メッシュに色を設定する、Mesh Coloursの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
メッシュに色を設定する
Mesh Coloursを使うことで、メッシュに色を設定することができます。

最初は、こちらのメッシュの球を使って解説します。

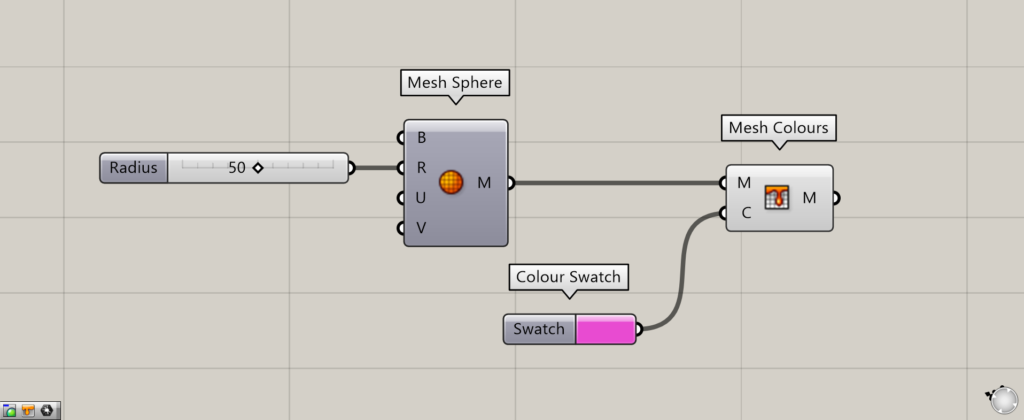
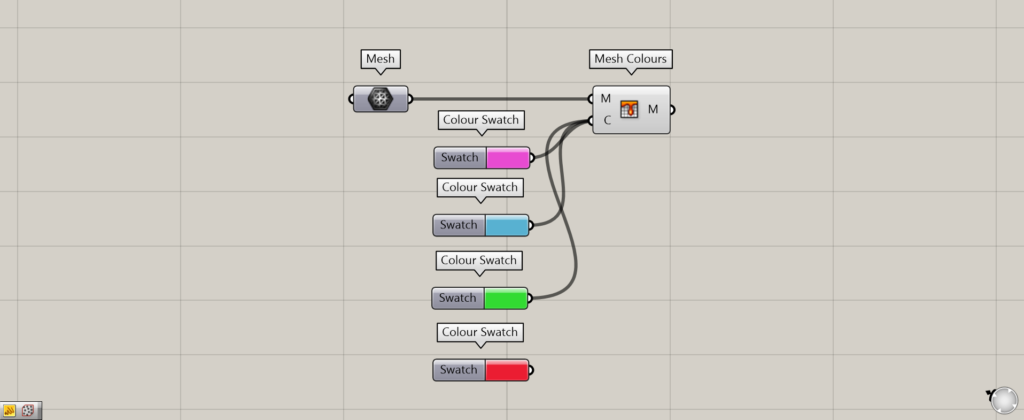
使用コンポーネント:①Mesh Sphere ②Colour Swatch ③Mesh Colours
Mesh Sphereで作成した球を、Mesh ColoursのM端子につなげます。
今回は、Mesh SphereのR端子に50を入力し、半径を50にしています。
そして、色情報をC端子に入力します。
今回は、Colour Swatchでピンク色を作成しています。

すると、このようにメッシュに色が反映されました。
複数の色をメッシュに指定する
複数の色を、メッシュに指定することもできます。

分かりやすくするために、三角形のメッシュをここでは使います。

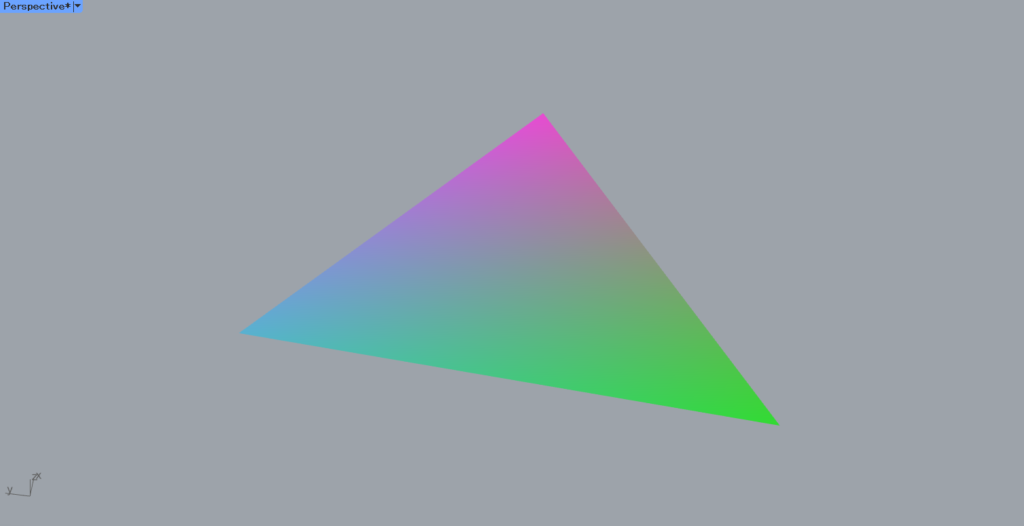
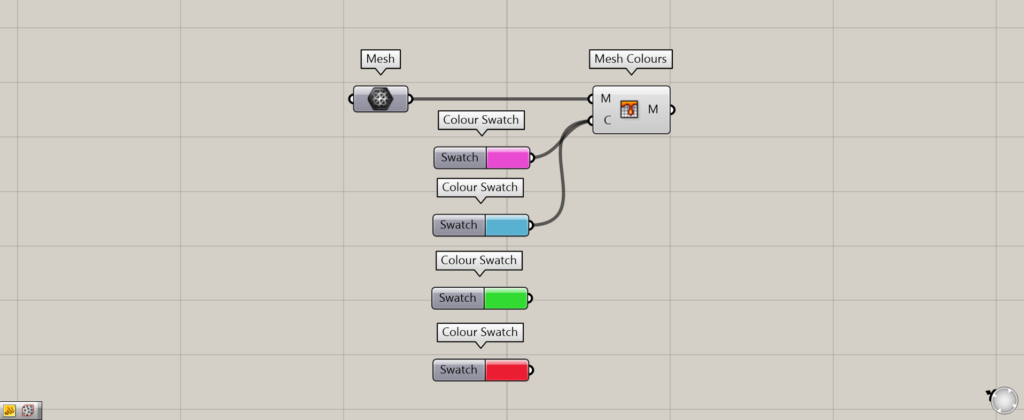
最初は、3つの色をC端子に入力してみます。

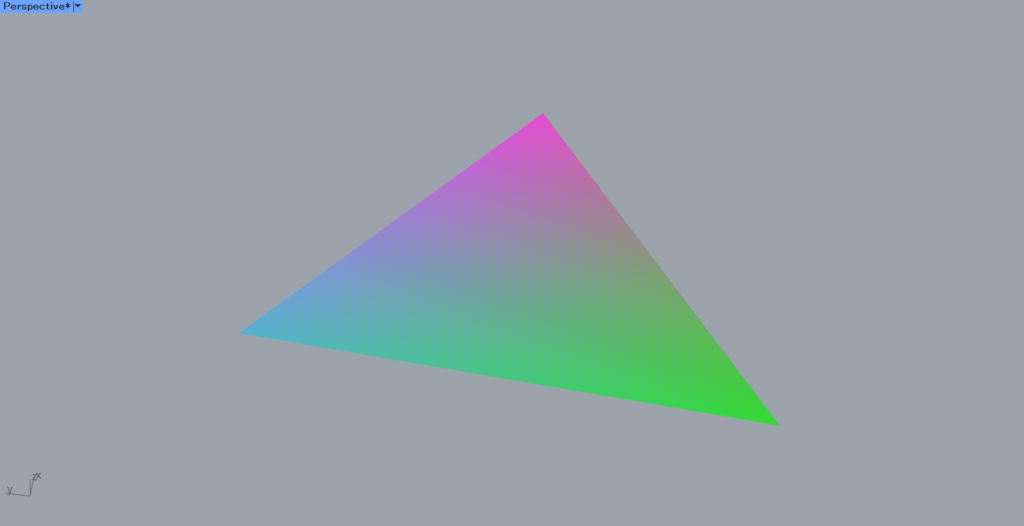
すると、頂点にそれぞれ色が割り当てられました。

今度は、2つの色をC端子に入力してみます。

すると、頂点3つに対して色が2つしかないので、2つの頂点に同じ色が割り当てられています。
このように、頂点の数に対して色が足りない場合、複数の頂点に同じ色が割り当てられます。

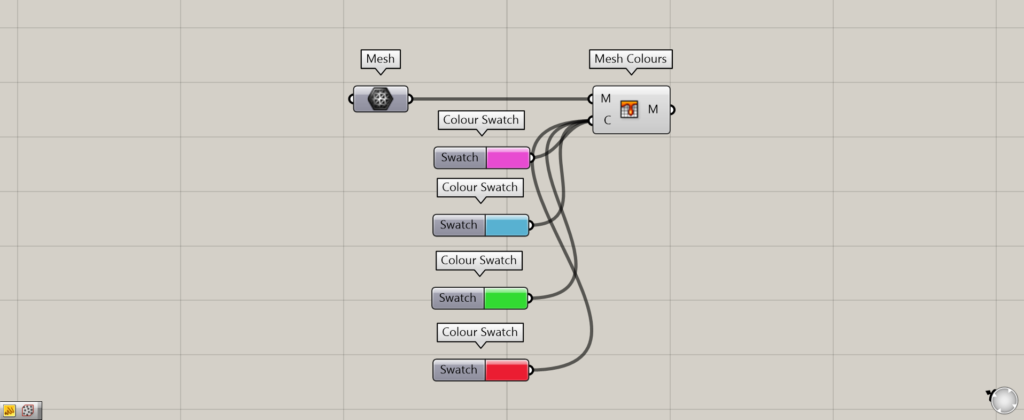
今度は、頂点数を超える4色をつなげてみます。

すると、最後に入力した色が反映されていません。
今回の場合、最後に入力した赤色が反映されていません。
このように、色の数が頂点数を超える場合には、余った色は反映されません。
グラデーションをメッシュに指定する
グラデーションを、メッシュに指定することもできます。
今回は、先程の球のそれぞれのメッシュの頂点の高さによって、色を変えてみます。

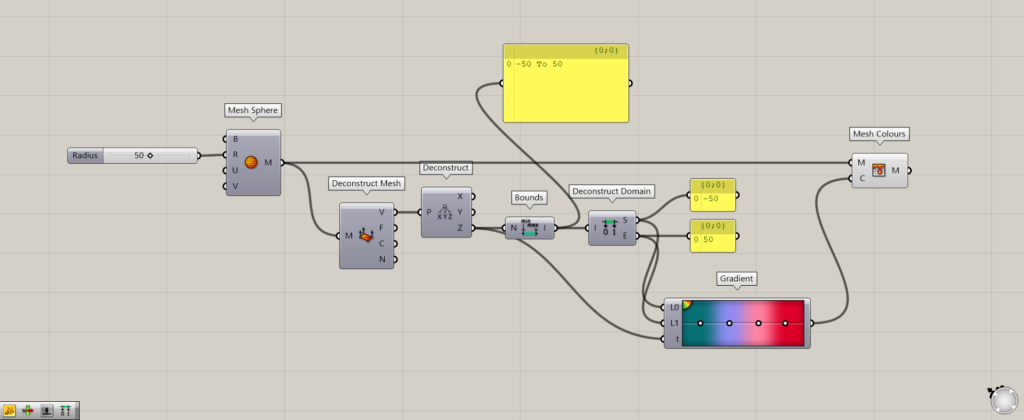
使用コンポーネント:①Mesh Sphere ②Deconstruct Mesh ③Deconstruct ④Bounds ⑤Deconstruct Domain ⑥Gradient ⑦Mesh Colours
Mesh Sphereで作成した球のメッシュを、Deconstruct MeshでV端子からメッシュの頂点を抽出します。
その後、DeconstructのZ端子から点の高さの数値を抽出します。
そして、Boundsでそれぞれの高さの数値の最大値と最小値を抽出します。
そして、Deconstruct Domainで最大値と最小値の数値をそれぞれ別で出力します。
Deconstruct DomainのS端子からは最小値・E端子からは最大値が出力されます。
さらに、GradientのL0にDeconstruct DomainのS端子・L1にE端子・t端子にDeconstructのZ端子をつなげます。
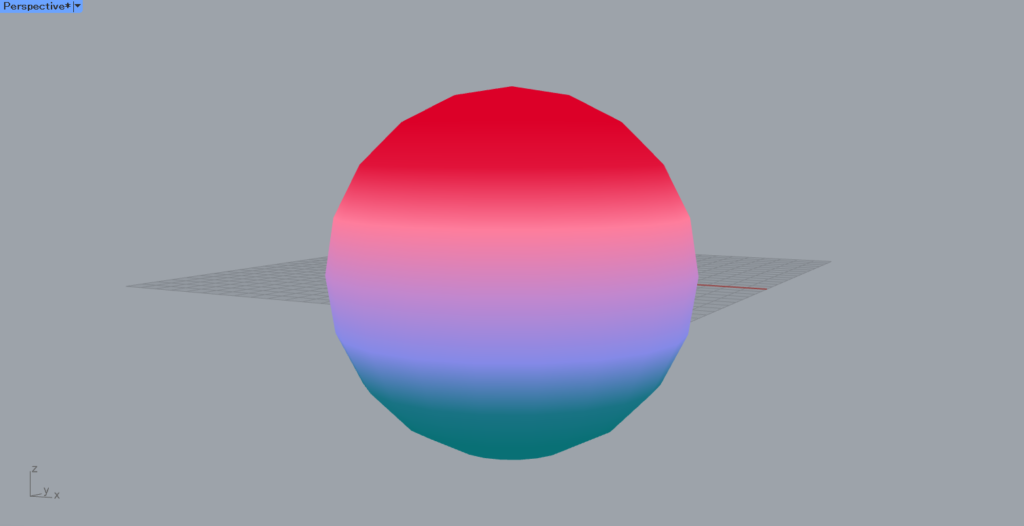
これにより、高さによって色が変わるグラデーションが作成されました。
自身の好みによって、Gradientのグラデーションを設定してください。
最後に、Mesh ColoursのM端子にMesh Sphereを、GradientをC端子につなげます。

すると、このように高さによってグラデーションを設定することができました。
このように、グラデーションを作ることもできます。
Mesh Coloursコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]メッシュに色を設定するMesh Coloursの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-13.png)





Comment