リストのアイテム数・長さを取得する、List Lengthコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
リストのアイテム数・長さを取得する

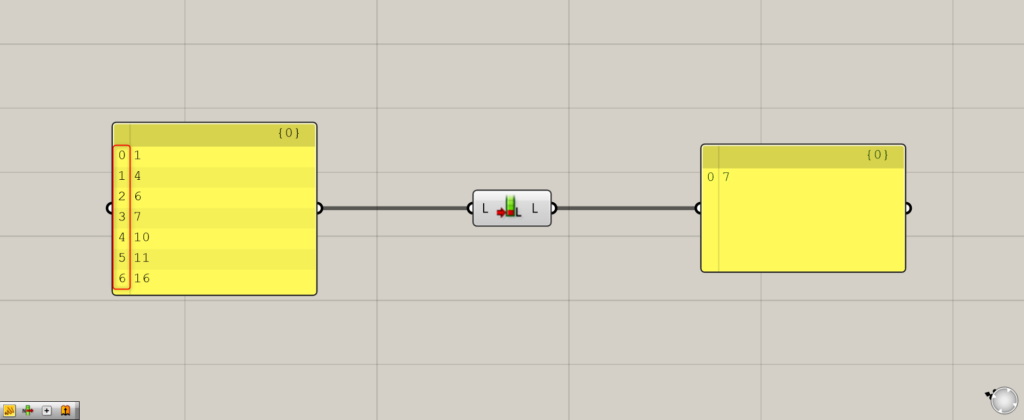
List Lengthにリストをつなげることで、そのアイテム数やインデックス数を取得することができます。
上の画像の場合、データは0~6の合計7個あるので、7が出力されます。

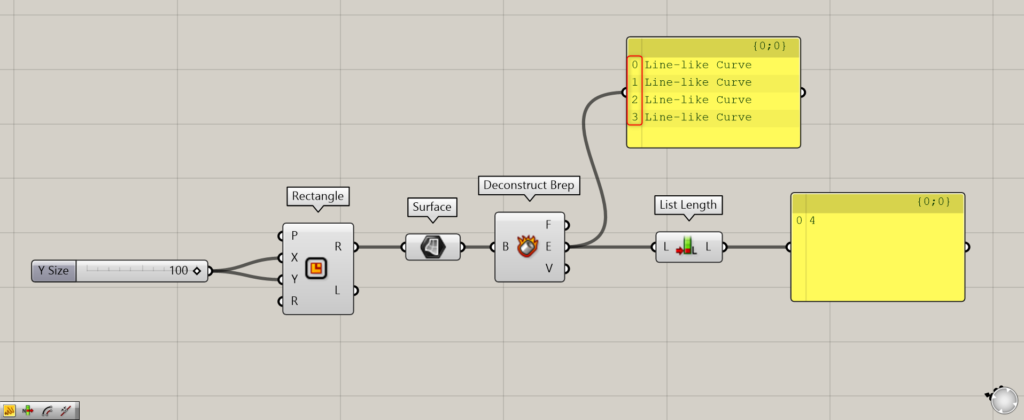
使用コンポーネント:①Rectangle ②Surface ③Deconstruct Brep ④List Length
先程は数値のデータでしたが、それ以外のデータでも同様にできます。
今回は、Rectangleで四角形を作り、Surfaceでサーフェスに変換し、Deconstruct Brepで4つの辺の線を取得しました。
その4つの線データをList Lengthにつなげると、4が結果として出力されました。
List Lengthコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]リストのアイテム数・長さを取得するList Lengthの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-15.png)





Comment