任意の数の数値データを作成する、Gene Poolの使い方について解説します。

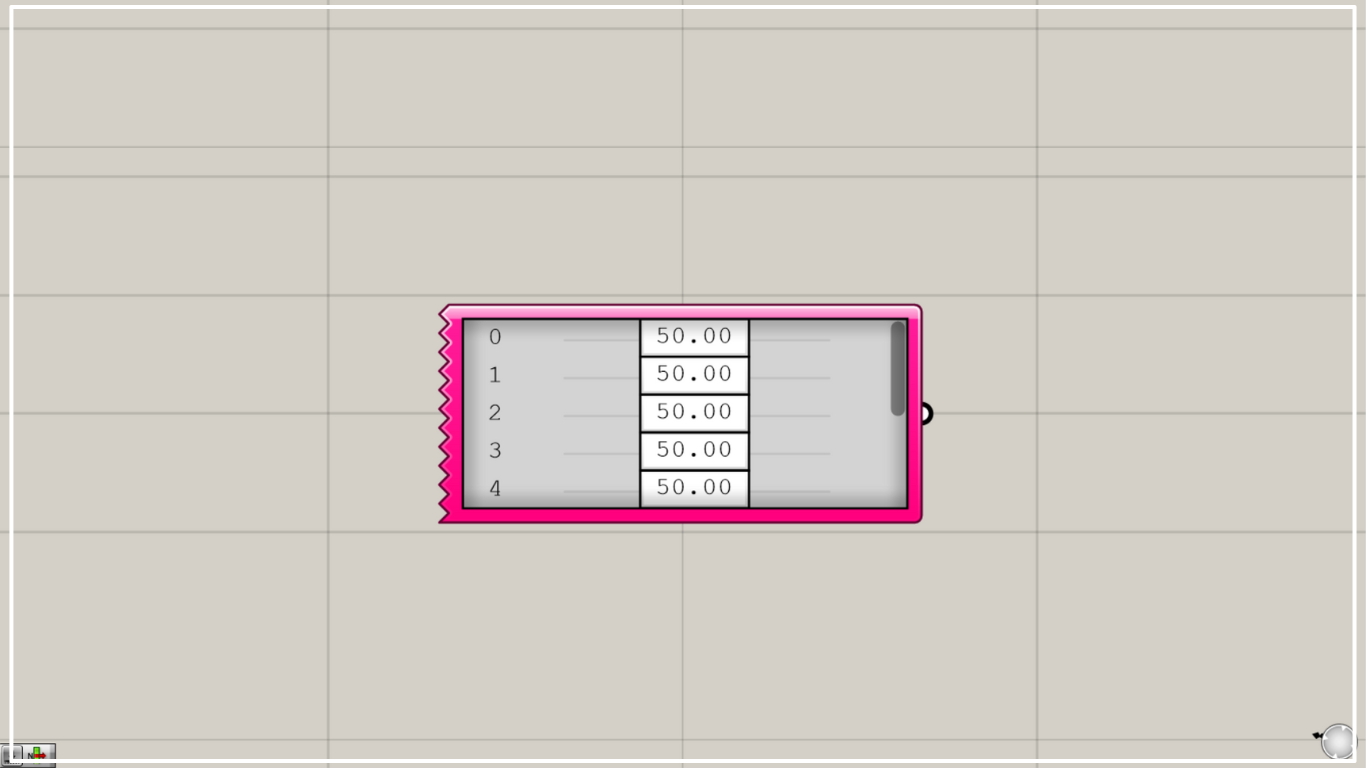
グラスホッパー上では上の2つのどちらかで表されます。
任意の数の数値データを作成する
Gene Poolを使うことで、任意の数の数値データを作成することができます。
イメージとしては、複数のNumber Sliderを1つのコンポーネントで管理できます。
Gene Poolの設定方法

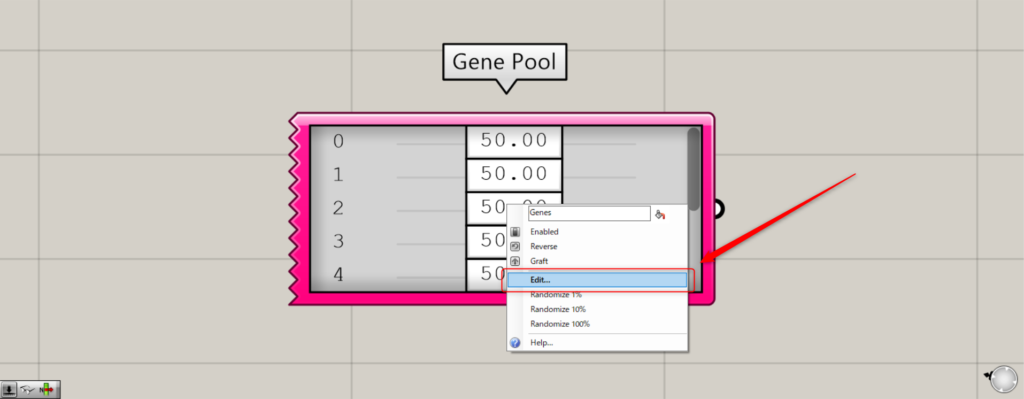
数値を設定するには、Gene Poolを右クリックし、Editを選択します。

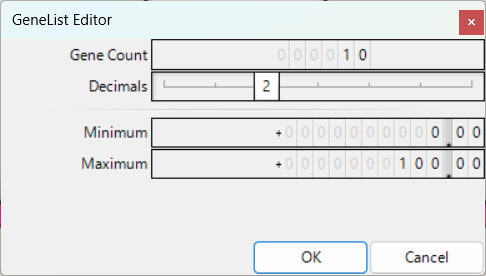
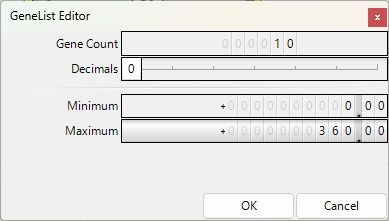
すると、Gene Poolの設定画面が表示されます。
Gene Countには、作成する数値の数を入力します。
数値が10の場合、10個の数値データが作成されます。
Decimalsには、小数点以下の数を入力します。
数値が2の場合、小数点以下第2までの数値が作成されます。
Minimumには、数値の最小値を設定します。
Maximumには、数値の最大値を入力します。
Minimumを0、Maximumが100の場合、0~100で変えられる数値が作成されます。
使用例1

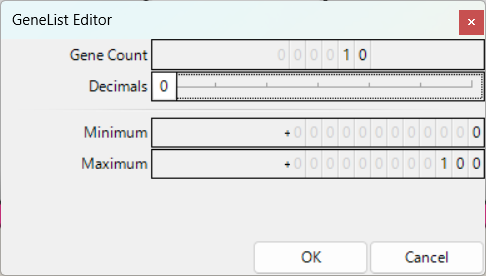
最初は、デフォルトのDecimalsのみを0の整数にした設定で解説していきます。

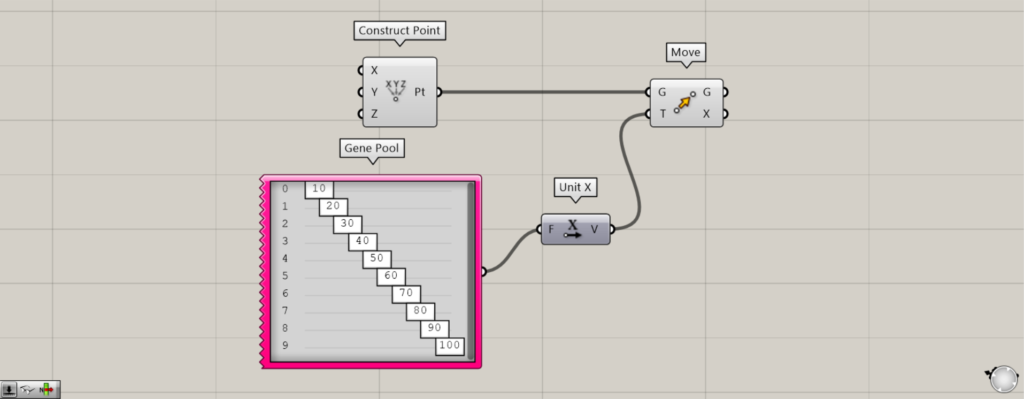
使用コンポーネント:①Construct Point ②Gene Pool ③Unit X ④Move
最初は、Gene Poolを使って点をX方向に連続してコピーする例を紹介します。

Construct Pointを配置すると、原点に点が作成されます。

その後、Gene Poolで最初の数値を10、次を20と10ずつ数値を増えるように設定していきます。
今回は、数値データを10個用意しています。
次に、Gene PoolをUnit Xにつなげることで、X方向のベクトルを取得します。
最後に、MoveのC端子にConstruct Pointをつなげ、MoveのT端子にUnit Xをつなげます。
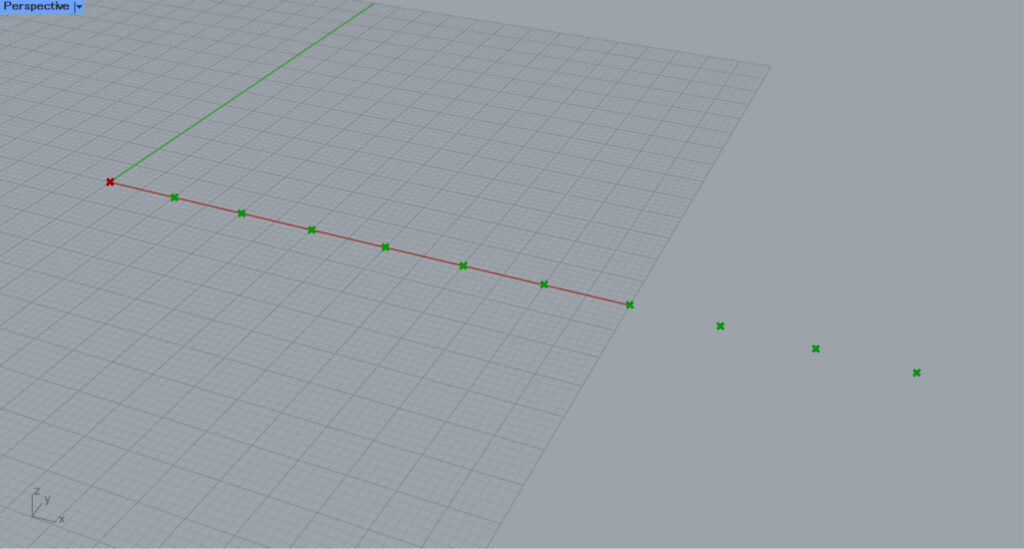
すると、X方向に点が連続してコピーされました。
このように、Gene Poolで複数の数値データをまとめて作成することができます。
使用例2

次の使用例では、Gene Poolの設定をDecimalsを0、Minimumを0、Maximumを360に設定します。
これで、整数で数値を0~360で数値を設定できます。

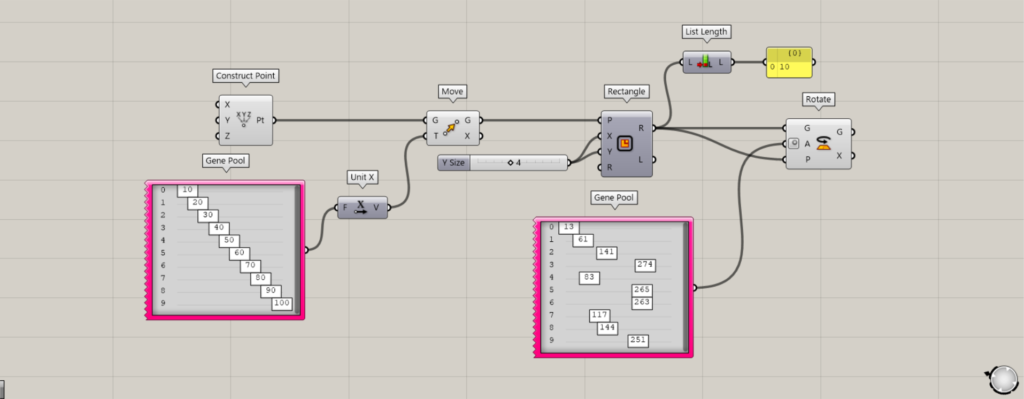
使用コンポーネント:①Construct Point ②Gene Pool ③Unit X ④Move ⑤Rectangle ⑥List Length ⑦Rotate
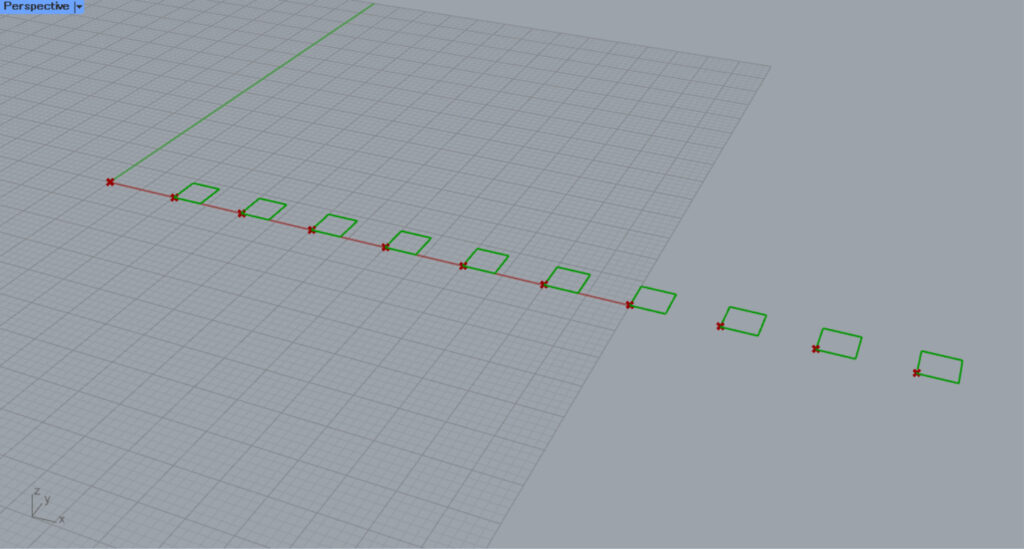
使用例2は、使用例1で作成した点の位置に、正方形を作成してそれぞれ異なる角度で回転させます。
使用例1では、1つの点に対して複数の数値データを割り当てていました。
使用例2では、複数のデータに、同じ数の数値データを割り当てます。

先程使用したMoveを、RectangleのP端子につなげます。
さらに、Rectangleに2辺の長さの数値を入力します。
今回は、どちらにも4を入力しています。
すると、それぞれの点の位置に、正方形が作成されます。
その後、List LengthにRectangleのR端子をつなげます。
すると、Rectangleのデータ数を確認できます。
今回の場合、10が出力されています。
この数値と同じ数を、Gene Poolでも作成します。
今回の場合、10個の0~360の数値範囲でGene Poolを設定します。
そして、Gene Poolのそれぞれの数値を適当にばらつかせます。

その後、RotateのGとP端子に、RectangleのR端子をつなげます。
さらに、新しく作成したGene Poolを、RotateのA端子につなげます。
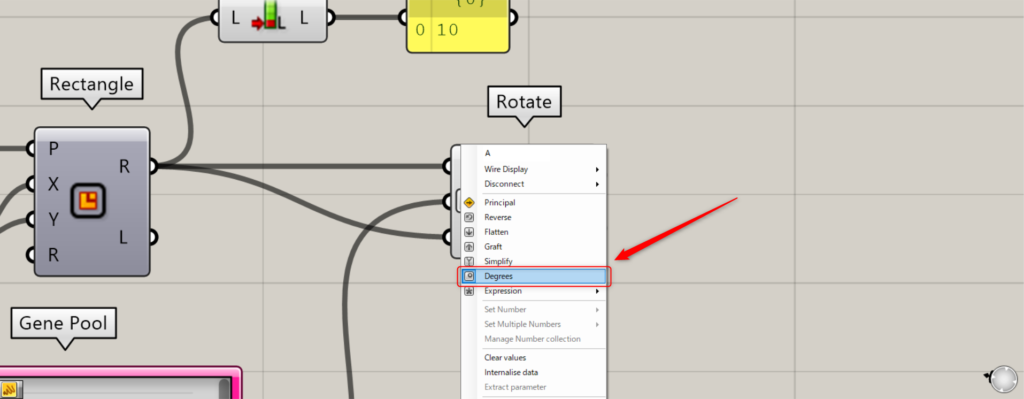
このさいに、RotateのA端子を右クリックし、Degreesを選択してください。
これで、数値を度数として使うことができます。

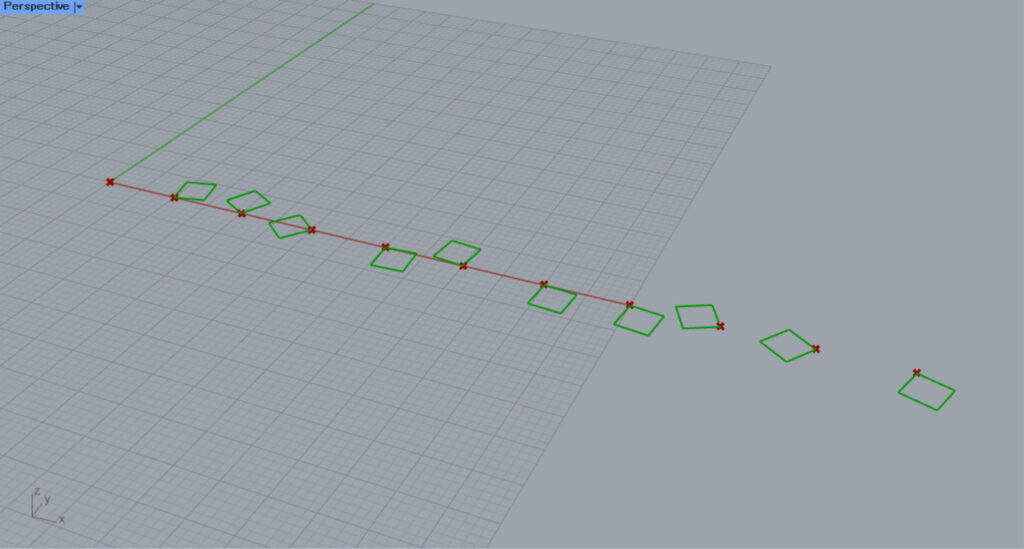
すると、Gene Poolで設定した角度に応じて、正方形が回転しました。
このように、複数のデータに対し、同じ数の数値データを割り当てることができます。
最適化に便利

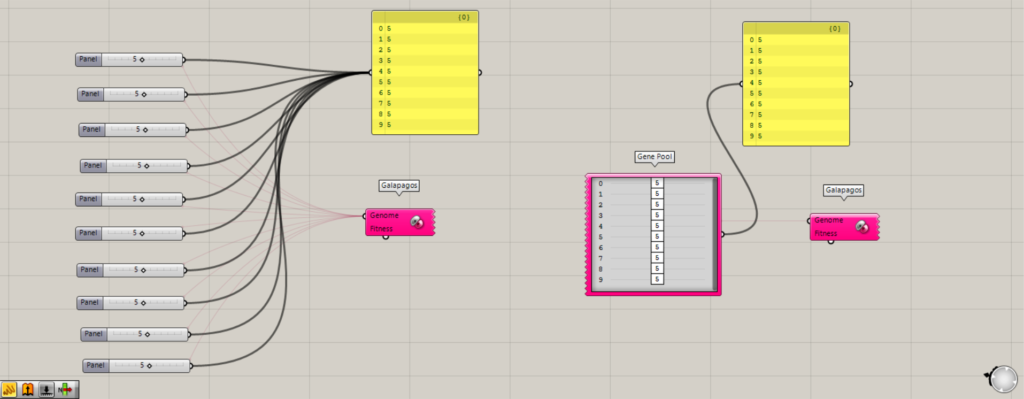
また、Gene Poolは最適化の際に、複数のNumber Sliderを用意する必要がないので非常に便利です。
上の画像の場合、Galapagosを使った最適化の際に、変数を設定している様子です。
Number Sliderを使って変数を設定する場合、左側のように複雑になります。
しかし、Gene Poolを使った場合、非常にシンプルにまとめることができます。
実際にGene Poolを最適化に使用した例は、上の記事の使用例を参考にお願いします。
Gene Poolコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]任意の数の数値データを作成するGene Poolの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-11.png)






Comment