モデルやデータをグループする、Groupの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
モデルやデータをグループする
Groupを使うことで、モデルやデータをグループすることができます。

使用コンポーネント:①Sphere ②Group
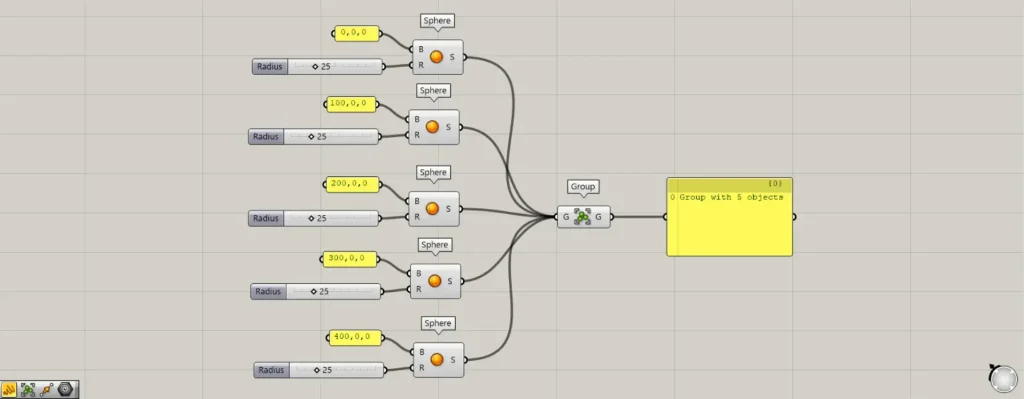
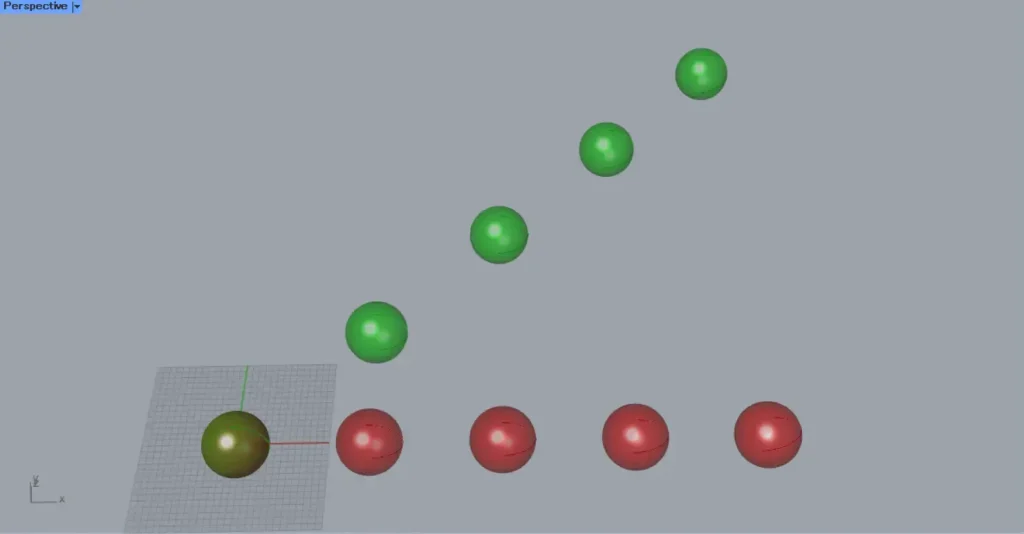
最初の例として、5つの球をグループしてみます。
5つのSphereのB端子に、座標0・100・200・300・400・500, 0, 0を入力します。
そして、それぞれのR端子に、半径の数値の25を入力します。

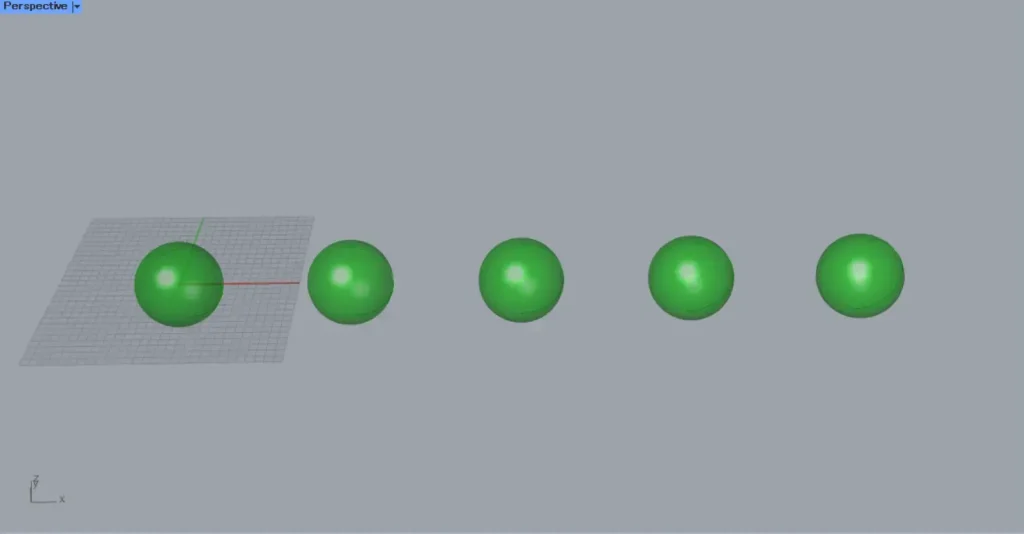
すると、指定した座標に、半径25の球が5つ作成されました。
その後、全てのSphereを、Groupにつなげます。
すると、5つの球がグループ化されました。

追加コンポーネント:①Series ②Unit X ③Move
1つのコンポーネントに複数データがある場合でも、グループ化することができます。
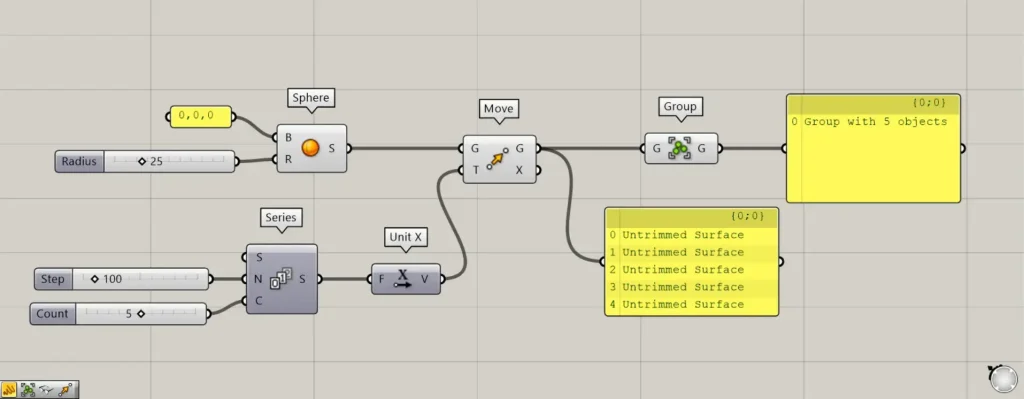
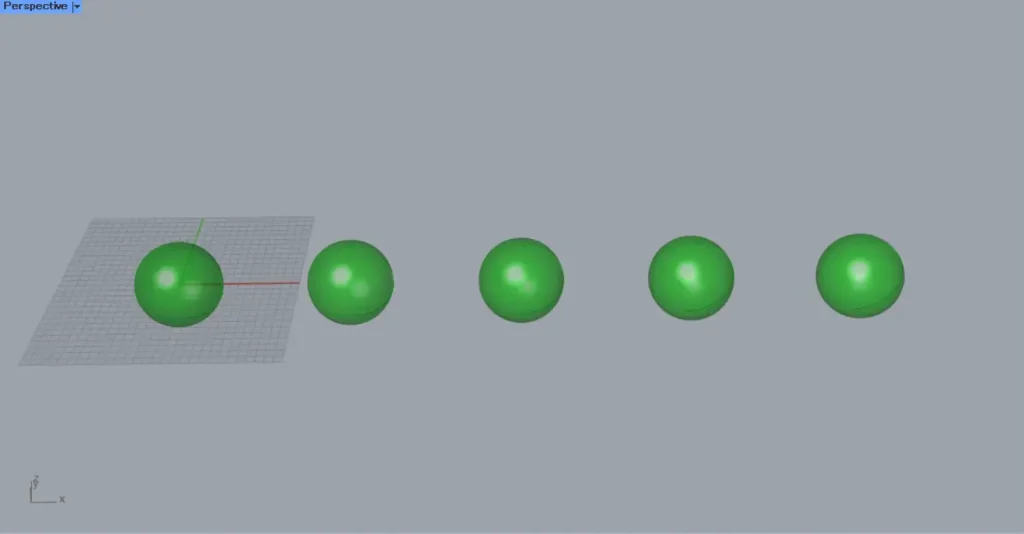
上の画像は、1つの球をX方向に5つに増やした例です。
SeriesのN端子に、100を入力します。
さらに、C端子に5の数値を入力します。
すると、0・100・200・300・400の5つの数値が作成されます。
さらに、Unit XをMoveのT端子につなげ、SphereをMoveのG端子につなげます。

すると、X方向に球が5つに配列コピーされました。
この場合、Moveに5つの球のデータが入っています。
その後、MoveのG端子を、Groupにつなげます。
すると、1つのデータに複数のデータがある場合でも、グループ化することができました。

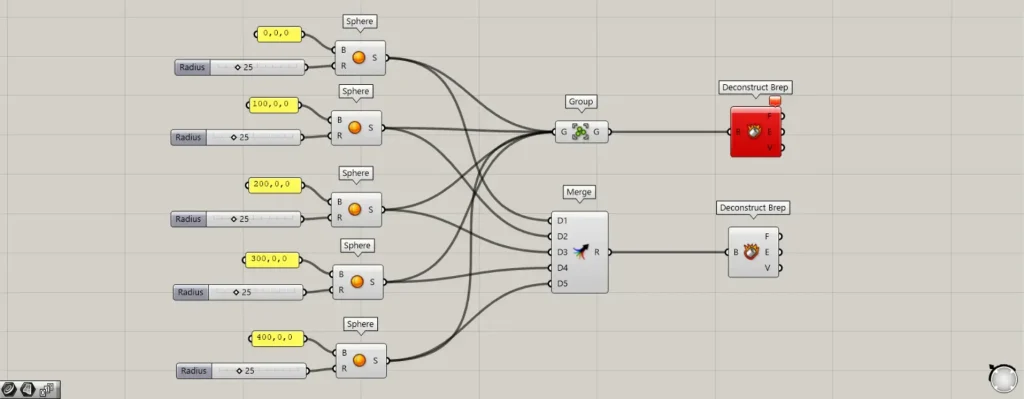
追加コンポーネント:①Merge
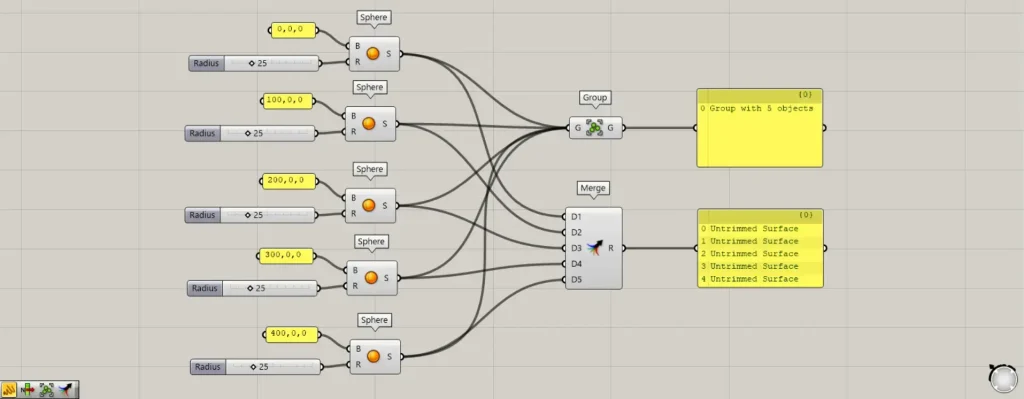
Groupと同じように使われるMergeと比較してみます。
Groupの場合、入力した複数のデータは、1つのグループデータとして出力されます。
Mergeの場合、入力した複数のデータは、元々のデータを維持します。
そして、Groupが1つのデータになるのに対し、入力した数だけ複数のデータにまとめられます。
上の画像を見ると、Mergeに入力した5つの球のデータがまとめられています。

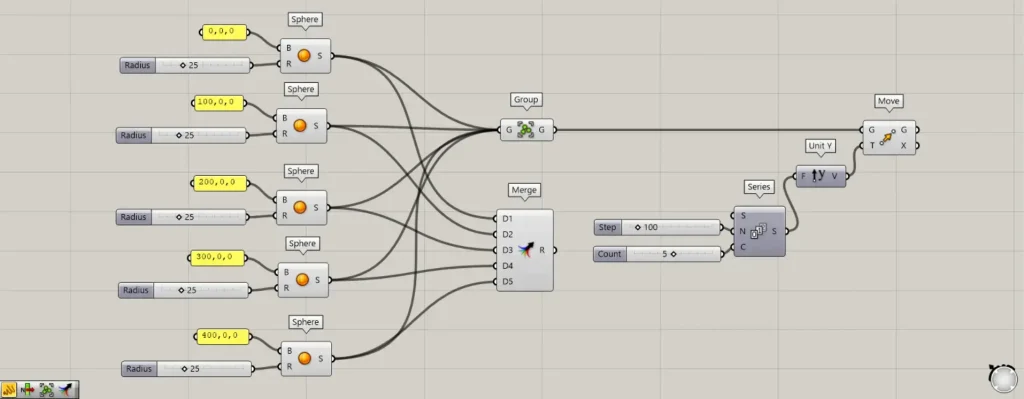
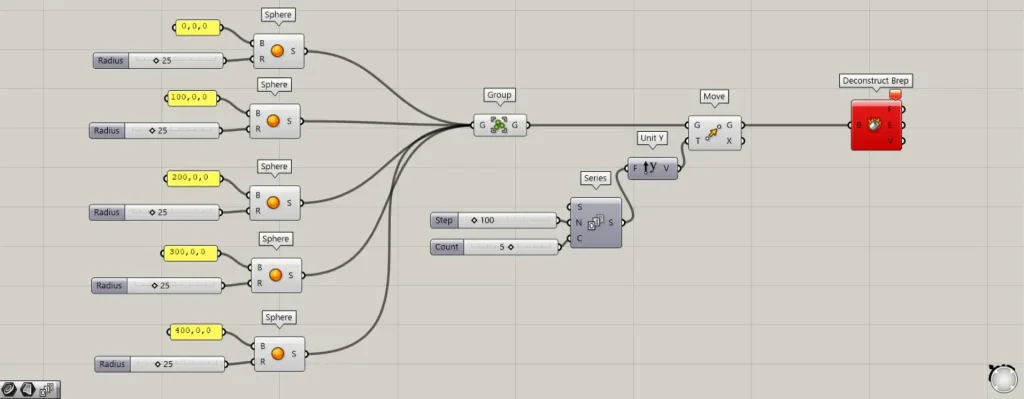
追加コンポーネント:①Unit Y
最初の例として、Groupの方をY方向に配列コピーしてみます。
SeriesのN端子に、100を入力します。
さらに、C端子に5の数値を入力します。
すると、0・100・200・300・400の5つの数値が作成されます。
さらに、Unit YをMoveのT端子につなげ、GroupをMoveのG端子につなげます。

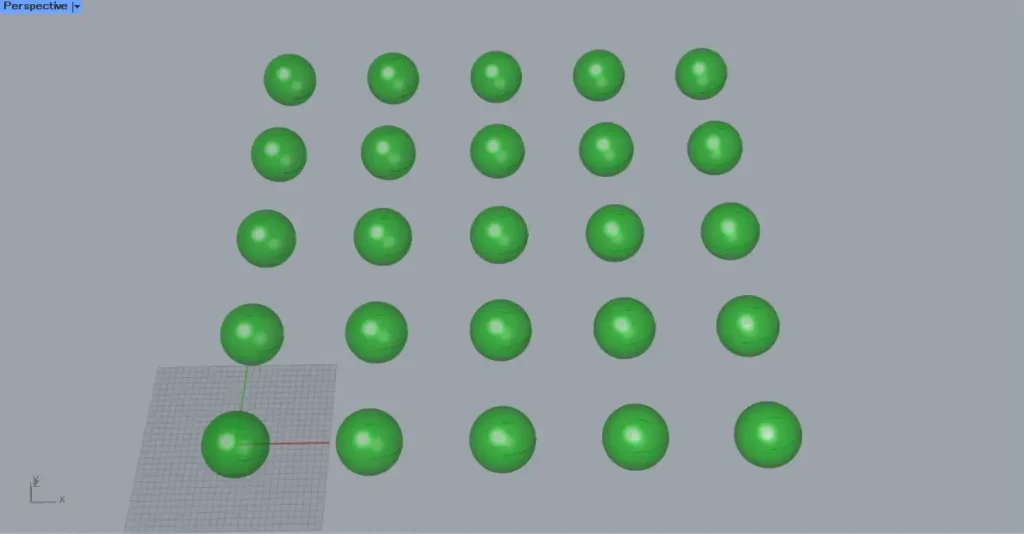
すると、1行まとめてコピー配列されました。
これは、5つの球が1つのグループにまとめられているからです。

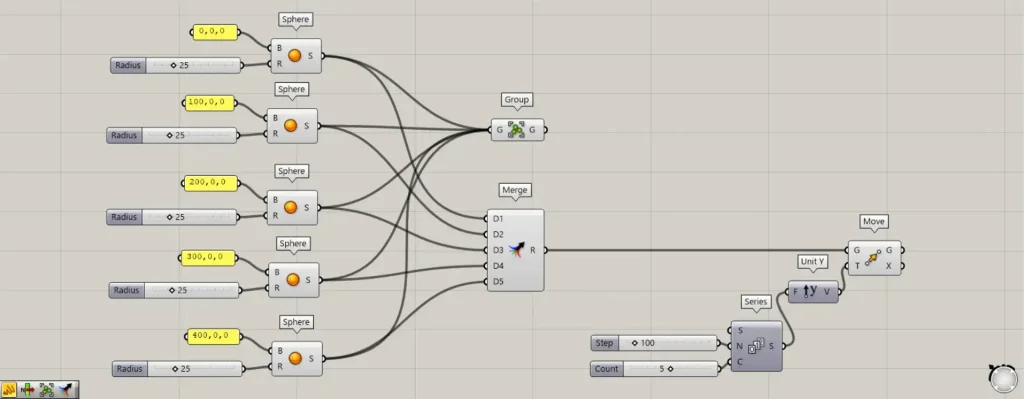
同じ内容を、Mergeでも行います。

この場合、1つ1つの球が別々に移動しました。
このように、Mergeの場合は1つ1つのデータが残っています。
そのため、Y方向の移動する距離の数値である0・100・200・300・400が、1つ1つの球に別々で割り当てられています。


追加コンポーネント:①Deconstruct Brep
上の画像は、Deconstruct Brepでモデルを分解しようとしている様子です。
Groupの場合、移動などはできますが、元々の形状を変更するようなことはできません。

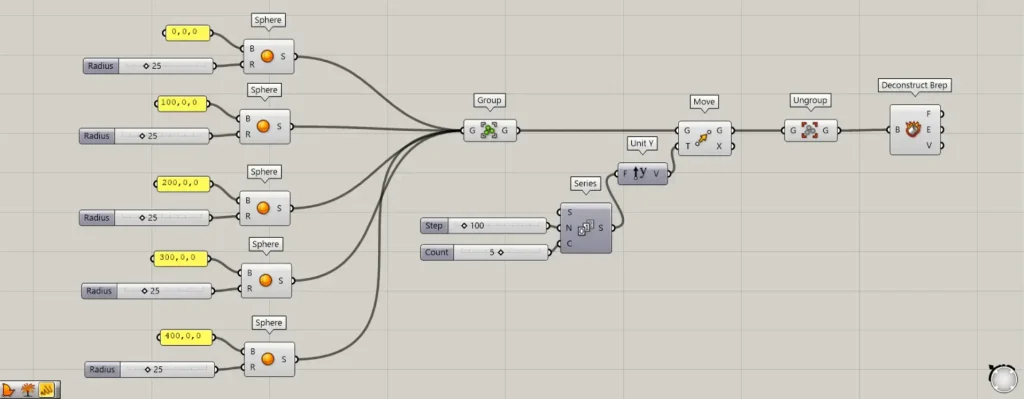
追加コンポーネント:①Ungroup
グループ化した後に再編集したい場合、Ungroupを使うようにしましょう。
Ungroupを使うと、グループ化を解除することができます。
Groupコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]モデルやデータをグループするGroupの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-10.png)







Comment