グラスホッパーのデータ構造の1つである、Simplify(シンプリファイ)について解説します。

Simplifyに設定すると、このようにコンポーネントの端に、Yのようなマークができます。
それでは順番に解説していきます。
Simplifyの設定方法と効果
最初に、Simplifyの設定方法と効果を見てみましょう。

使用コンポーネント:①Entwine
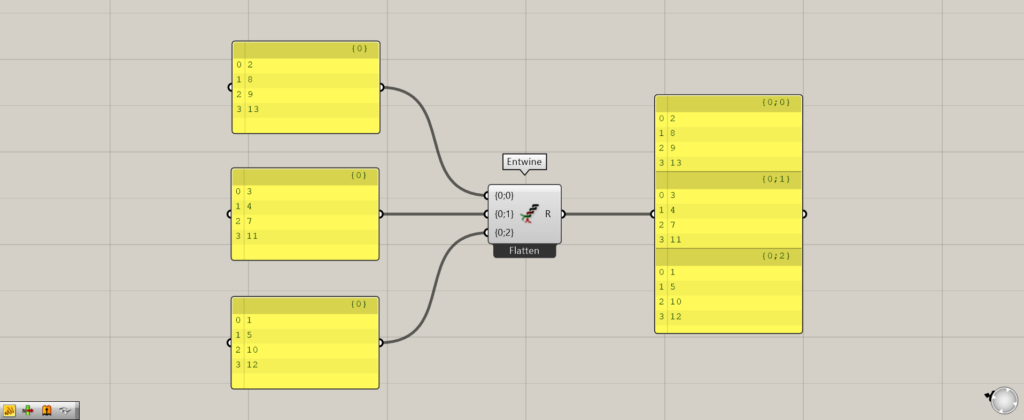
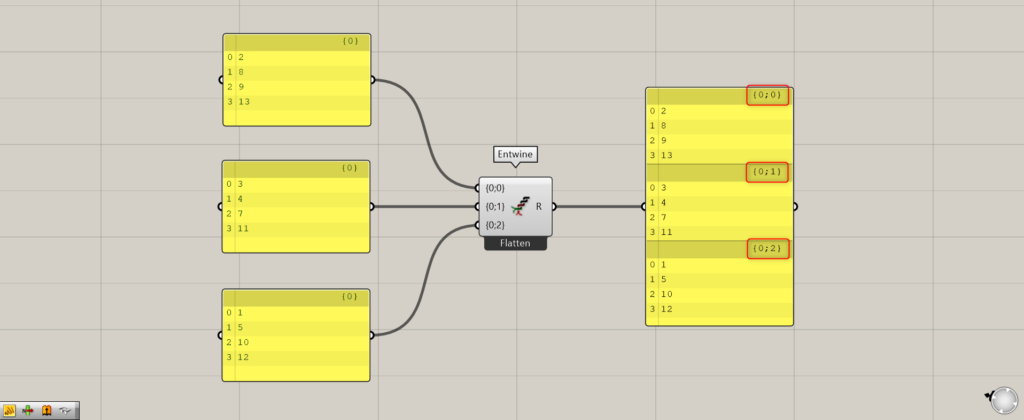
今回は例として、それぞれ4つの数値が入っている3つのリストをEntwineにつなげ、データを結合したものを使います。

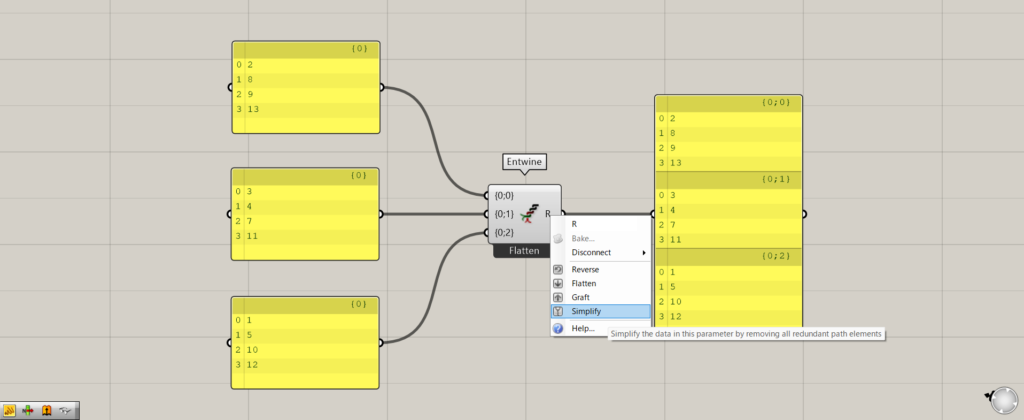
Simplifyに設定するには、コンポーネントの端の端子を右クリックし、Simplifyを選択します。
今回は、EntwineのR端子にSimplifyを設定しました。

すると、このようなYのようなマークが表示されるようになりました。
これでSimplifyに設定完了です。

Simplifyに設定する前のデータ構造を確認してみましょう。
設定する前は、上の画像のように、{0;0}・{0;1}・{0;2}のような階層になっています。

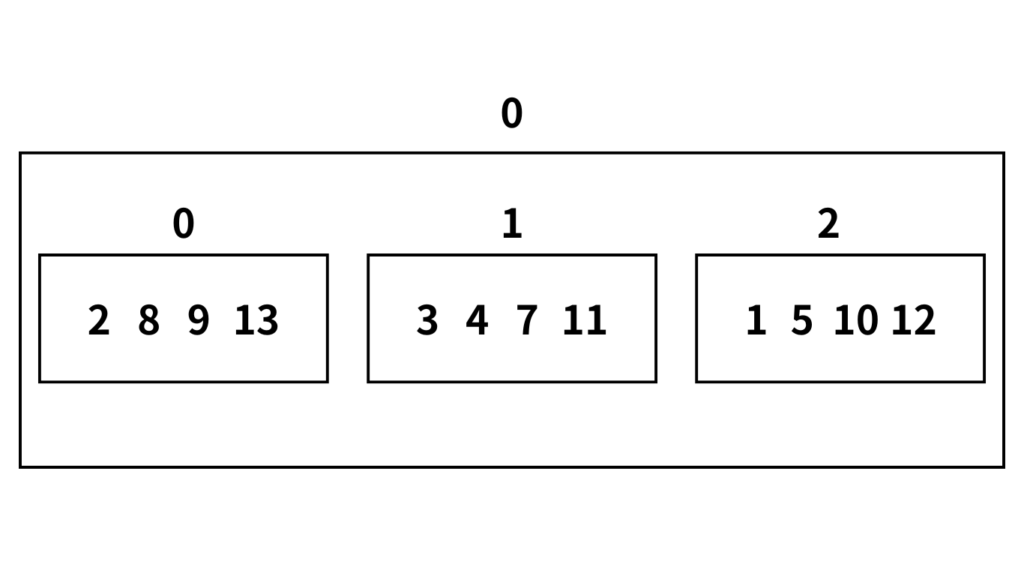
データ構造は、箱として考えると理解しやすいです。
Simplifyに設定する前は、1つの0の大きな箱の中に、0・1・2という小さな箱が入っています。
しかし、大きな箱の0の中には、小さな箱以外の個別のデータは入っていません。

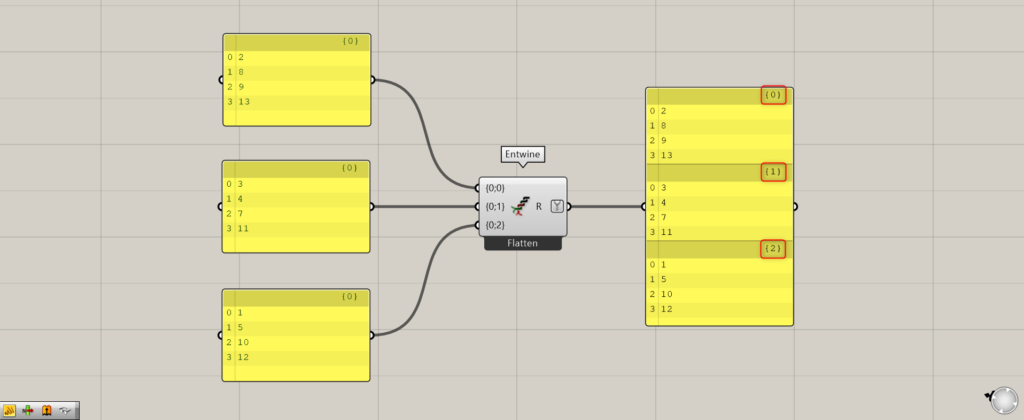
Simplifyに設定した後のデータ構造を見てみましょう。
設定後は、上の画像のように、{0}・{1}・{2}のような階層になっています。

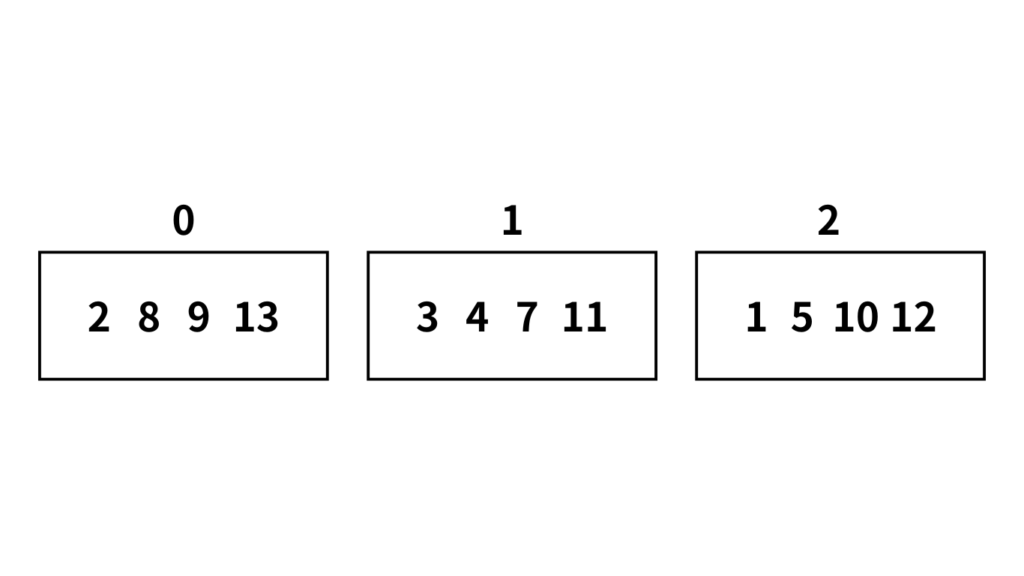
Simplifyに設定した後のデータ構造も、箱としてみてみましょう。
すると、今回は小さな箱3つだけになり、3つの箱を囲っていた大きな箱がなくなりました。
これは、Simplifyをすることで、大きな箱の中に小さな箱以外の個別のデータが入っていない場合、大きな箱を消して小さな箱のみを残します。
このように階層をシンプルにしてくれるので、Simplify(シンプリファイ)と呼ばれています。
Simplifyの使用例
Simplifyの使用例を見て、使用前と使用後にどのような変化があるのかを確認しましょう。
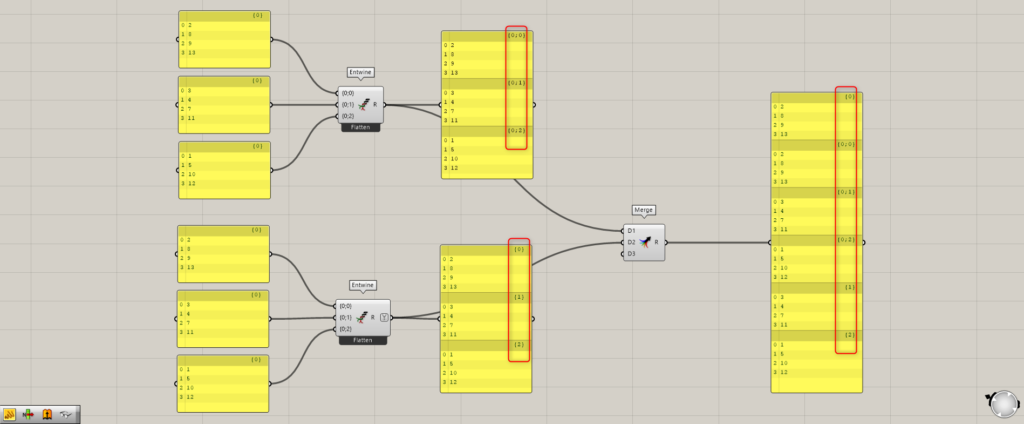
今回は、Mergeを使うことで、Simplifyする前と後の階層がどのように結合するのかを比べました。

追加コンポーネント:①Merge
最初は、EntwineをSimplifyする前と後のデータをMergeで結合してみます。
Simplifyする前の階層は、{0;0}・{0;1}・{0;2}です。
Simplifyした後の階層は、{0}・{1}・{2}です。
Mergeから出力されるデータを見てみると、{0;0}・{0;1}・{0;2}と{0}・{1}・{2}の階層は結合されないでデータがまとめられました。

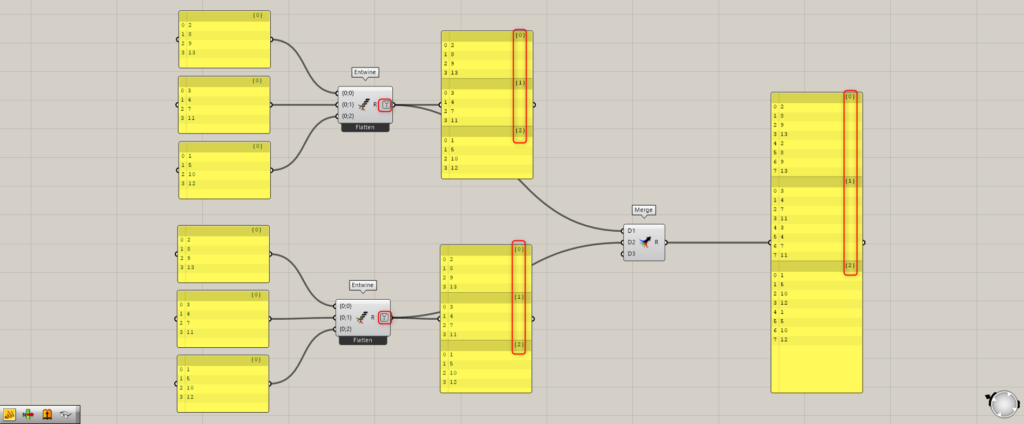
次は、2つのEntwineをSimplifyに設定しました。
そのため、2つのデータ構造は、どちらも{0}・{1}・{2}と一緒になっています。
Mergeから出力されるデータを見てみると、同じ階層にある数値はそれぞれまとめられています。
そのため、元々4つの数値が入っている、2つの{0}の階層は1つになり、その中に8つの数値が入っているのが確認できます。
{1}・{2}も同様です。
このように、階層が同じかどうかで結果が変わることがあるので、Simplifyを活用してデータ構造を変化させられることを覚えておいてください。
Simplifyを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Simplify(シンプリファイ)のデータ構造を解説](https://iarchway.com/wp-content/uploads/2024/06/eyecatch.png)







Comment