長さ寸法を作成する、Linear Dimensionの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
長さ寸法を作成する
Linear Dimensionを使うことで、長さ寸法を作成することができます。

今回は、ライノセラス上の直線と2つの点を使って解説します。

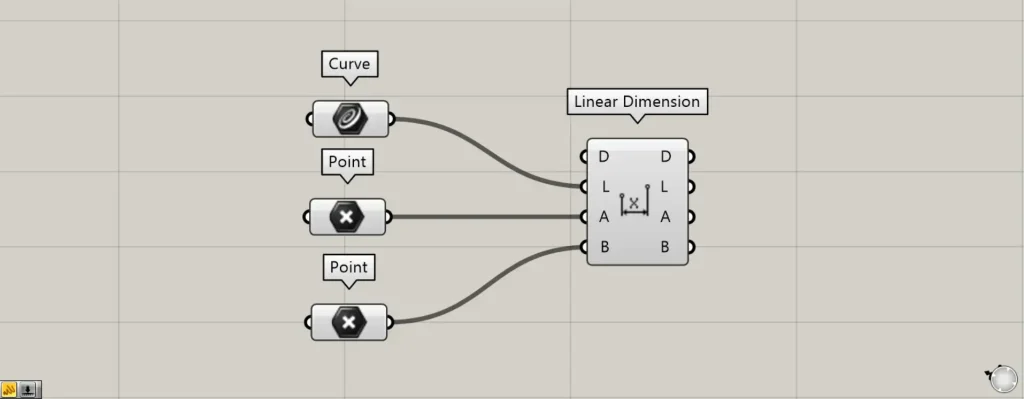
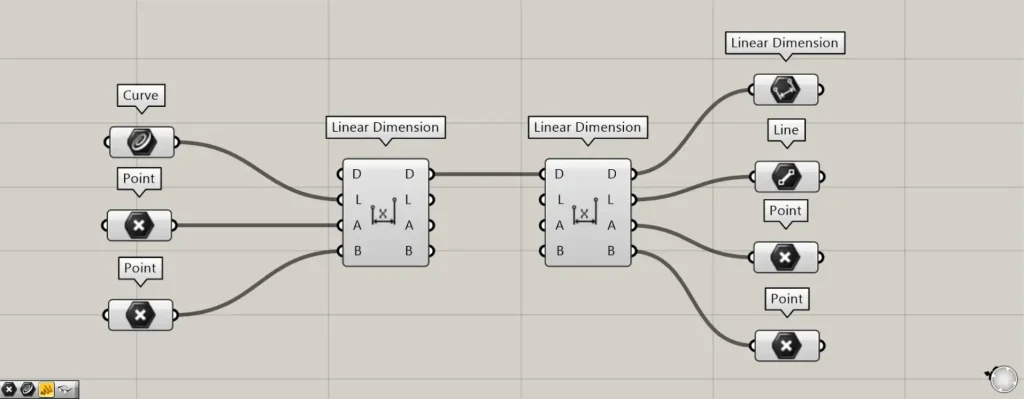
使用コンポーネント:①Curve ②Point ③Linear Dimension
Curveに、ライノセラス上の直線を格納します。
さらに2つのPointに、ライノセラス上の2つの点をそれぞれ格納します。

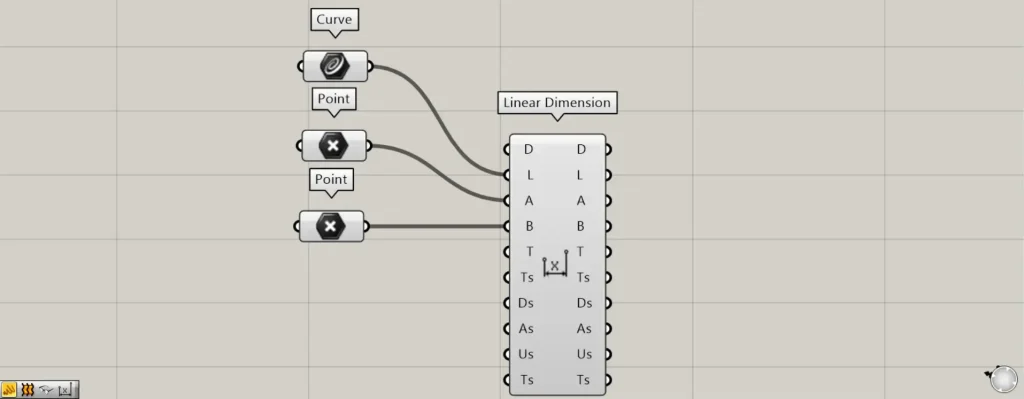
その後、Curveを、Linear DimensionのL端子につなげます。
L端子には、直線しか格納できないので、曲線などは使えないことに注意してください。
さらに、2つのPointを、Linear DimensionのAとB端子にそれぞれつなげます。
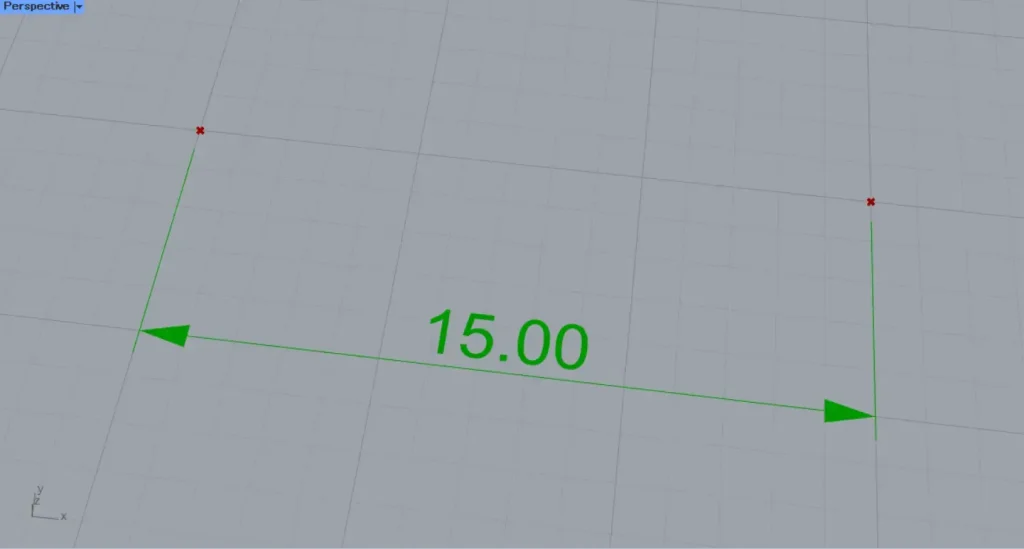
すると、上の画像のように、長さ寸法が作成されました。

表示される長さの数値は、2つの点の間の長さの数値です。
使用した線は、ただの長さ寸法に使われる基準線になります。

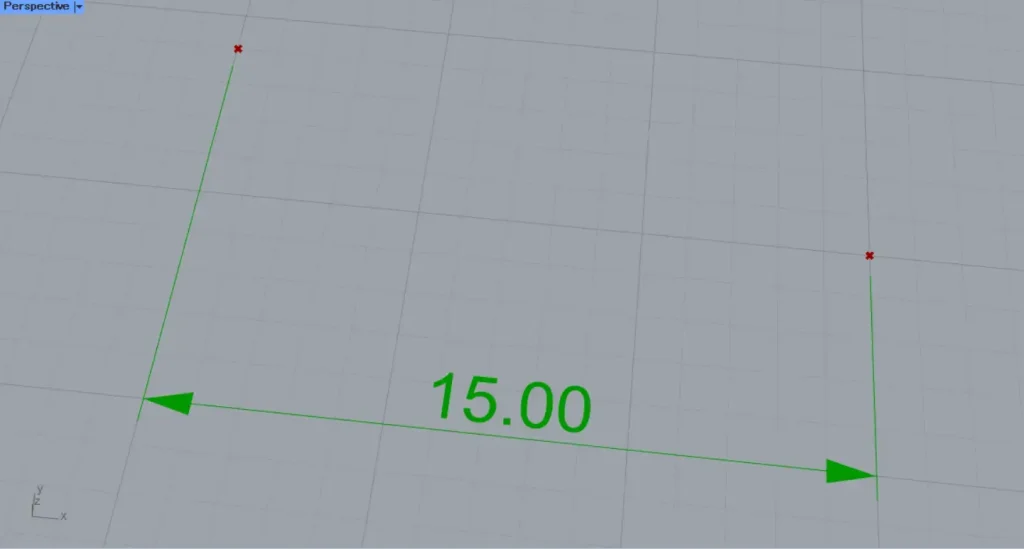
点の位置を変えると、端の線の位置も変えることができます。
そのため、左右の線の長さを自由に変えることができます。
既存の長さ寸法の構成要素を抽出する
既存の長さ寸法の構成要素を、抽出することもできます。

追加コンポーネント:①Linear Dimension ②Line
既存の長さ寸法を、Linear DimensionのD端子につなげます。
すると、右側の端子から、既存の長さ寸法の構成要素が出力されます。
右側のD端子からは、長さ寸法のデータが出力されます。
右側のL端子からは、長さ寸法に使われた直線のデータが出力されます。
右側のAとB端子からは、長さ寸法に使われた点データが出力されます。
長さ寸法の詳細設定をする
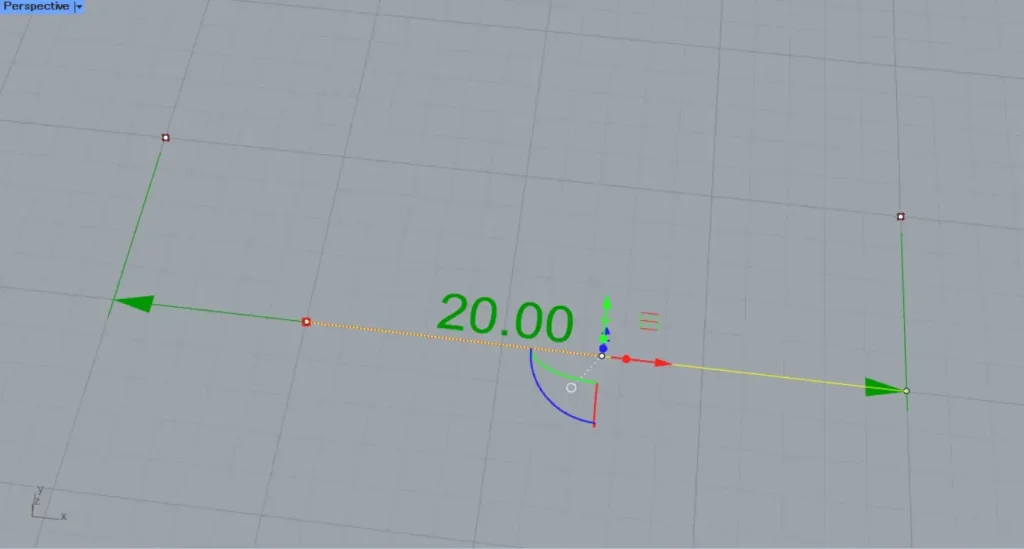
長さ寸法の詳細設定をすることもできます。

Linear Dimensionコンポーネントに向かってズームすると、+と矢印のアイコンが下側に表示されます。
これらのアイコンを押すことで、新たな端子を表示させることができます。

全ての端子が表示されると、T・Ts・Ds・As・Us・Ts端子が追加で表示されます。

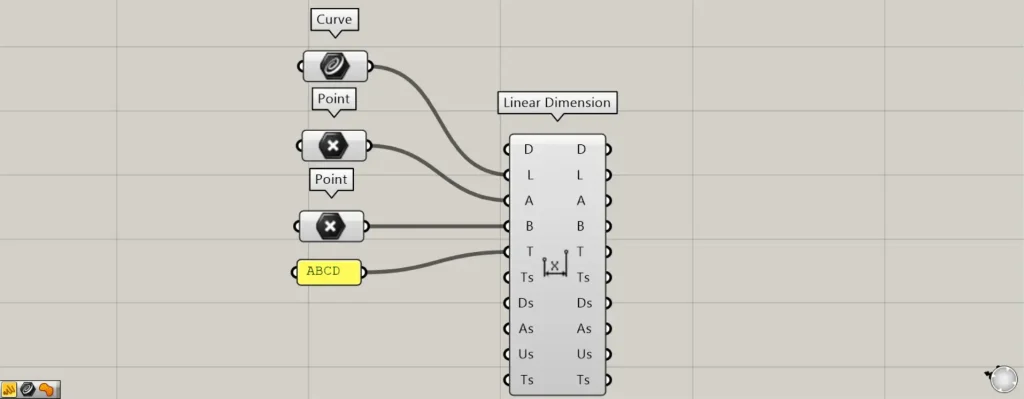
T端子には、表示される数値や文字を設定できます。
今回は、ABCDと入力しました。

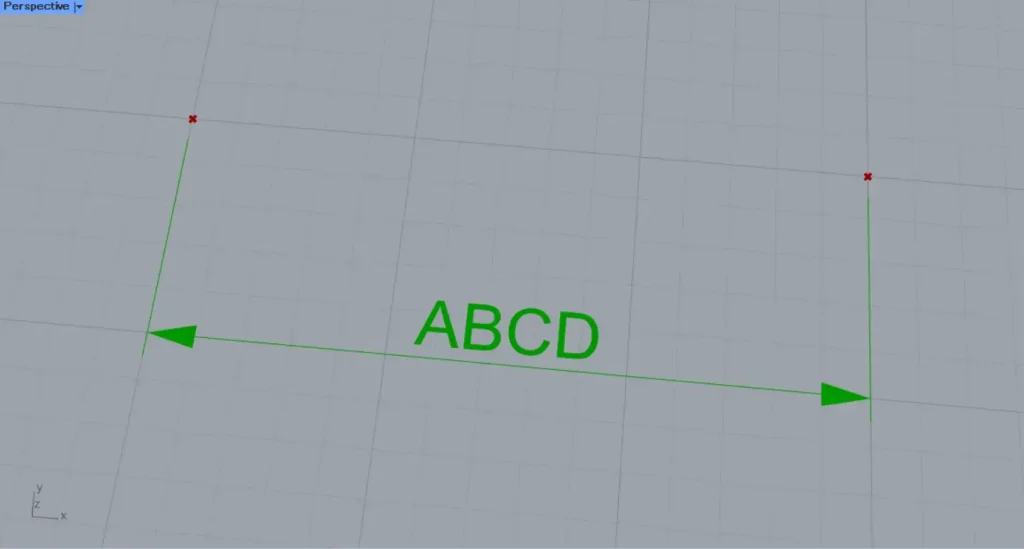
すると、表示される数値や文字が変わりました。

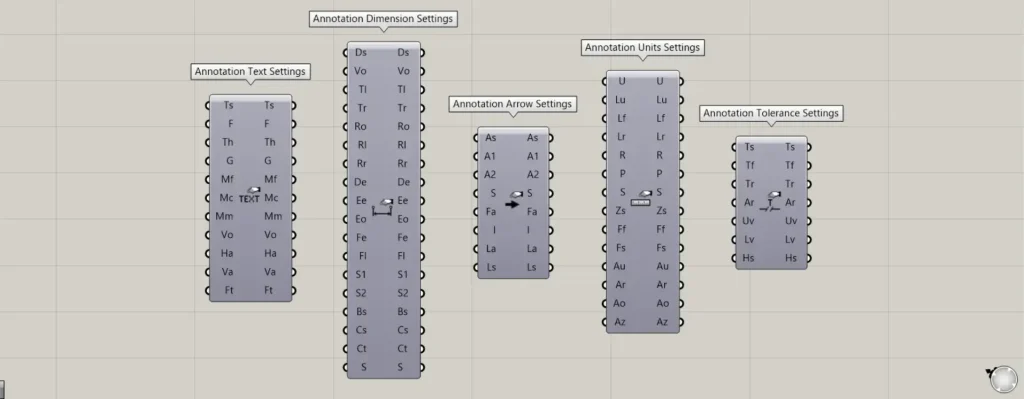
詳細設定に使われるコンポーネント:①Annotation Text Settings ②Annotation Dimension Settings ③Annotation Arrow Settings ④Annotation Units Settings ⑤Annotation Tolerance Settings
Ts・Ds・As・Us・Ts端子には、上の画像のコンポーネントをそれぞれ使います。
Ts端子には、Annotation Text Settingsを使います。
Ts端子では、文字の設定ができます。
Ds端子には、Annotation Dimension Settingsを使います。
Ds端子では、寸法の設定ができます。
As端子には、Annotation Arrow Settingsを使います。
As端子では、矢印の設定ができます。
Us端子には、Annotation Units Settingsを使います。
Us端子では、単位の設定ができます。
Ts端子には、Annotation Tolerance Settingsを使います。
Ts端子では、許容誤差の設定ができます。

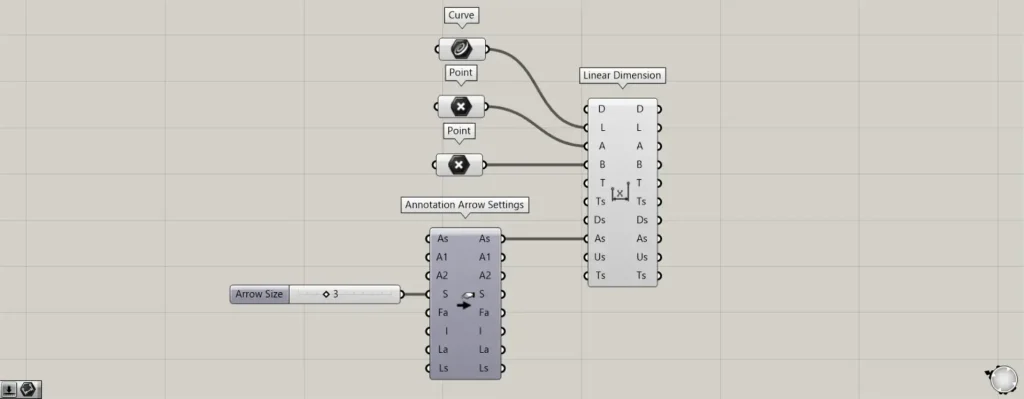
詳細設定の使用例として、As端子にAnnotation Arrow Settingsを使い、矢印の詳細設定してみます。
Annotation Arrow SettingsのS端子では、数値を設定することで矢印のサイズを設定できます。
今回は、3を入力しました。

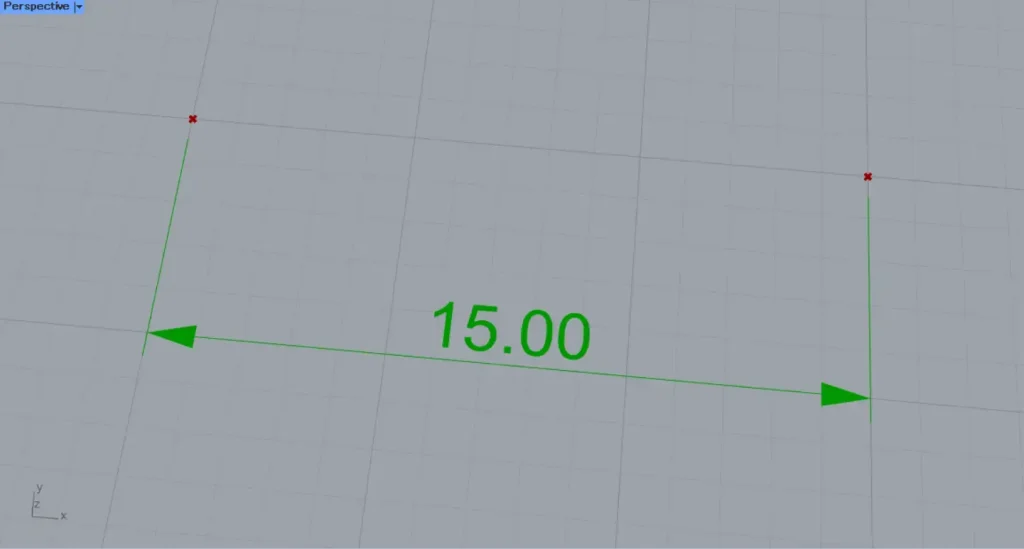
元々の矢印サイズです。

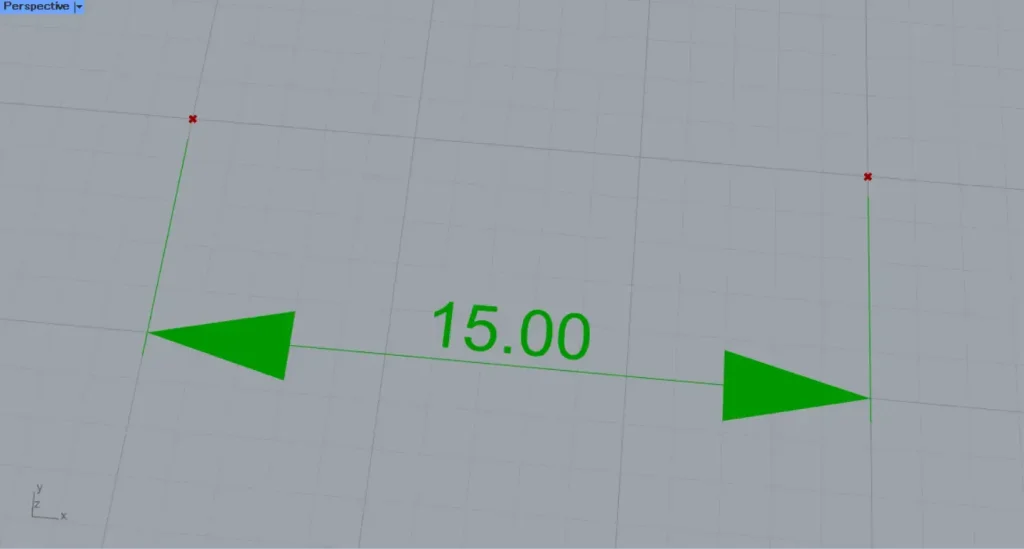
数値の設定後、矢印のサイズが変わりました。
このように、追加の端子で長さ寸法の詳細設定ができます。
Linear Dimensionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]長さ寸法を作成するLinear Dimensionの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-19.png)







Comment