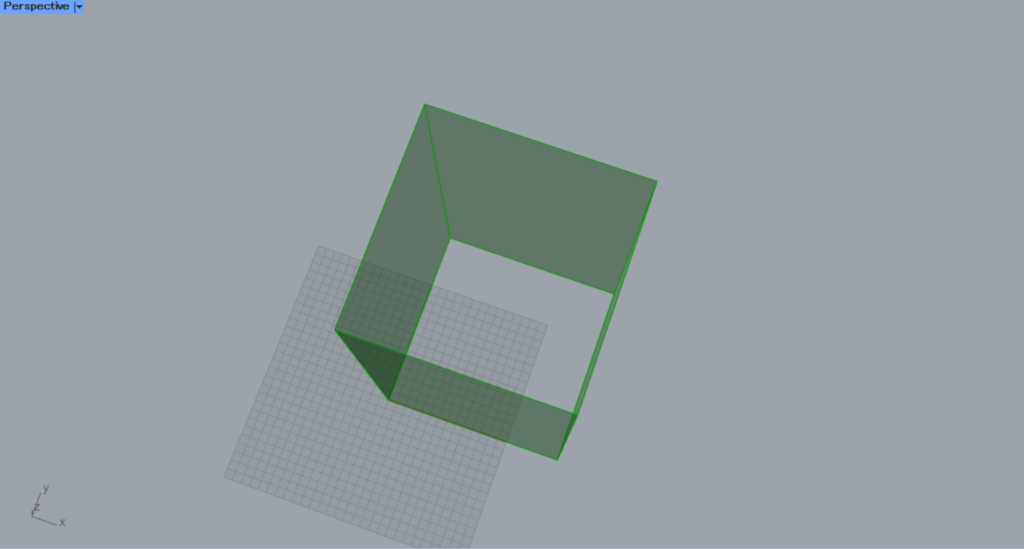
すると、上方向に押し出された直方体が作成されました。
最後に、ExtrudeをExtrusionにつなげます。
すると、押し出された直方体が、Extrusionに格納されました。

この直方体は、開いた状態で押し出されているため、Open Extrusionとして扱われます。

追加コンポーネント:①Surface
今度は、閉じた状態で押し出してみます。

RectangleとExtrudeの間に、Surfaceを使用します。
すると、線データだった正方形が、サーフェスに変換されました。

この状態だと、閉じた押し出しになり、Closed Extrusionとして扱われます。

追加コンポーネント:①Cap Holes
開いた状態から閉じた状態にするには、Cap Holesを使う方法がありますが、この場合だと押し出しモデルではなく、Brepモデルとして扱われてしまいます。
Extrusionは押し出しモデルしか格納できないため、Cap Holesをつなげるとエラーになってしまいます。
このように、Brepオブジェクトは格納することができません。

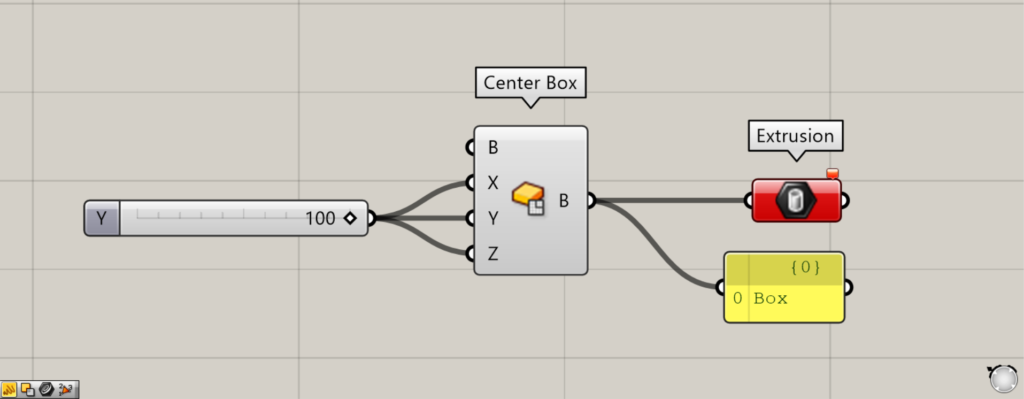
使用コンポーネント:①Center Box ②Extrusion
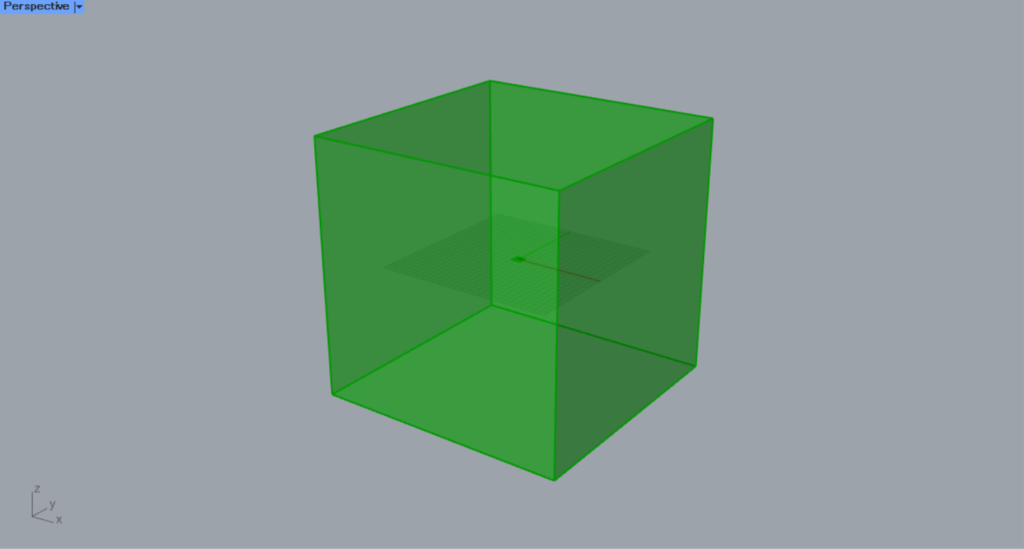
Boxモデルも格納することができません。

Center BoxのXとYとZ端子に、1辺の数値の100を入力してボックスを作成しました。
しかし、Extrusionにつなげるとエラーになります。
このように、ボックスモデルも格納できません。
ライノセラス上の押し出しモデルを直接格納する
ライノセラス上の押し出しモデルを、直接Extrusionに格納することもできます。

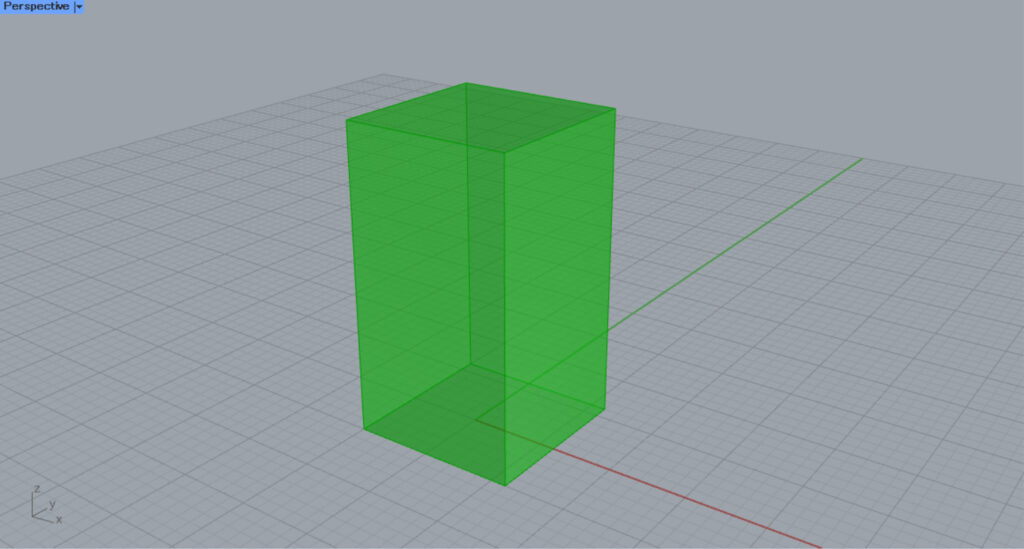
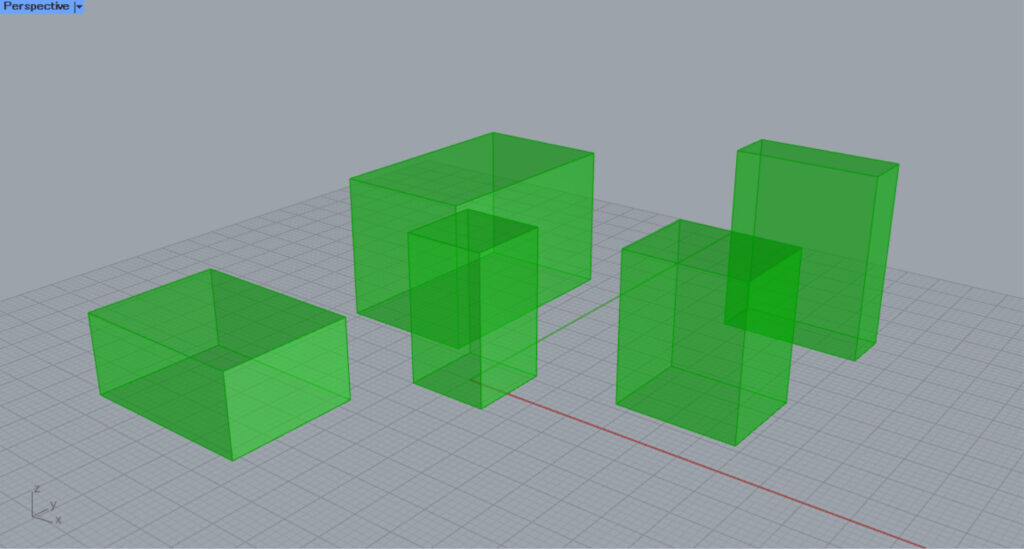
今回は、こちらのライノセラス上の押し出しモデルを使用します。
余談ですが、グラスホッパー上ではBoxモデルは格納できませんが、ライノセラスのBoxコマンドで作成したモデルは、この方法ではExtrusionに格納できます。

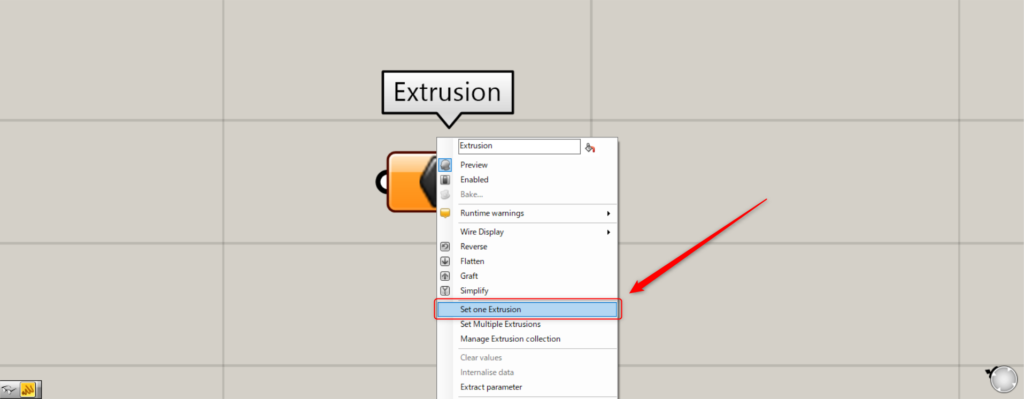
1つの押し出しモデルの場合、Extrusionを右クリックし、Set one Extrusionを選択します。

すると、ライノセラス上の画面になります。
格納したい押し出しモデルをクリックします。

すると、ライノセラス上の押し出しモデルが格納されました。

ライノセラス上の様子です。

次は、複数の押し出しモデルを格納してみます。

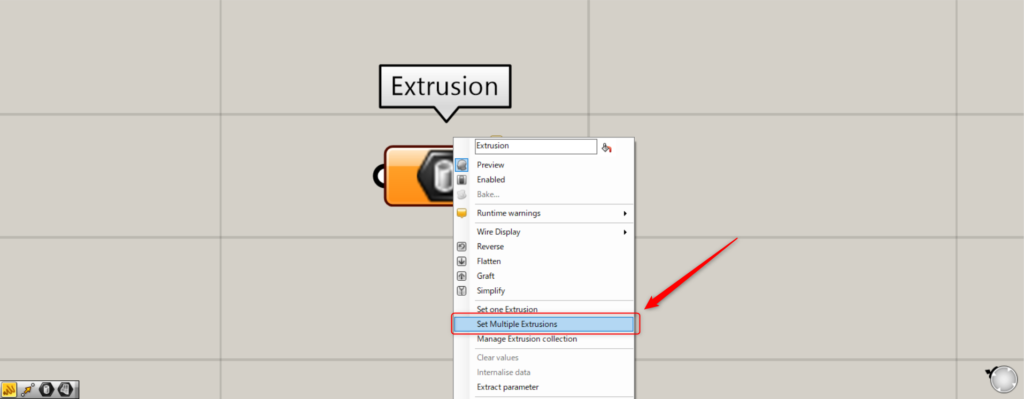
複数の押し出しモデルの場合、Extrusionを右クリックし、Set Multiple Extrusionsを選択します。

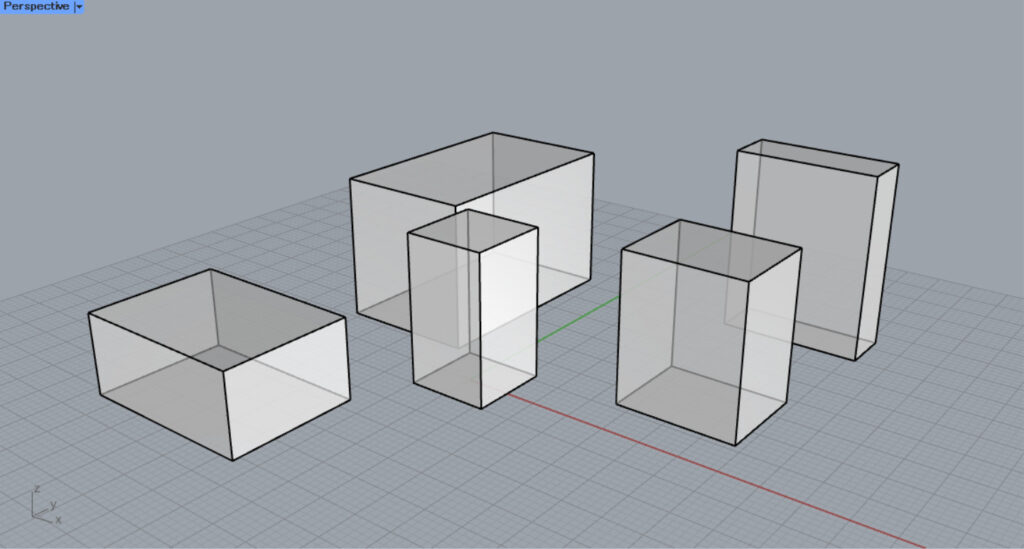
ライノセラス上で、複数の押し出しモデルを選択します。

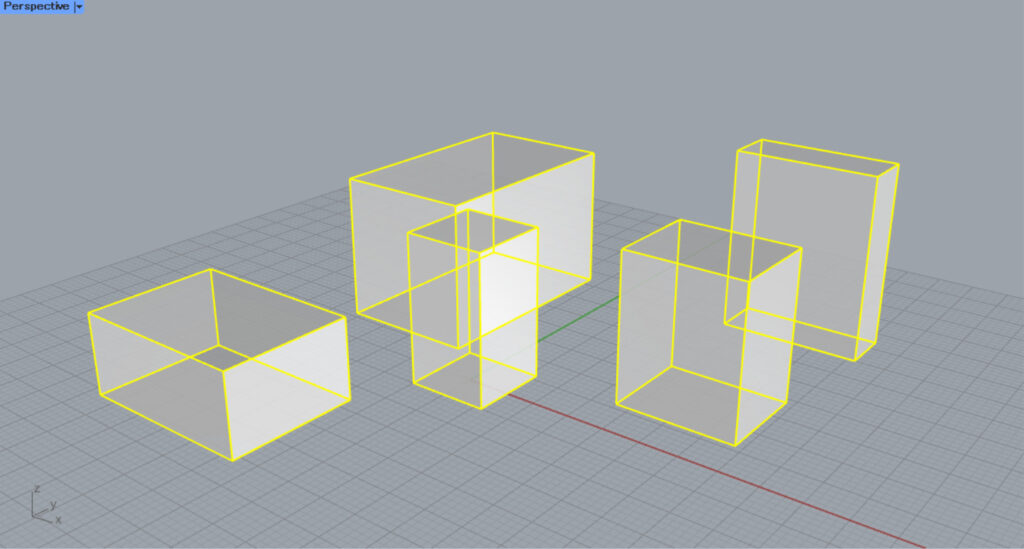
すると、このように複数の押し出しモデルが格納されました。

ライノセラス上の様子です。
Extrusionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]押し出しモデルを格納するExtrusionの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-18.png)





Comment