Vector XYZコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
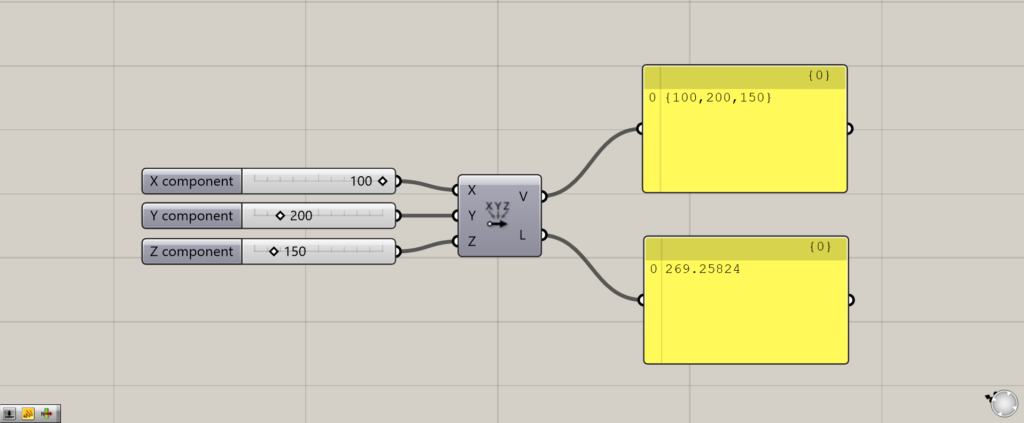
X・Y・Zそれぞれの座標数値を入力し、ベクトルとその距離を抽出する

Vector XYZを使うことで、X・Y・Zそれぞれの座標数値を入力し、ベクトルとその距離を抽出することができます。
V端子からはベクトルが出力されます。
Panelで見ると座標のように抽出されますが、これは{0,0,0}の原点から、この座標の位置に向けてのベクトルが出力されます。
L端子からは、そのベクトルの距離が出力されます。
上の画像の場合、原点{0,0,0}から座標{100,200,150}までの距離になります。
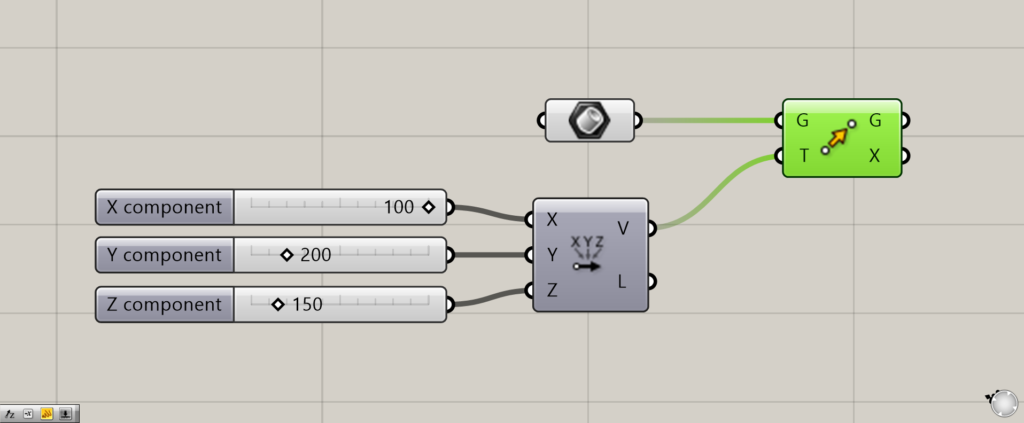
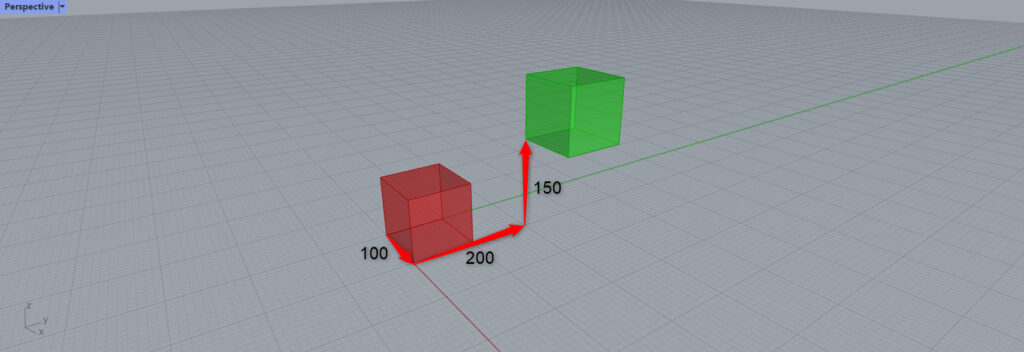
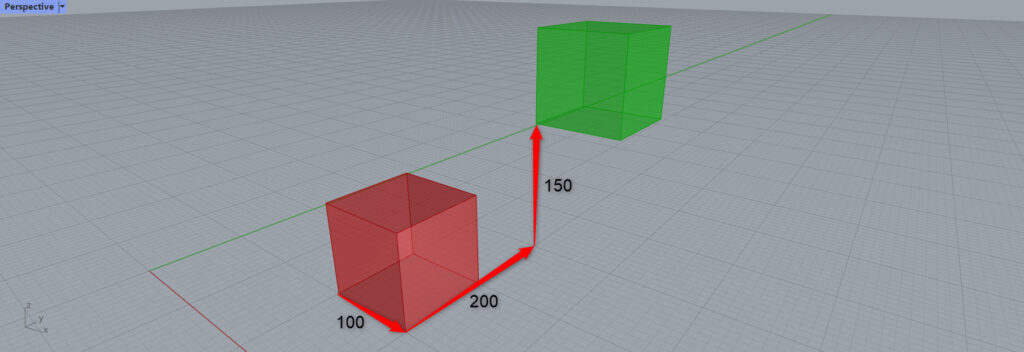
Vector XYZで作成したベクトルの使用例

使用コンポーネント:①Brep ②Vector XYZ ③Move
Vector XYZの使用例を見てみましょう。
今回は、Moveを使って立方体を移動してみます。
MoveのT端子にVector XYZをつなげます。

すると、Vector XYZで指定した数値分移動ました。

立方体をずらしてみました。
ベクトルは、原点からのある一点の座標を指定して作成されます。
しかし、ベクトルを使用する場合には、それに影響を受けるオブジェクトは、原点からの距離という訳ではなく、オブジェクトの元々の位置がベクトルの原点になります。
Vector XYZコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Vector XYZ コンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-32.png)





Comment