

リストの順番を逆にする、Reverse Listコンポーネントの使い方について解説します。
リストのアイテム・インデックスの順番を逆にする

Reverse Listを使うことで、リストの中にある、アイテム・インデックスの順番を逆にすることができます。
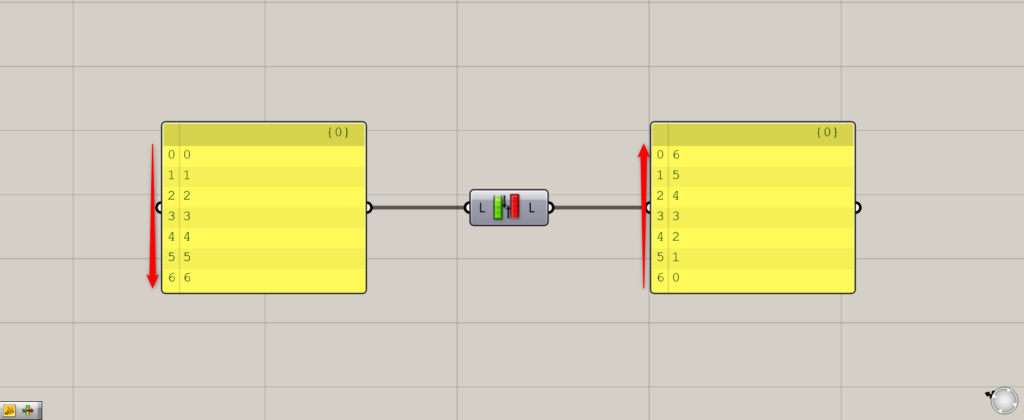
上の画像では、0~6の数値のデータを、Reverse Listにつなげています。
すると、順番が逆になり、6~0の順番で出力されています。
アイテム・インデックスの順番が逆になっているため、このように出力されています。
Reverse Listコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]リストの順番を逆にするReverse Listの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-16.png)







Comment