色のグラデーション作成する、Gradientコンポーネントの使い方について解説します。

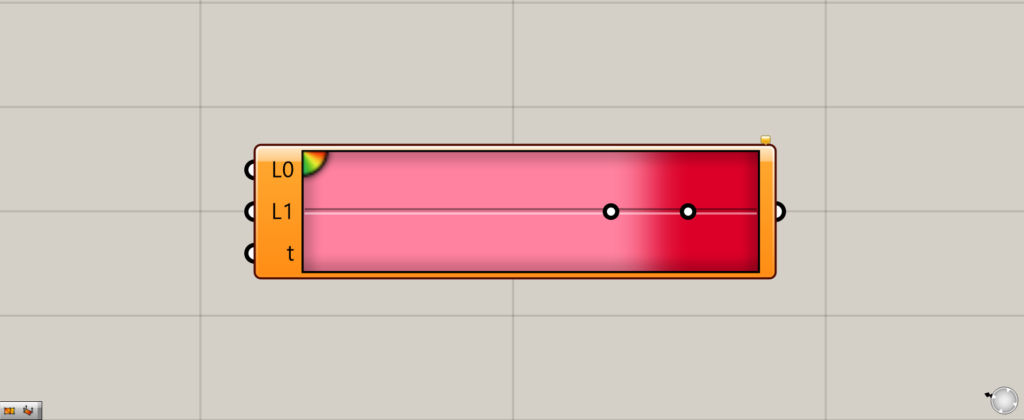
グラスホッパー上では上のように表されます。
色のグラデーション作成する
Gradientを使うと、色のグラデーション作成することができます。
色・グラデーションの編集

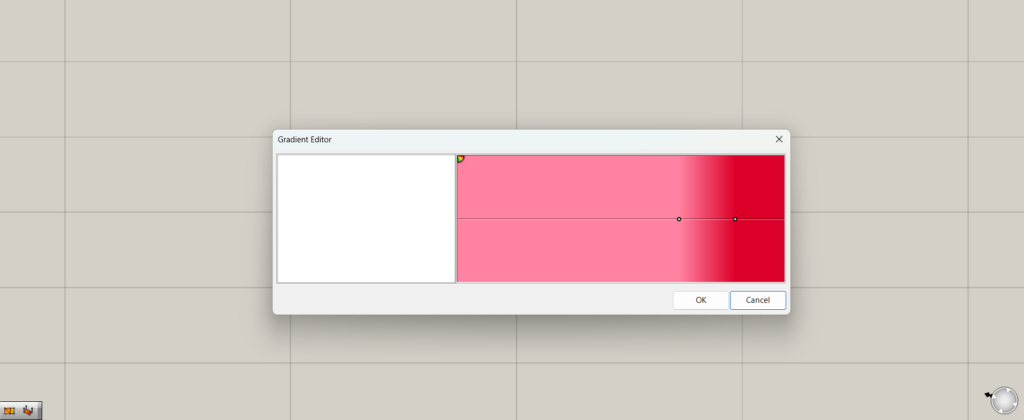
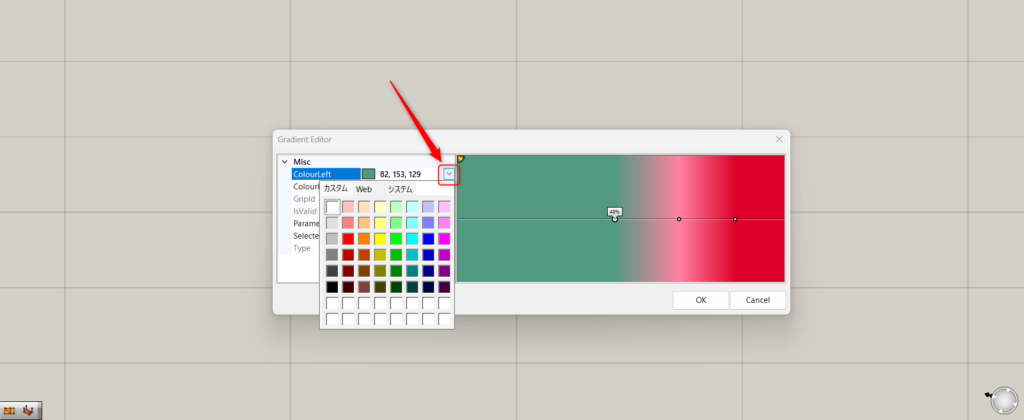
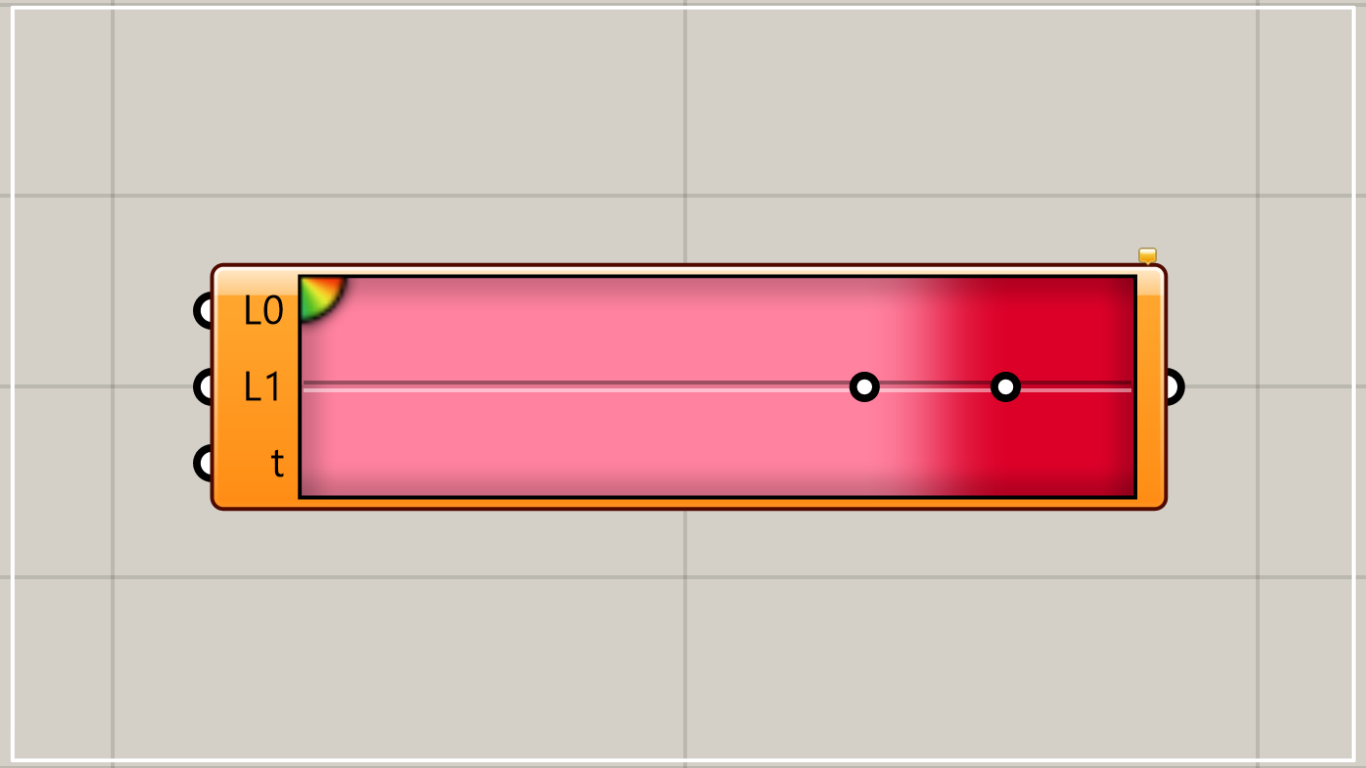
Gradientをダブルクリックすることで、色やグラデーションを編集するウィンドウが出てきます。

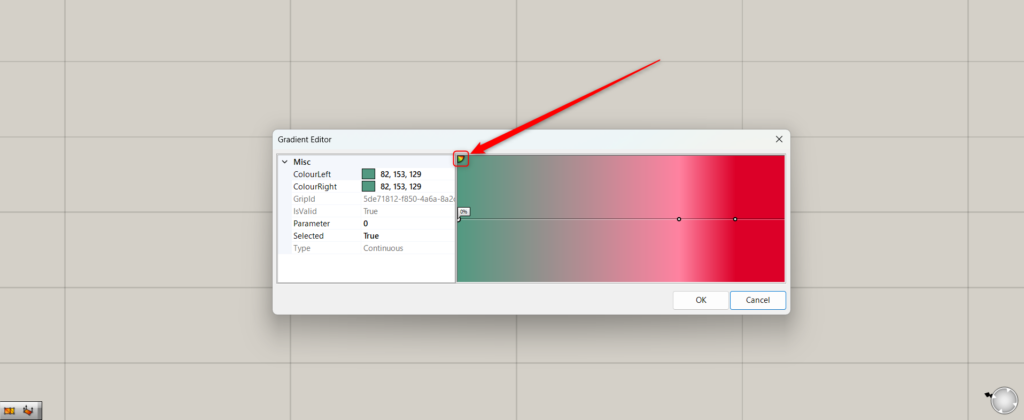
色が表示されている画面の左上のアイコンをクリックすると、新たな色が追加されます。

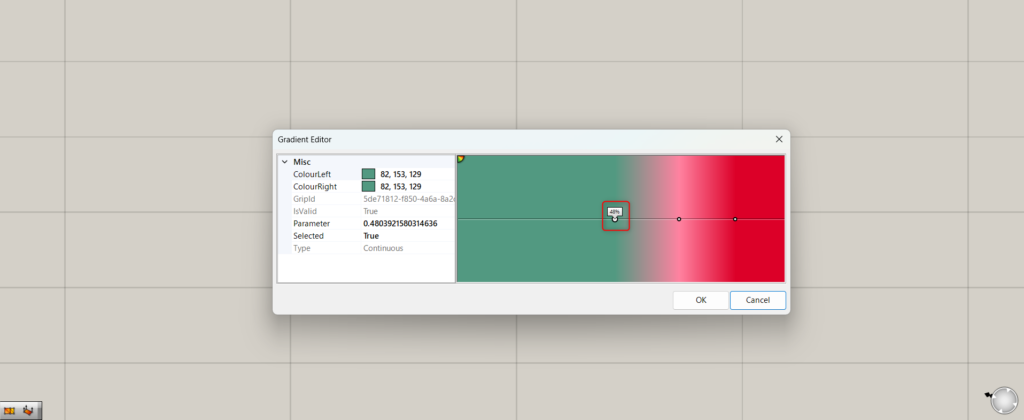
画面上にある白い丸を移動させることで、その色の位置を変えることができます。

ColourLeftとColourRightを編集することで、色を変えることができます。
最初は、ColourLeftを編集してみます。
どちらかをクリックすると、下矢印が表示されるので選択すると、色を選ぶことができます。

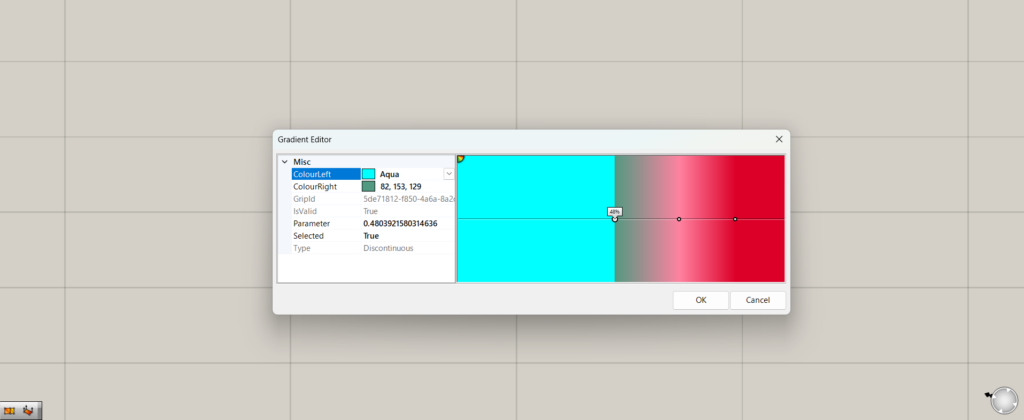
今回は、水色に近い色にしてみました。
ColourLeftかColourRightのどちらかのみ編集している場合、片方の色のみが変わります。
今回の場合はColourLeftのみを編集しているので、左側のみ変わっています。
この場合には、グラデーションにはならず、単色で色が分かれます。

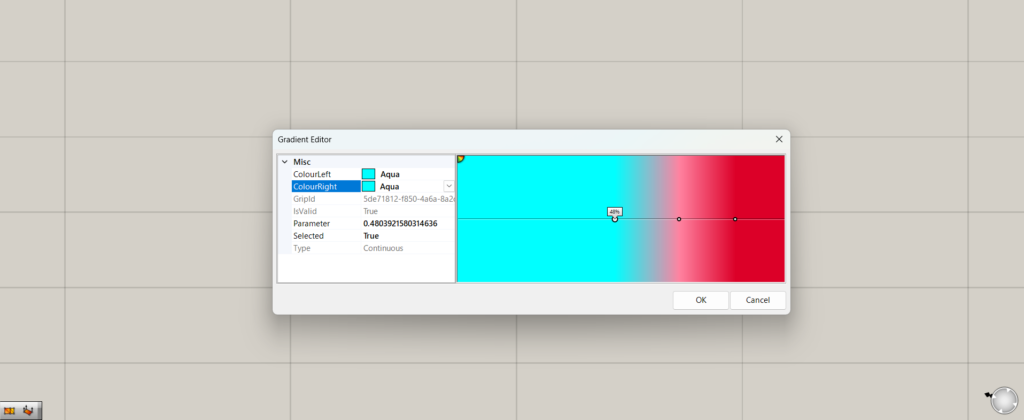
ColourRightも同じ色に変えると、もう一方の色も同じになりました。
このように両側が同じ色の場合、グラデーションになります。
あらかじめ用意されたグラデーションを使う
あらかじめ用意された、様々な種類のグラデーションを使うこともできます。

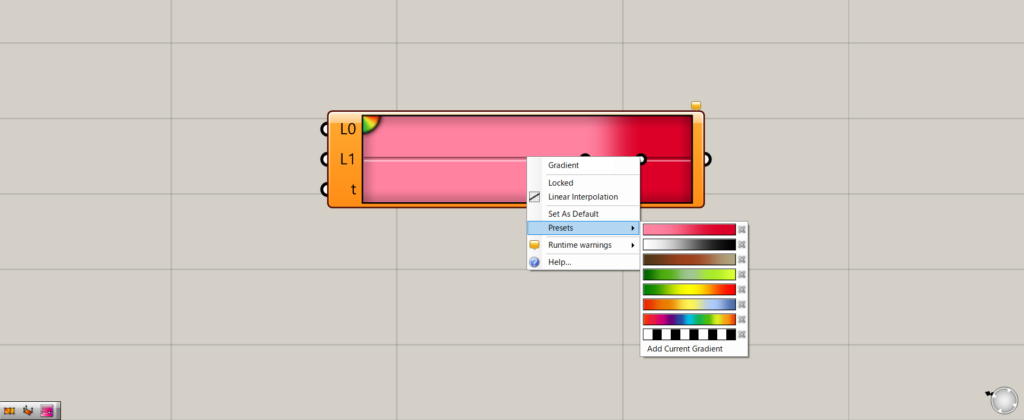
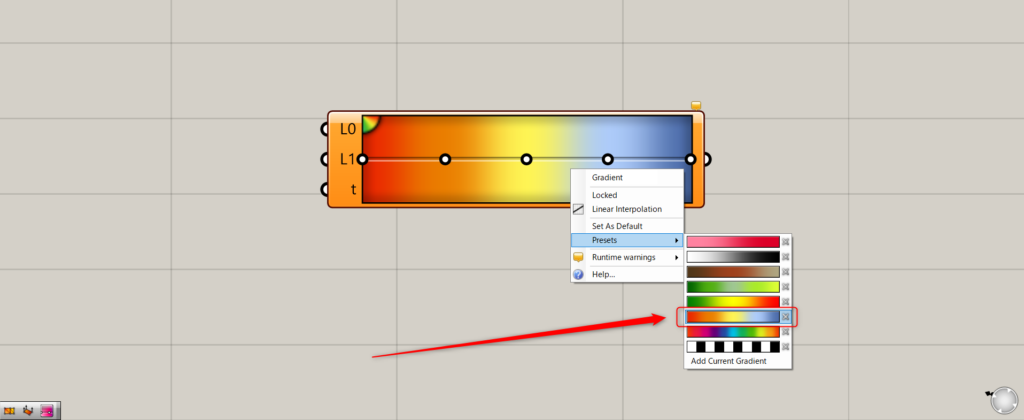
Gradientを右クリックし、Presetsから様々な種類のグラデーションを選ぶことができます。

今回は例として、下から3番目のグラデーションを選んでみました。

すると、このようにあらかじめ用意された、下側3番目のグラデーションを使うことができました。
もちろん、このグラデーションを編集することもできます。
グラデーションをオブジェクトに反映させてみる
実際にグラデーションをオブジェクトに反映させてみます。

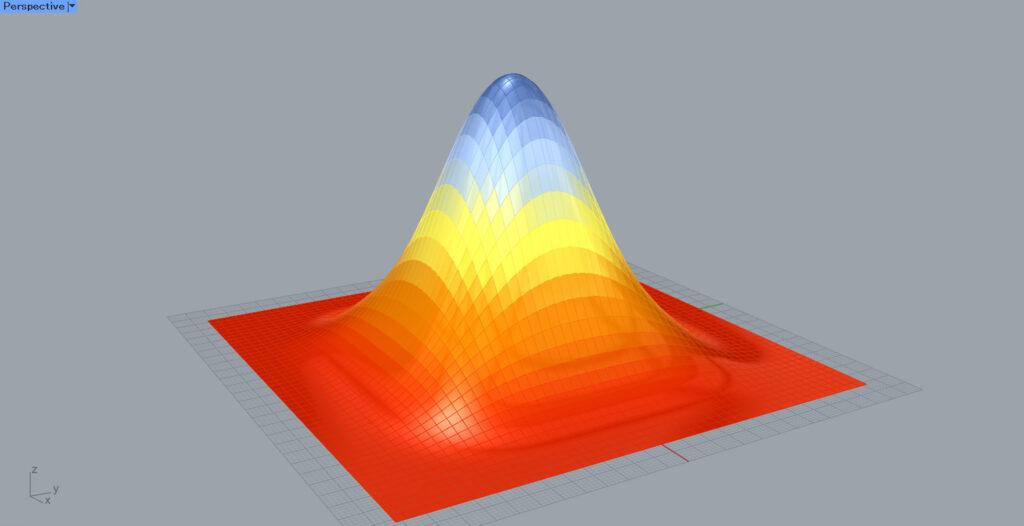
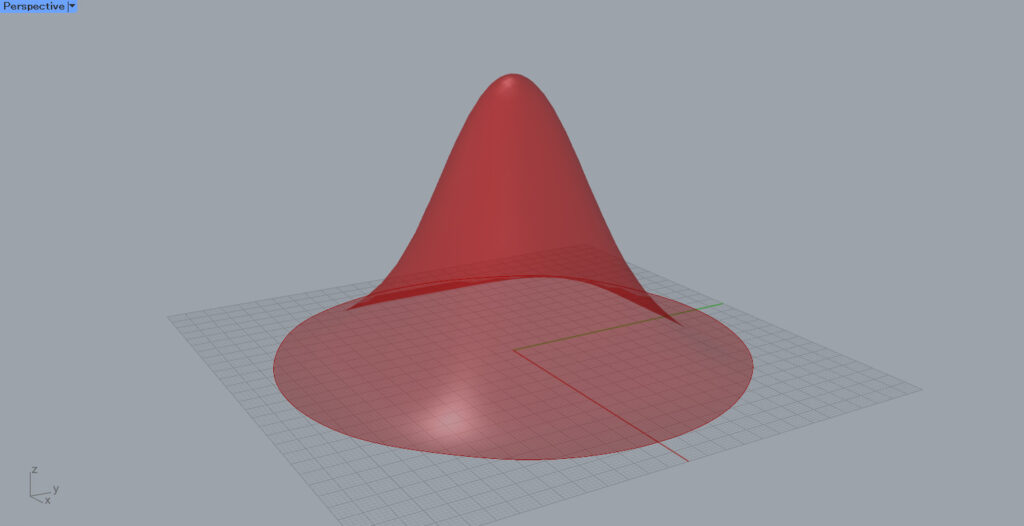
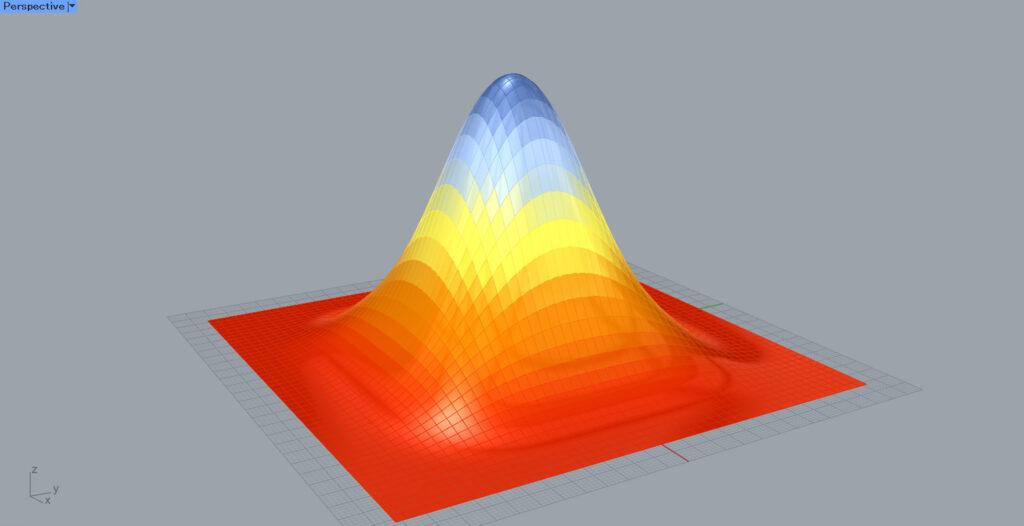
今回は上の画像のように、サーフェスが高さによって色がグラデーションで変わるようにしてみます。

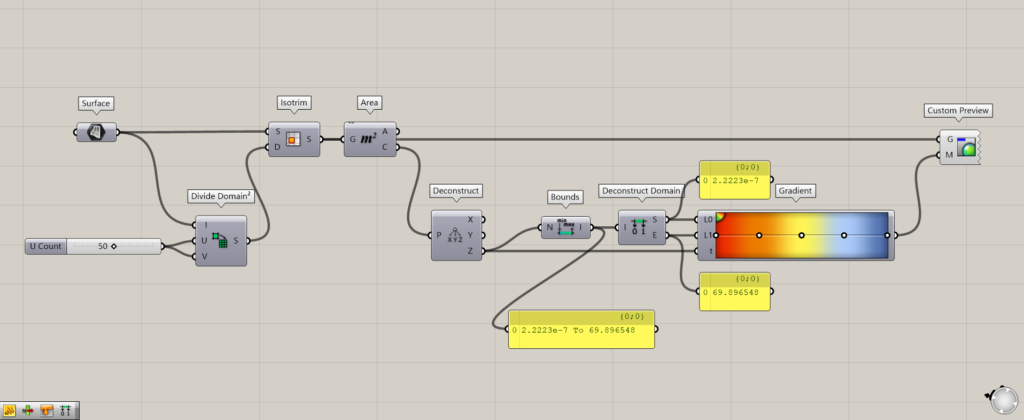
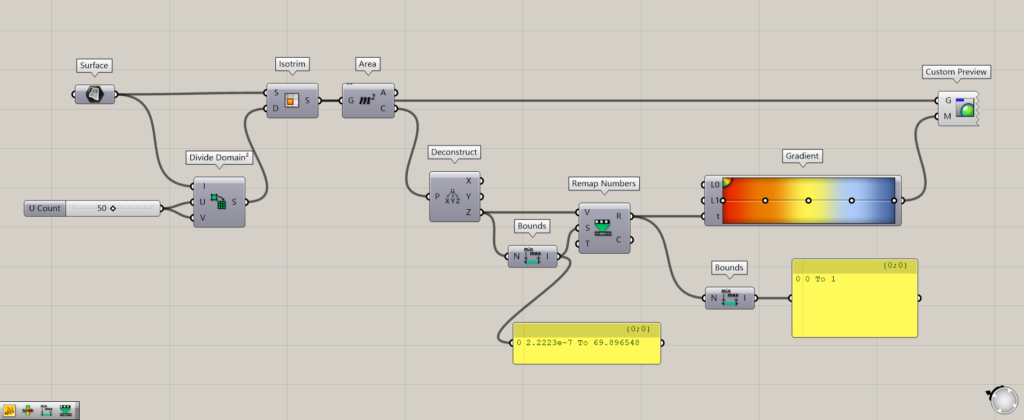
使用コンポーネント:①Surface ②Divide Domain² ③Isotrim ④Area ⑤Deconstruct ⑥Bounds ⑦Deconstruct Domain ⑧Gradient ⑨Custom Preview

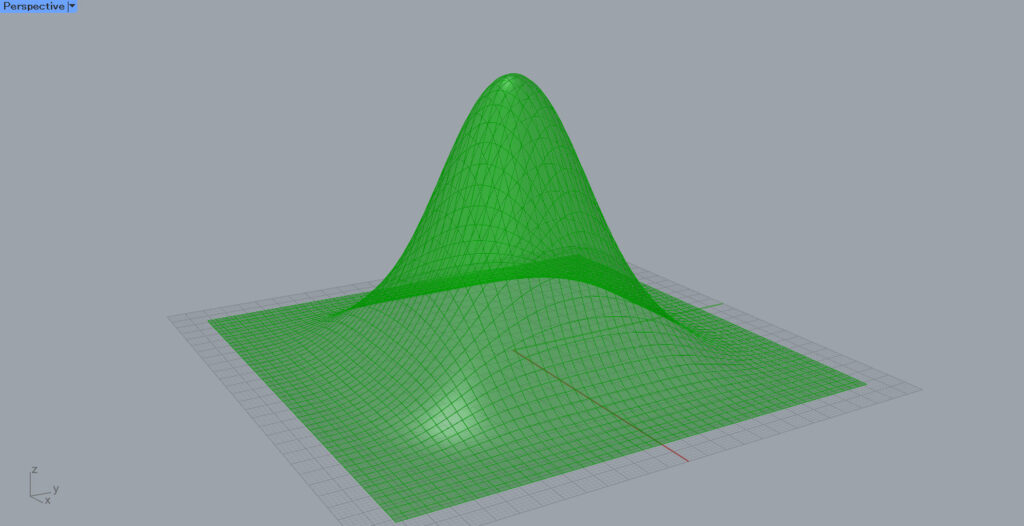
こちらのサーフェスを、Surfaceを格納します。

SurfaceをDivide Domain²のI端子につなげ、UV端子に数値を入力することで、U方向とV方向で分割します。
今回は、どちらにも50を入力します。
その後、IsotirmのS端子にSurfaceをつなげ、D端子にDivide Domain²をつなげます。
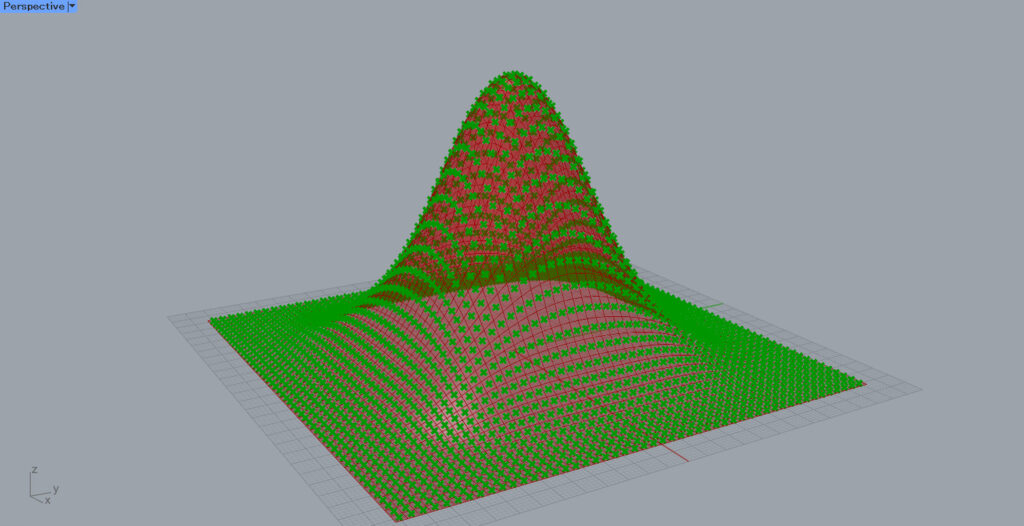
すると、上の画像のようにサーフェスが分割されました。

IsotirmをAreaにつなげることで、分割されたそれぞれのサーフェスの中心点を抽出することができます。

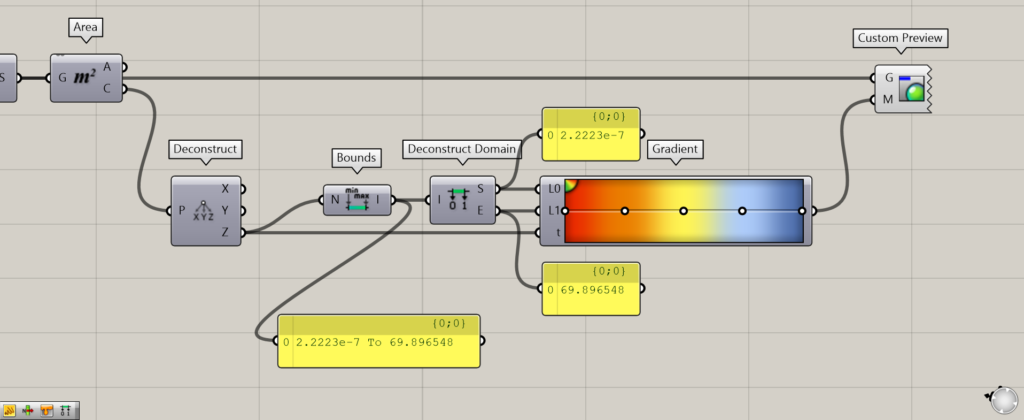
その後、AreaのC端子をDeconstructにつなげると、右側のZ端子から中心点のZ方向の高さの数値のみが出力されます。
そして、DeconstructのZ端子をBoundsにつなげることで、高さの数値の最小値と最大値から作成されるドメイン範囲が作成されます。
今回の場合、2.2223e-7 To 69.896548のドメイン範囲が作成され、2.2223e-7~69.896548の高さの数値があることが分かります。
さらにBoundsをDeconstruct Domainにつなげることで、S端子からは高さの数値の最小値・E端子からは最大値を抽出することができます。
今回の場合、最小値のS端子からは2.2223e-7・最大値のE端子からは69.896548が抽出されています。
そして、GradientのL0にはDeconstruct DomainのS端子の最小値・L1にはE端子の最大値をつなげます。
Gradientのt端子には、DeconstructのZ端子をつなげます。
これにより、最小値と最大値の範囲から、高さに応じて色が変わるグラデーションが作成されます。
最後に、Custom PreviewのM端子にGradientをつなげ、G端子にIsotrimをつなげます。
これにより、グラデーションがサーフェスに反映されます。

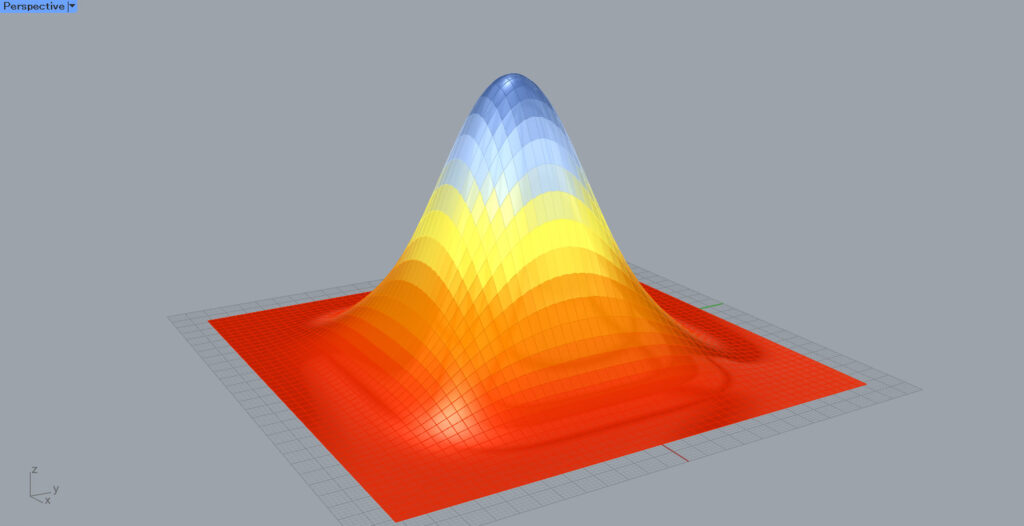
上の画像のように、サーフェスの高さによって、色がグラデーションで変わっていることが分かります。

追加コンポーネント:①Remap Numbers
Gradientに最小値と最大値を指定しない場合も見てみましょう。
先程までは最小値と最大値を、L0とL1端子につなげていました。
設定しない場合は、t端子につなげる数値を0~1の数値にする必要があります。
今回の場合、高さの数値は、2.2223e-7~69.896548の範囲の数値です。
これをRemap Numbersを使うことで、0~1の範囲の数値に変えることができます。
Remap NumbersのV端子に、DeconstructのZ端子をつなげ、BoundsのI端子をS端子につなげます。
そして、Remap NumbersのR端子をGradientのt端子につなげます。

最小値と最大値を指定しなくても、このようにグラデーションが反映されました。
Gradientコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]色のグラデーション作成するGradientの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-19.png)







Comment