Deconstructコンポーネントの使い方について解説します.


グラスホッパー上では上の2つのどちらかで表されます。
点の位置情報x,y,zをそれぞれ分解して数値として抽出する
Deconstructを使用すると、点の位置情報x,y,zをそれぞれ分解して、数値として抽出することができます。

ライノセラス上のこの点を今回使用します。

ライノセラス上の点を、Pointに格納しています。
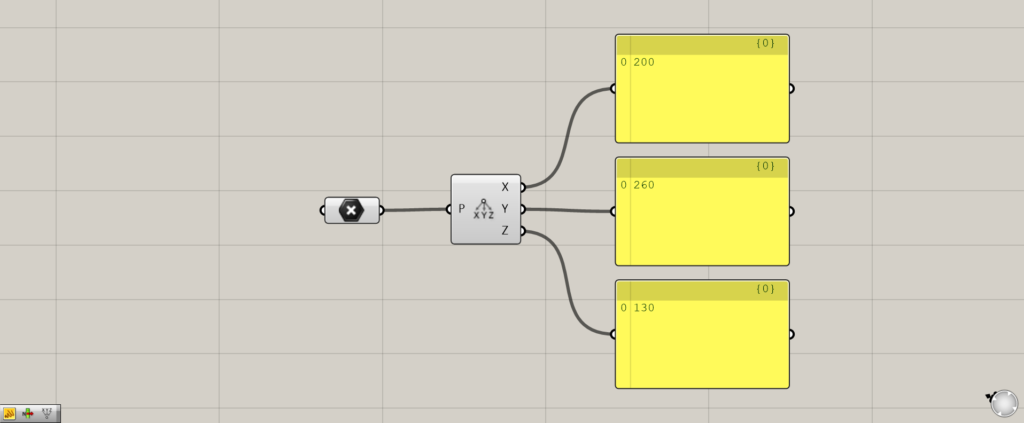
Deconstructを使用すると、点の位置情報をx,y,zの数値情報を取り出すことができました。
よくある使用例
x,y,zの位置情報の一部の数値のみを変更したい場面に、Deconstruct使われることが多いです。

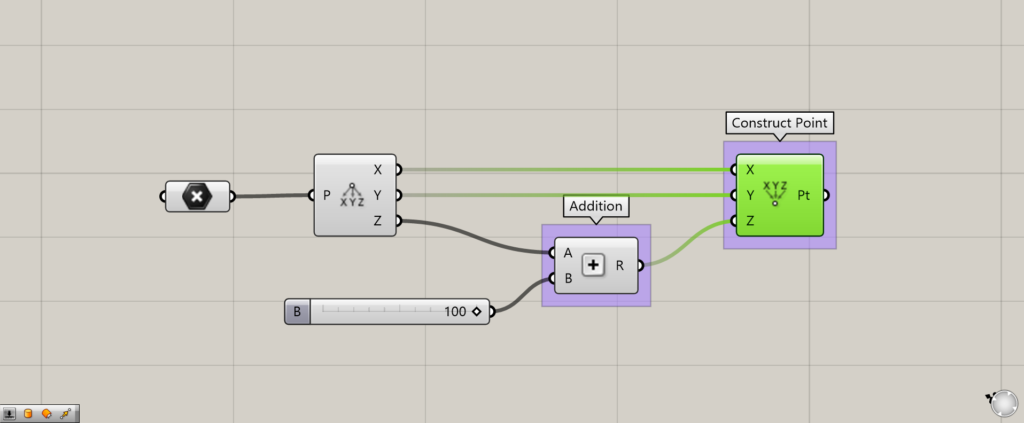
使用コンポーネント:①Deconstruct ②Addition ③Construct Point
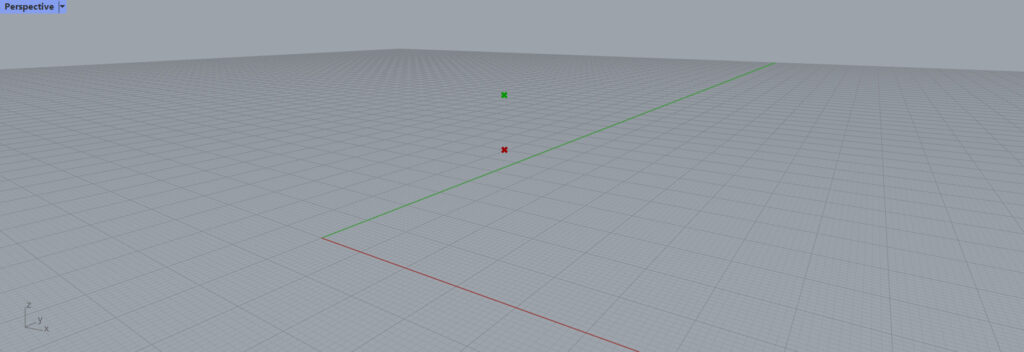
このように、zの数値にAdditionで数値を100足し、Construct Pointで再び点を作成します。

すると、Z軸方向の高さのみを変えることができました。
このように、位置情報の一部のみを移動させたい場合に使われることが多いです。
Deconstructコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Deconstructコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-9.png)





Comment