Offset Curveコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
Offset Curveの基本
Offset Curveを使用することで、線をオフセット(簡単に言うと、形を維持したまま拡大・縮小)することができます。

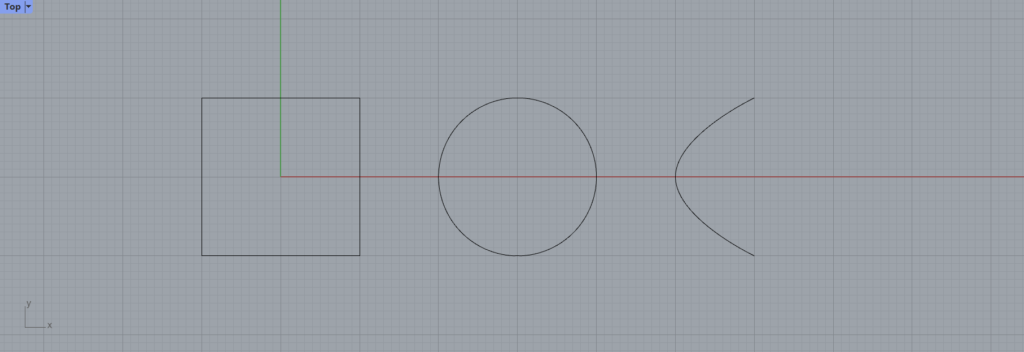
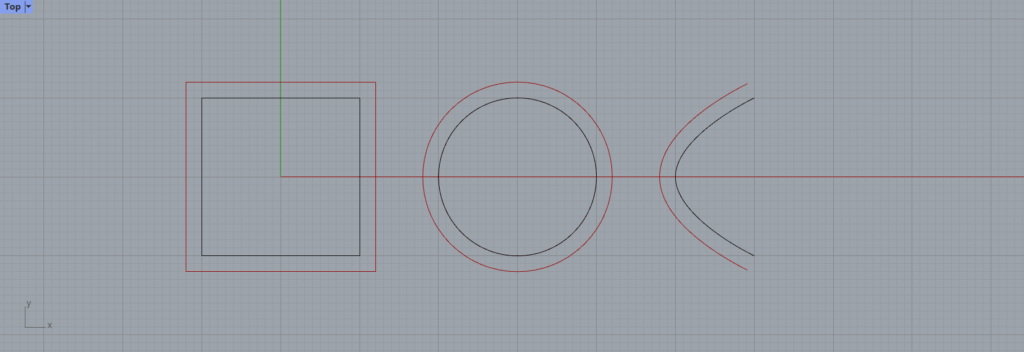
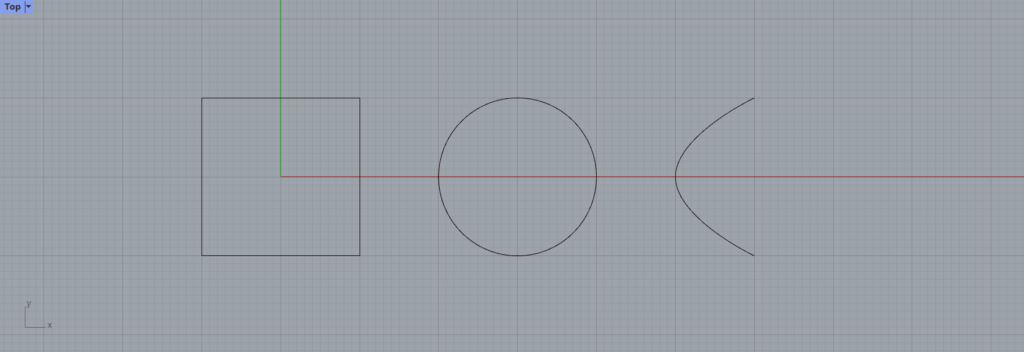
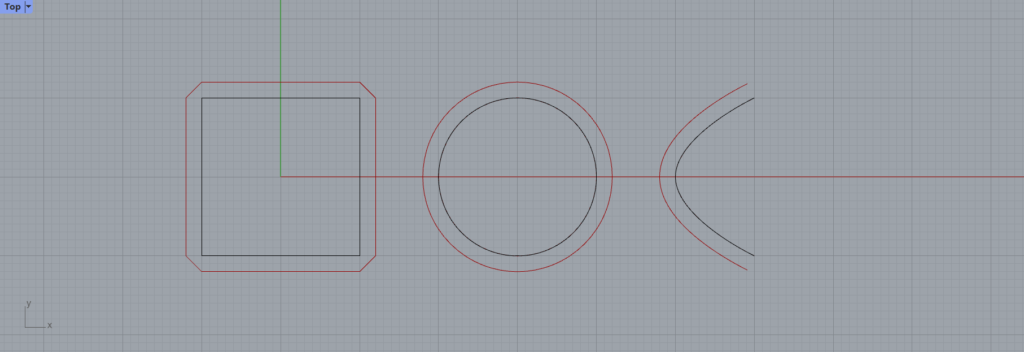
今回使用する3つの線です。
3つの種類を見ていきましょう。

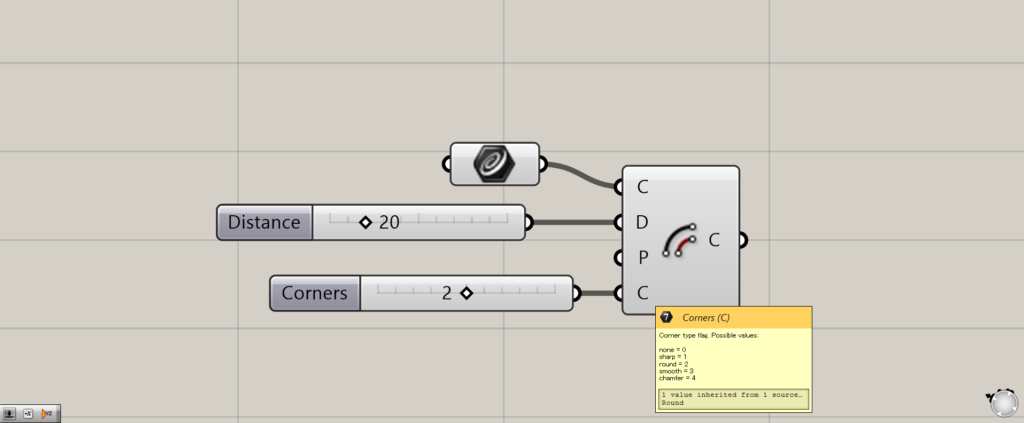
Offset Curveの基本は、主にC端子とD端子を使用します。
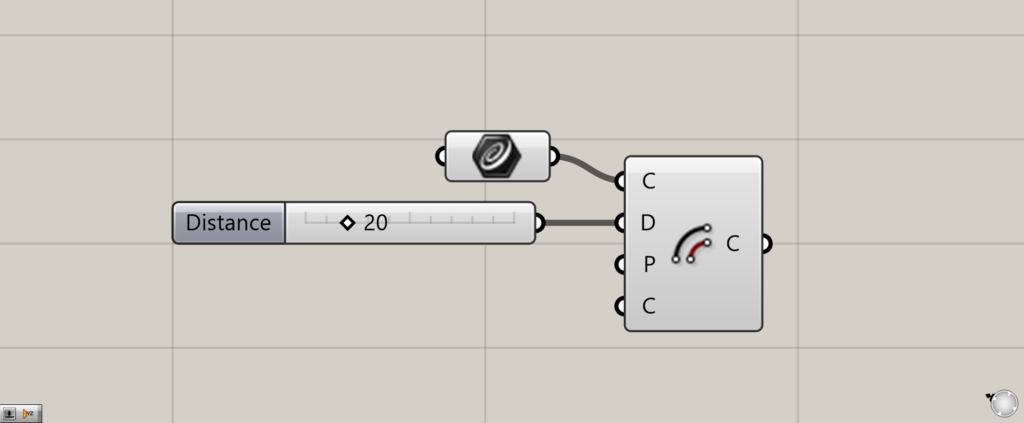
今回は、線データをCurveに格納しています。
C端子には線データをつなげてください。
D端子にオフセットしたい距離を入力してください。
今回は、数値を20にしています。

すると、このように線が距離20だけ、オフセットされました。
逆方向にオフセットする

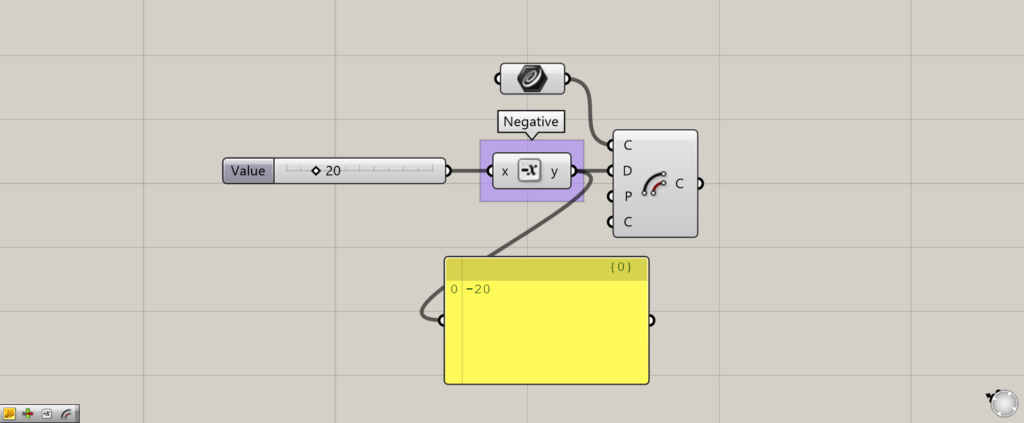
追加コンポーネント:①Negative
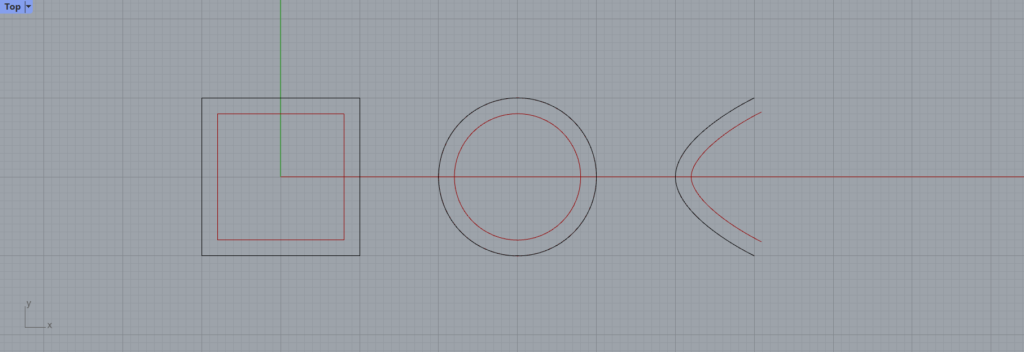
線を逆方向にオフセットすることもできます。
数値をマイナスにすることで、逆方向にオフセットできます。
今回は、Negativeを使用して数値をマイナスにしました。

すると、先程とは違い、逆方向に線がオフセットされました。
作業平面を設定し、オフセットする方向を決める

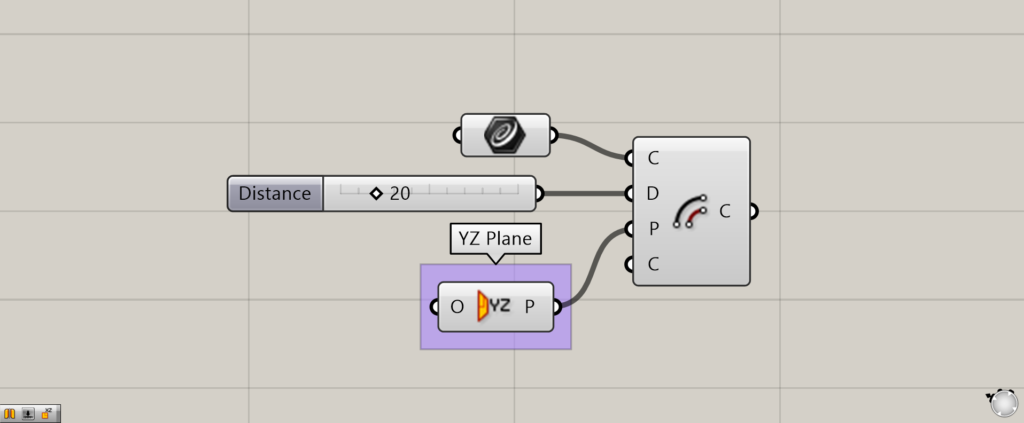
追加コンポーネント:①YZ Plane
Offset CurveのP端子に、作業平面を設定することで、オフセットする方向を決めることができます。
今回は、YZ PlaneをP端子につなげます。

今回の場合、上から見ると、何も変わってないように見えます。

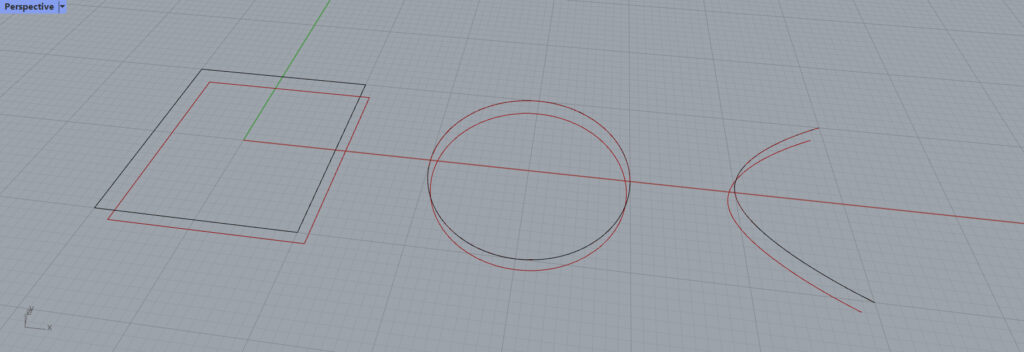
しかし、3Dビューで見ると、縦方向にオフセットされていることが分かります。

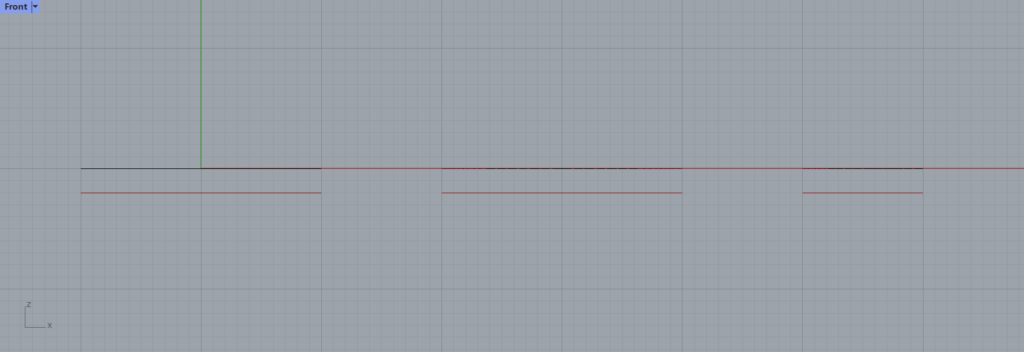
横から見ても、指定した数値20の分だけ、縦方向にオフセットされていることが分かります。
このように、作業平面を指定することで、オフセットする方向を変えることができます。
角の形の種類

Offset CurveのC端子に0~4の数値を指定することで、角の形を指定することができます。
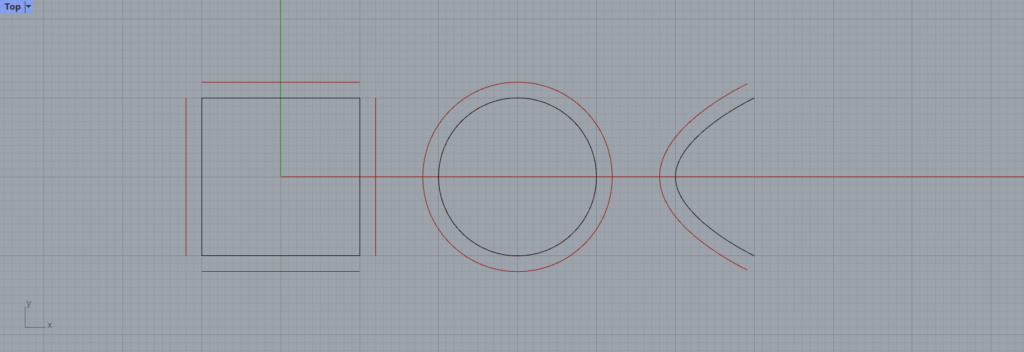
0:None

数値を0にすることで、Noneに設定することができます。
この場合、角がある場合は、その部分の角の部分がなくなります。
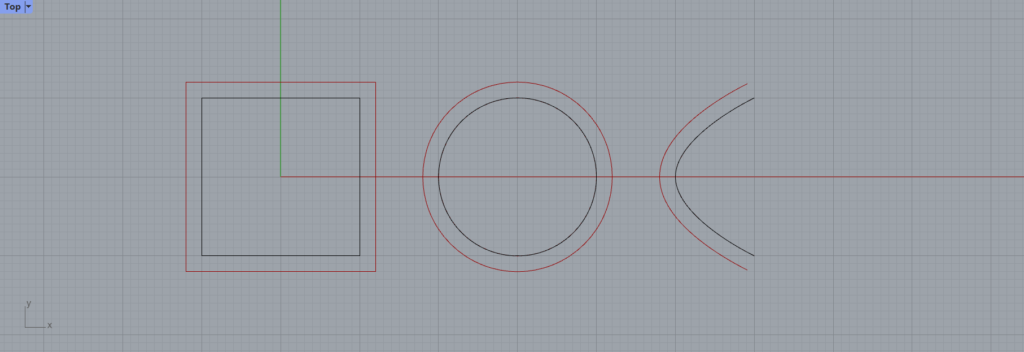
1:Sharp

数値を1にすることで、Sharpに設定することができます。
この場合、角がそのまま反映されます。
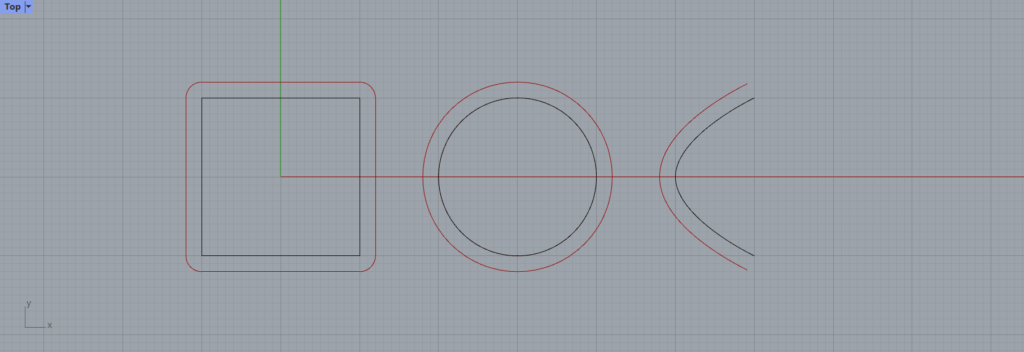
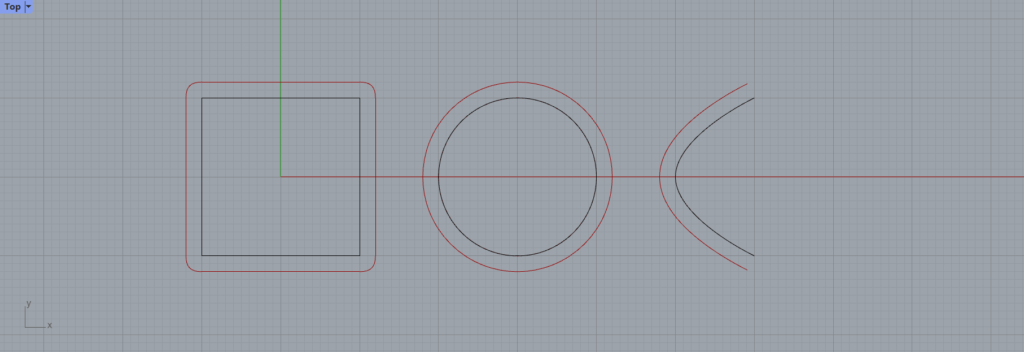
2:Round

数値を2に設定することで、Roundに設定することができます。
これにより、角を丸くすることができます。
3:Smooth

数値を3にすることで、Smoothに設定することができます。
これにより、角の部分をスムーズな曲線でつなげるようになります。
4:Chamfer

数値を4にすることで、Chamferに設定することができます。
これにより、角の部分をショートカットしたような形にすることができます。
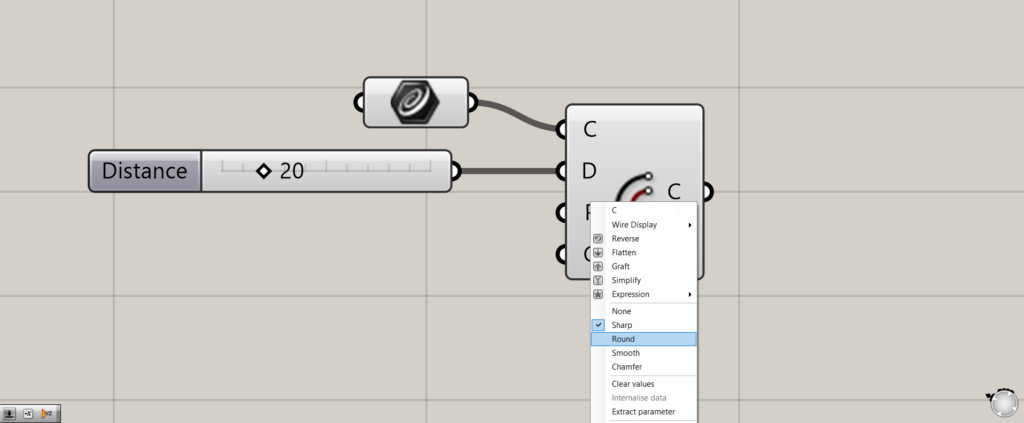
C端子を右クリックして設定もできる

数値を繋げるのではなく、C端子を右クリックして、設定をすることもできます。
Offset Curveコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Offset Curveコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-16.png)







Comment