List Itemコンポーネントの使い方について解説します。


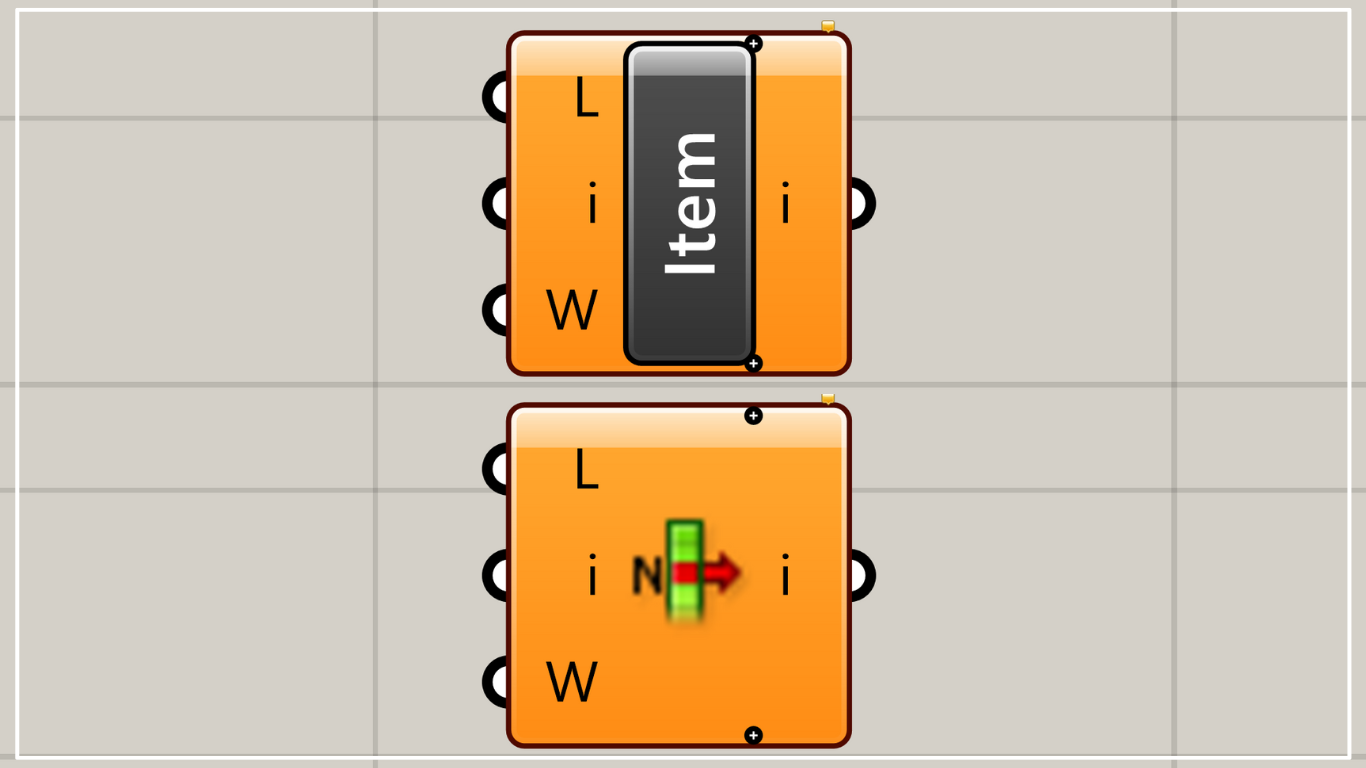
グラスホッパー上では上の2つのどちらかで表されます。
List Itemコンポーネントの使い方
List Itemコンポーネントを使用することで、任意のデータを指定して抽出することができます。
1つのデータを抽出する

一番基本的な使い方です。
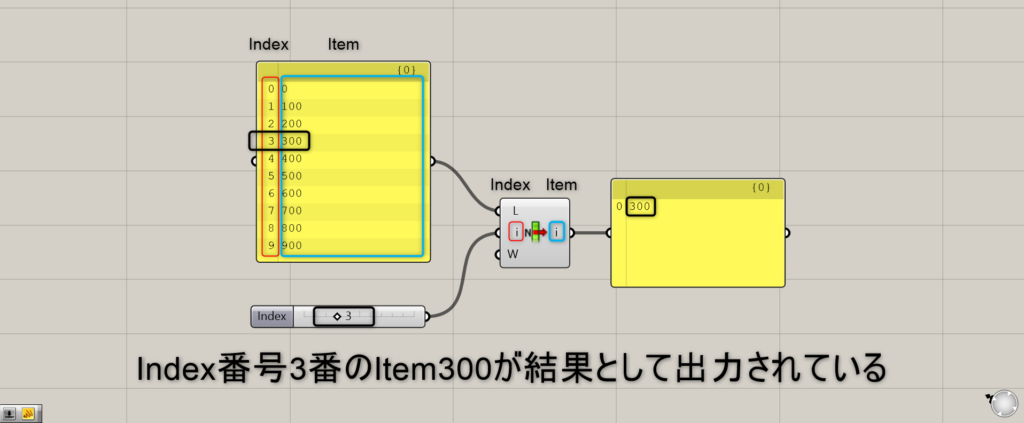
今回使用するデータには、0~9のIndex番号に、それぞれ0~900のItemデータが入っています。
List ItemのL端子に全ての数値が入っている元データを繋げます。
そして、取得したい数のIndex番号をi端子に繋げます。
今回は、Itemの中から300の数値だけ欲しいので、Index番号3にしています。
すると、結果として300のデータのみ出力されます。
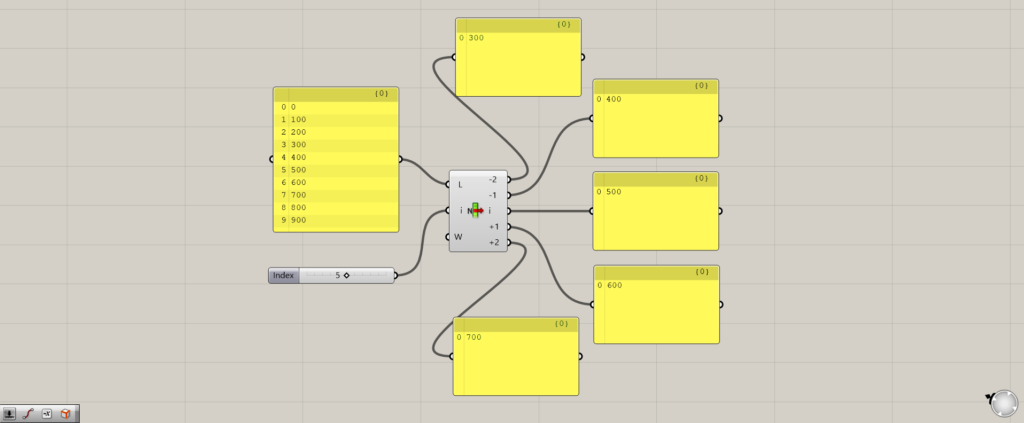
複数のデータを抽出する

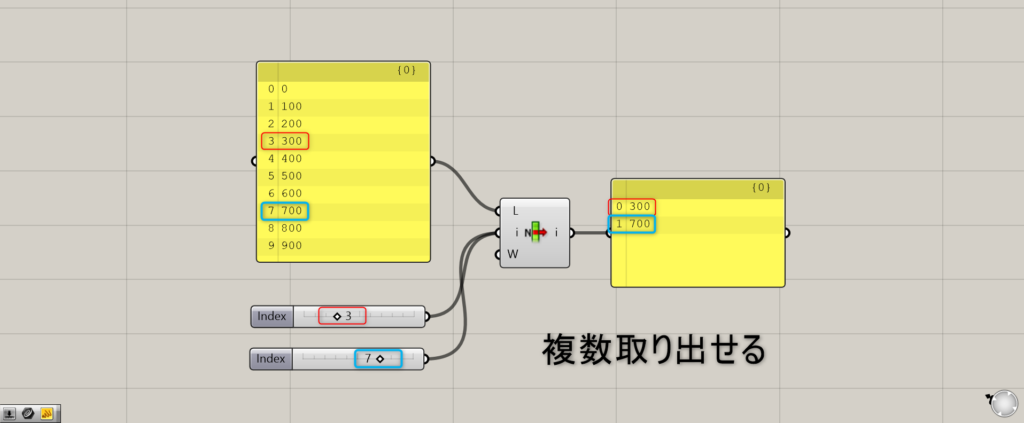
複数のItemを取り出したい場合、i端子に複数の数値をつなげ、複数のIndex番号を指定することでできます。
今回はIndex番号3と7を指定します。
すると、Index番号3と7に該当する300と700の数値のみ取り出せました。
最後のIndex番号の次は最初に戻る

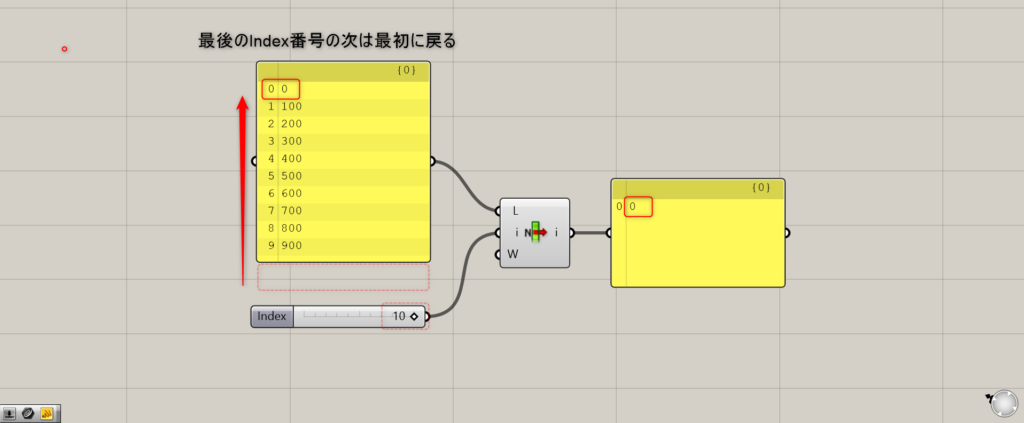
Index番号を10と指定していますが、実際のデータにはIndex番号は9までしかありません。
その場合、一番最初のIndex番号0に戻ります。
実際に、出力される結果は0になっています。
後ろからIndex番号を指定する
後ろからIndex番号を指定することもできます。

そのために使用するのは、このNegativeコンポーネントです。
このコンポーネントは、数値をマイナスに変換してくれます。

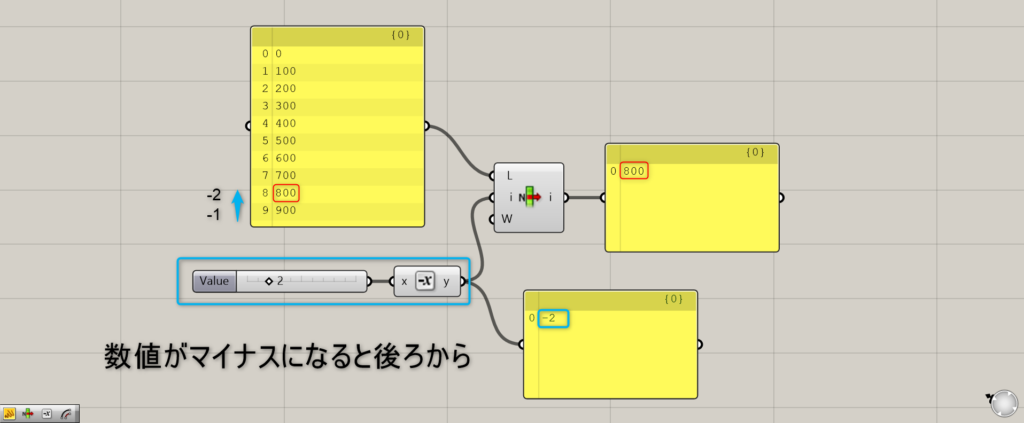
このようにNegativeコンポーネントを使用すると、2から-2に変換されています。
マイナスの数値をi端子につなげると、後ろからIndex番号を指定していきます。
今回は-2なので、後ろから2番目の800が結果として出力されました。
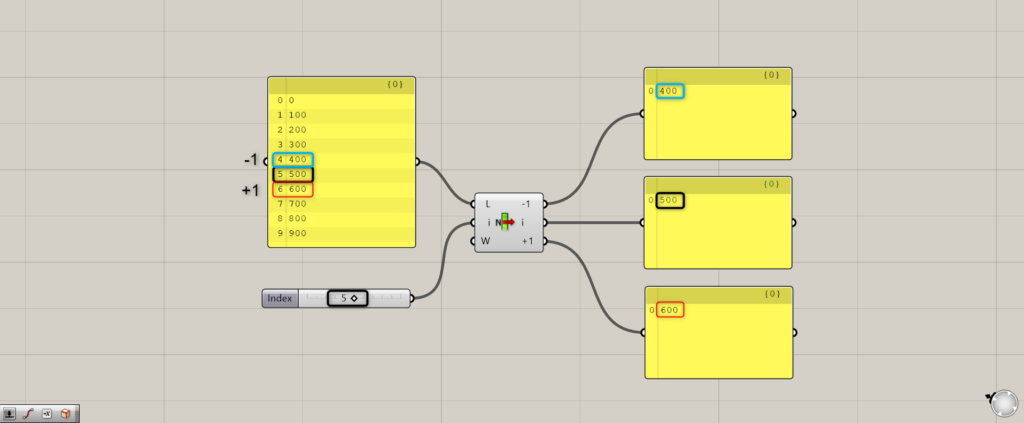
指定したIndex番号の前後を取得する
指定したIndex番号の前後を取得します。

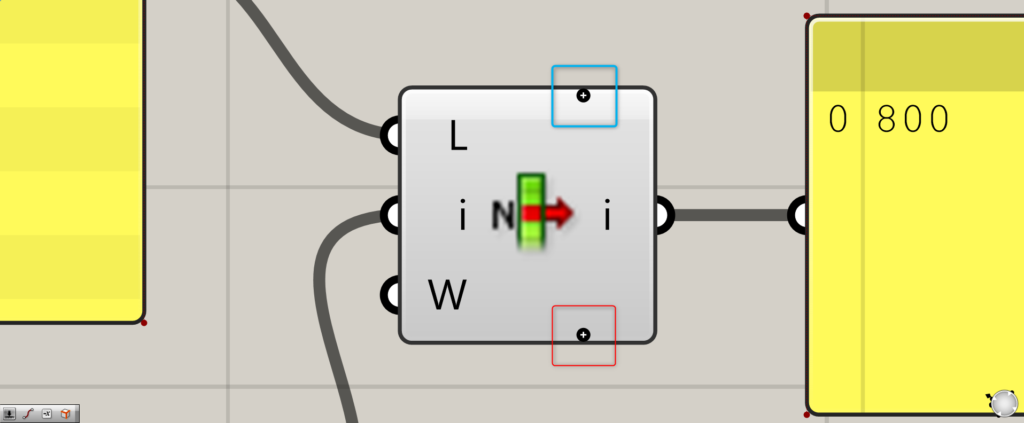
List Itemコンポーネントに向けてズームすると、+マークが現れます。

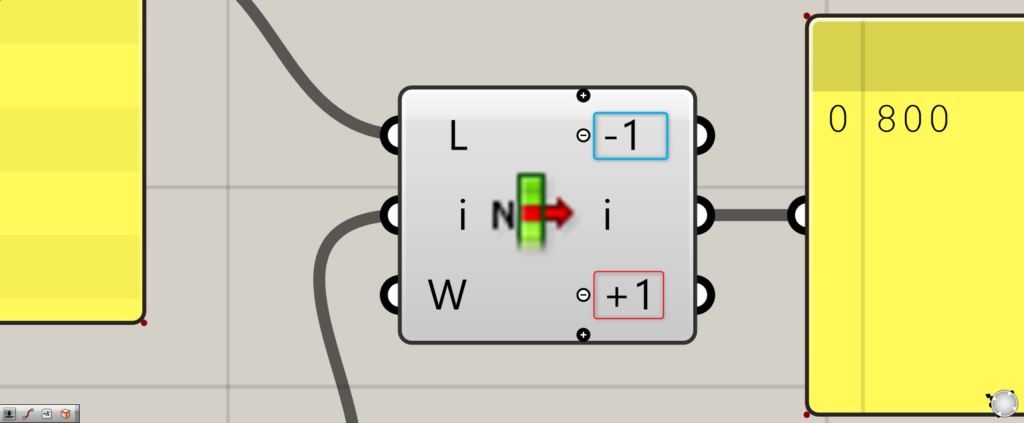
それらをクリックすると、このように上下に-1と+1の端子が右側にできました。

今回はIndex番号を5と指定しましたが、500だけでなく、前後のIndex番号4と6の400と600も取得できるようになりました。

このように、端子の数をもっと増やすこともできます。
List Itemコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]List Itemコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-1.png)







Comment