角度のラジアンから度数に変換する、Degreesコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
角度のラジアンから度数に変換する
Degreesを使うことで、角度のラジアン(Radian)から度数(Degree)に変換することができます。

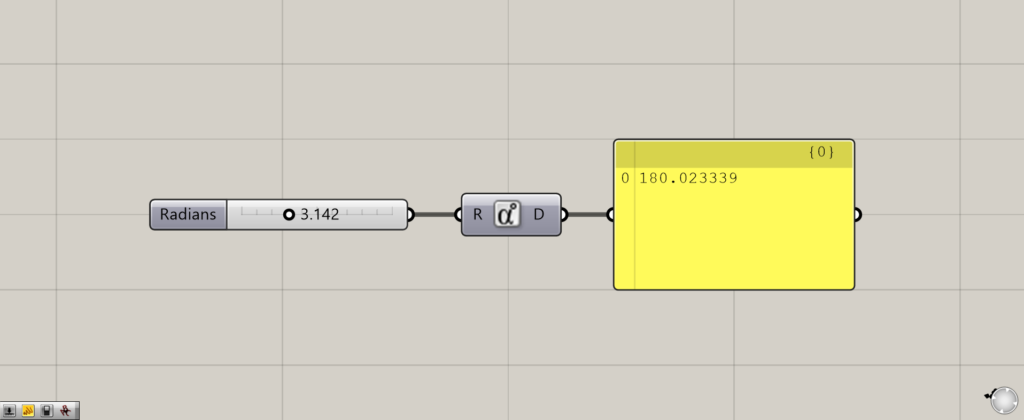
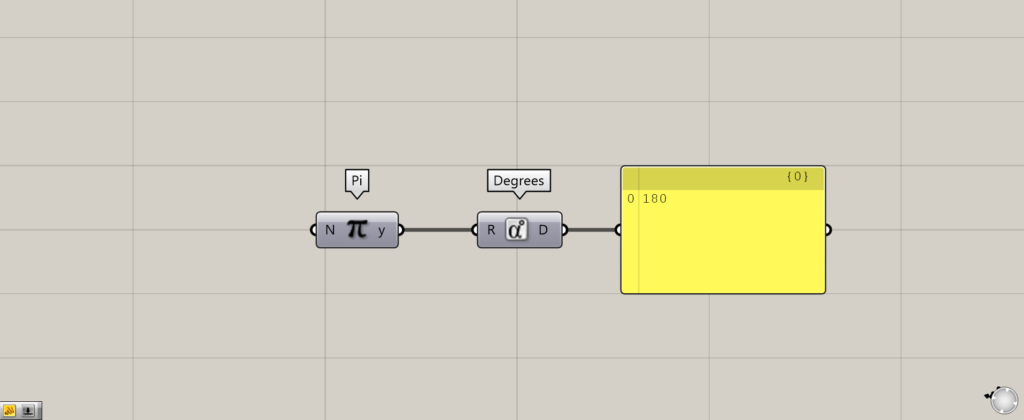
最初に、円周率に近い3.142という数値を入力してみました。
Πは度数では180度なので、このように約180の数値が出力されました。

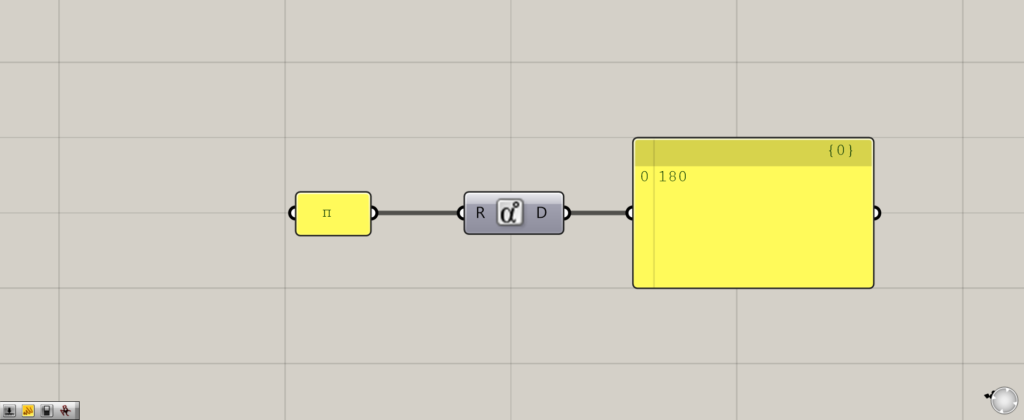
上の画像のように、Πを入力してみました。
すると、このように180という数値が出力され、度数に変換されました。

Πは、すでにグラスホッパーのPiコンポーネントで表すこともできます。
これをつなげることでも、180の度数に変換されます。

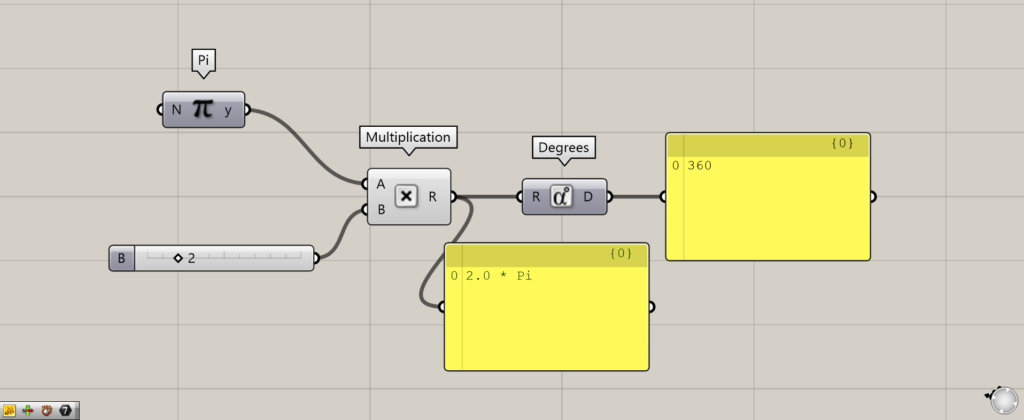
使用コンポーネント:①Pi ②Multiplication ③Degrees
上のように、Πと2をMultiplicationで掛け算をし、2Πという数値を作成しました。
それをDegreesにつなげると、2Πの度数である360がしっかりと出力されました。
Degreesを使わないで度数に変換する方法1
Degreesを使わないで度数に変換することも、コンポーネントによってできる場合があります。

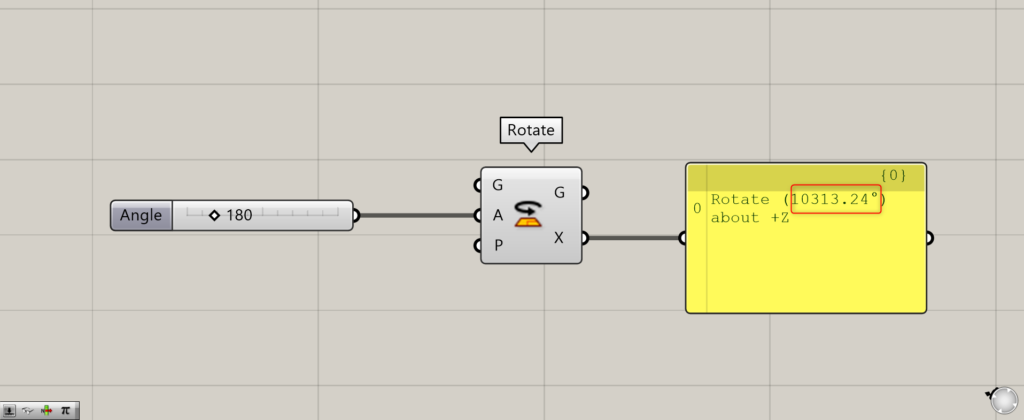
使用コンポーネント:①Rotate
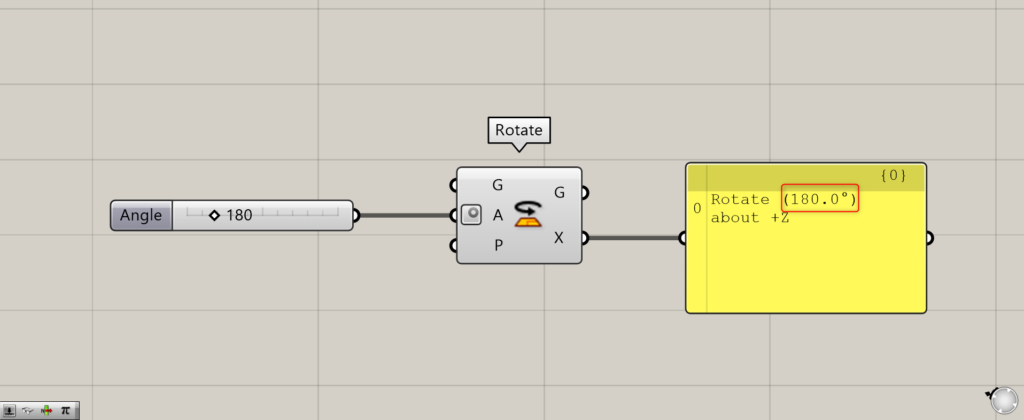
例として、今回はRotateを使用します。
通常の状態で、角度をつなぐ端子に数値を入力すると、度数ではなくラジアンで計算されてしまします。
そのため、180を入力しても、10313.24°と表示されています。

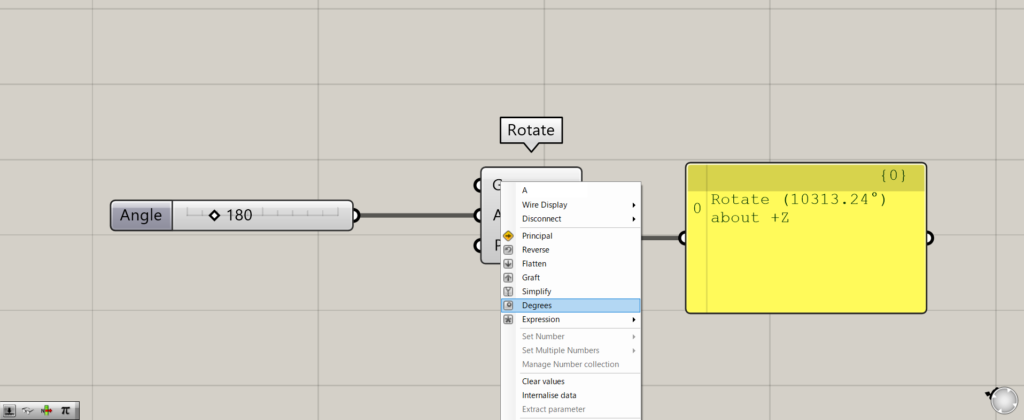
RotateのA端子を右クリックし、Degreesを選択します。

すると、このようにラジアンから度数にすることができました。
コンポーネントによって、できる場合とできない場合があるので、右クリックしDegreesのアイコンがあるか探してください。
Degreesを使わないで度数に変換する方法2

もう1つのDegreesを使わないで度数に変換する方法を紹介します。
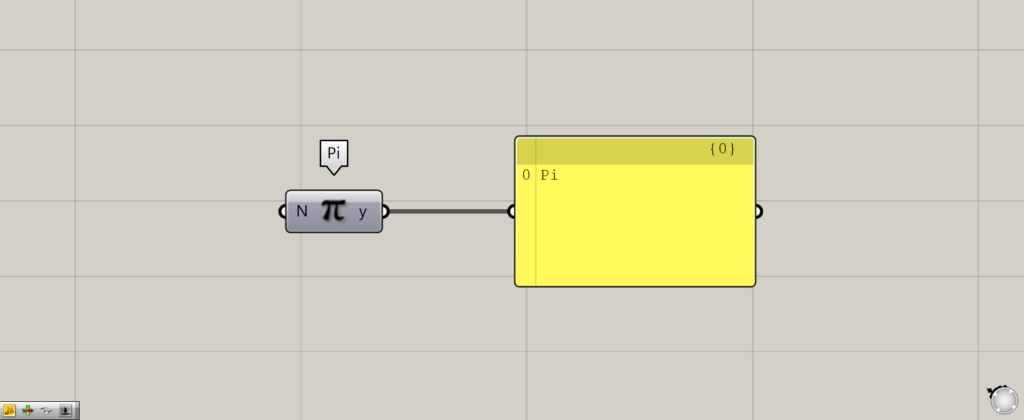
今回は、Piを使って解説します。

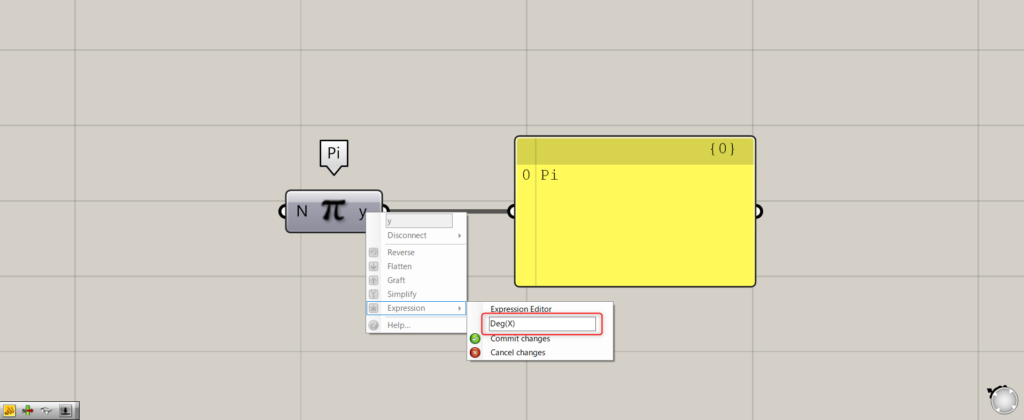
y端子を右クリックし、ExpressionにDeg(X)と入力します。

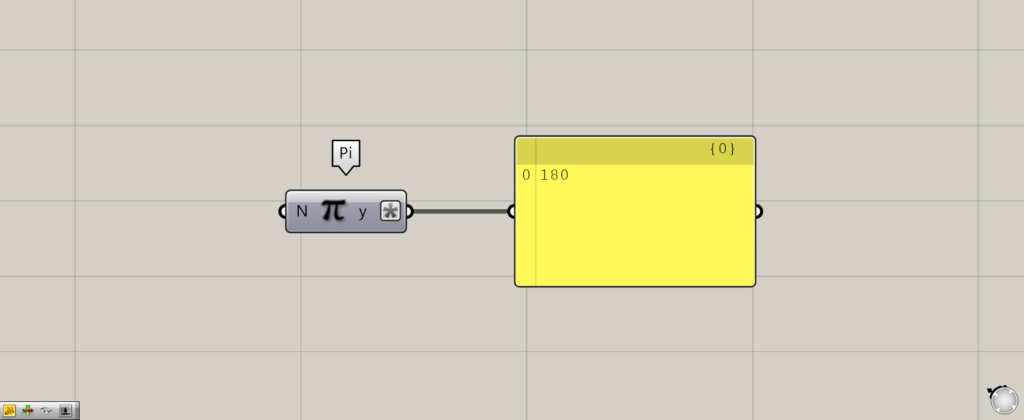
すると、この方法でも度数に変換することができました。
この方法も、Expressionが使えるコンポーネントでしかできないので注意してください。
Degreesコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ラジアンから度数に変換するDegreesの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-5.png)





Comment