1列で等間隔に配列コピーする、Linear Arrayコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
1列で等間隔に配列コピーする
Linear Arrayを使うことで、オブジェクトを1列で等間隔に配列コピーすることができます。

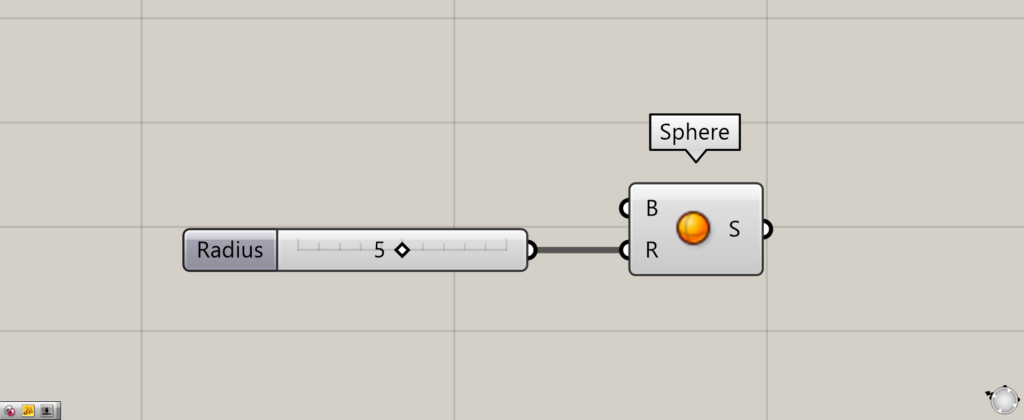
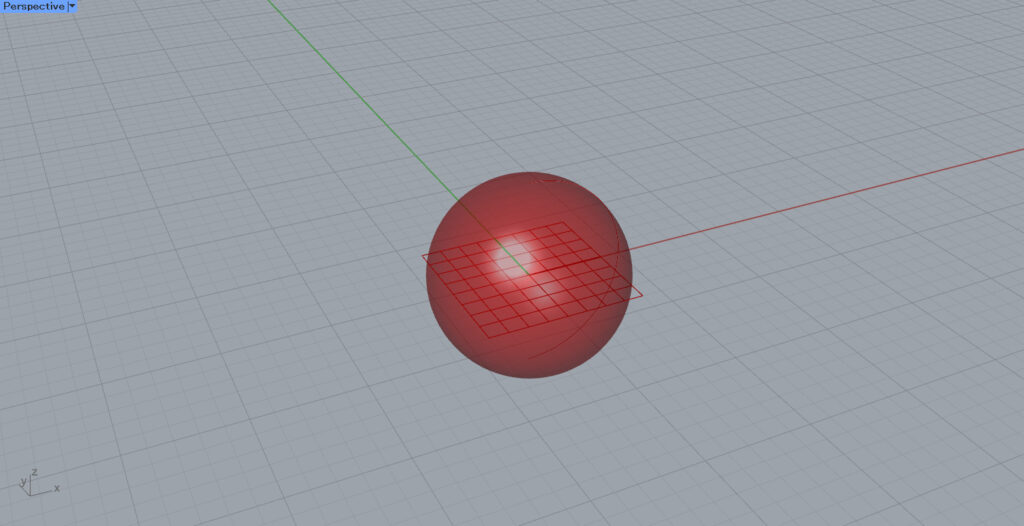
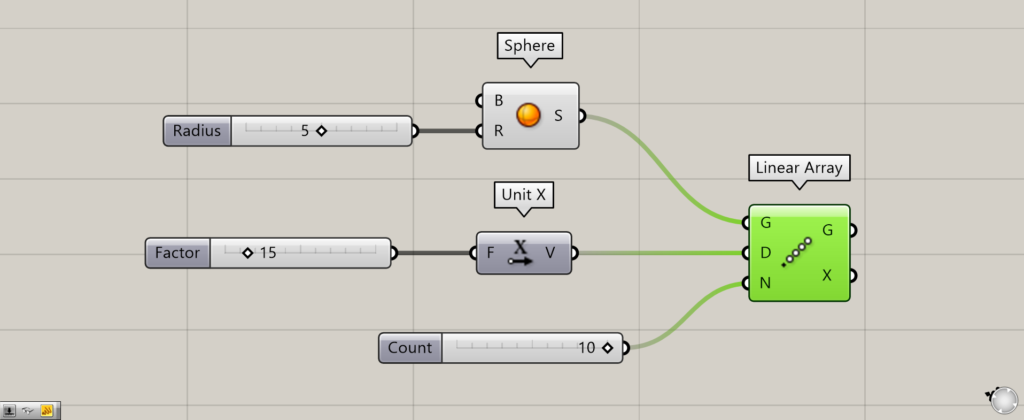
今回は、Sphereで球を作成し、それを使ってLinear Arrayで1列で等間隔に配列コピーしていきます。

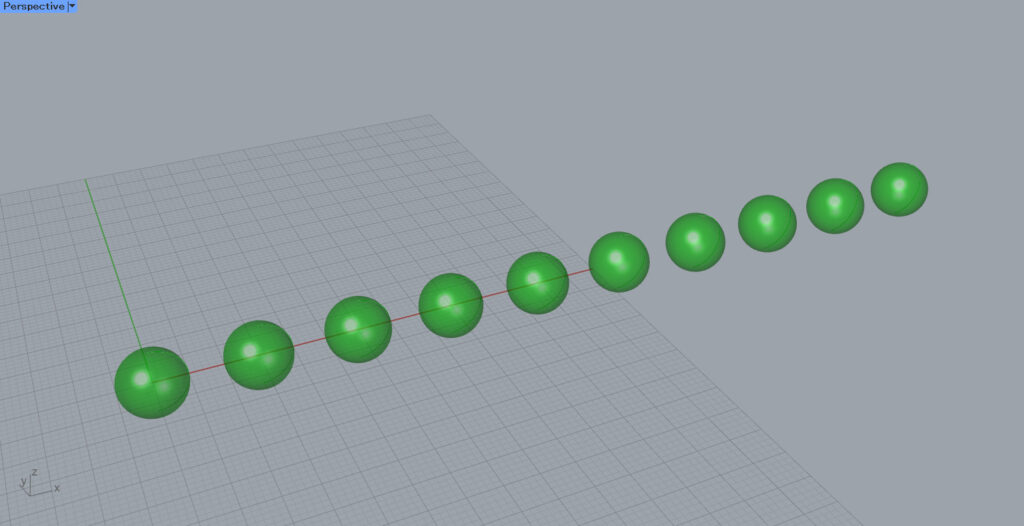
このような球が作成されました。

使用コンポーネント:①Sphere ②Unit X ③Linear Array
1列で等間隔に配列コピーするオブジェクトを、Linear ArrayのG端子につなげます。
今回は、Sphereをつなげます。
Linear ArrayのD端子に、移動させるベクトル方向と、距離のデータをつなげます。
今回は、数値15をUnit Xにつなげ、Unit XをD端子につなげました。
これで、X方向に15ずつ等間隔で配列コピーできるようになりました。
最後に、Linear ArrayのN端子に、アイテム数を入力します。
今回は10と入力したので、実行後の球の数は10個になります。

すると、このように1列で等間隔に配列コピーされました。
指定したように、X方向に間隔15で、10個の球が作成されています。

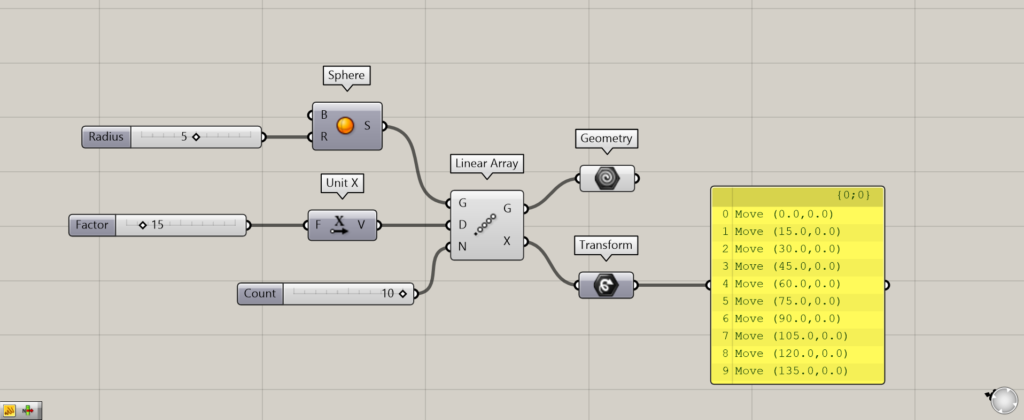
追加コンポーネント:①Geometry ②Transform
Linear Arrayから出力されるデータを見てみましょう。
G端子からは、等間隔に配列コピーされたオブジェクトが出力されます。
T端子からは、どのような変形や移動がされたかという情報を持つ、Transformデータが出力されます。
Linear Arrayコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]1列で等間隔に配列コピーするLinear Arrayの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-29.png)





Comment