直方体を作成する、Center Boxコンポーネントの使い方について解説します。


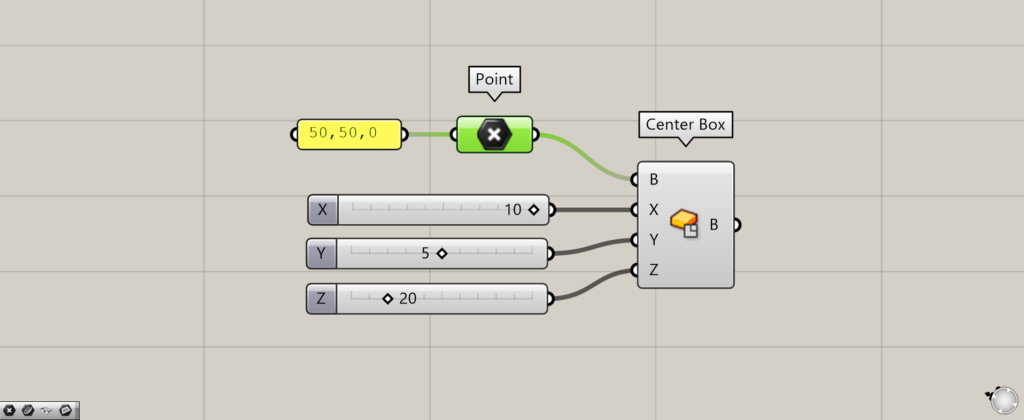
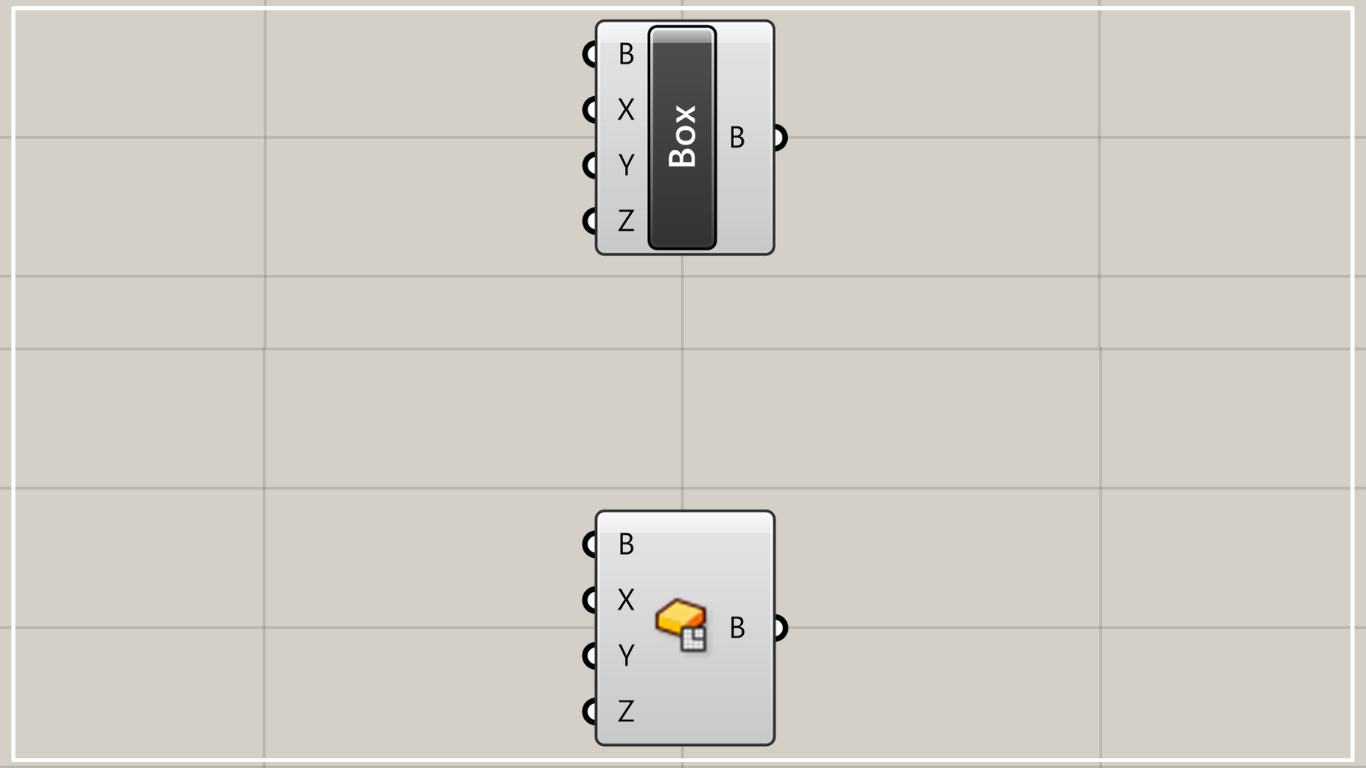
グラスホッパー上では上の2つのどちらかで表されます。
直方体を作成する
Center Boxを使うと、直方体を作成することができます。

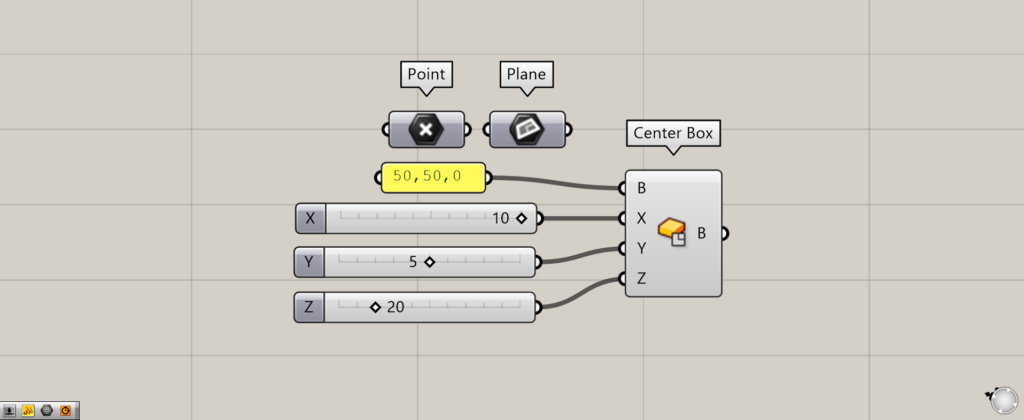
直方体を作成するのB端子には、直方体を作成する位置情報を入力します。
位置情報は、点や平面・座標情報などが可能です。
最初は、50,50,0の座標情報を入力しています。
X端子には、X軸方向の長さの数値を入力します。
今回は、10を入力しています。
Y端子には、Y軸方向の長さの数値を入力します。
今回は、5を入力しています。
Z端子には、Z軸方向の長さの数値を入力します。
今回は、20を入力しています。

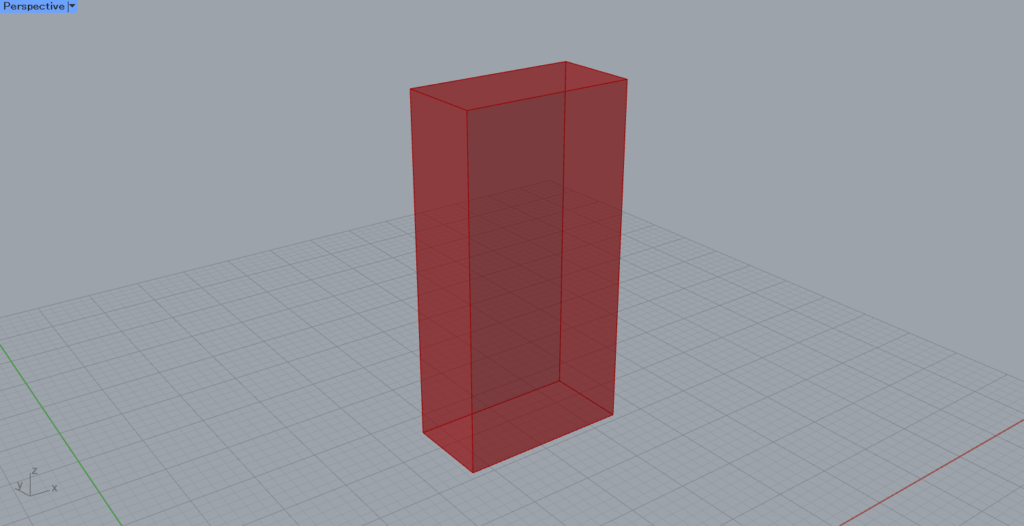
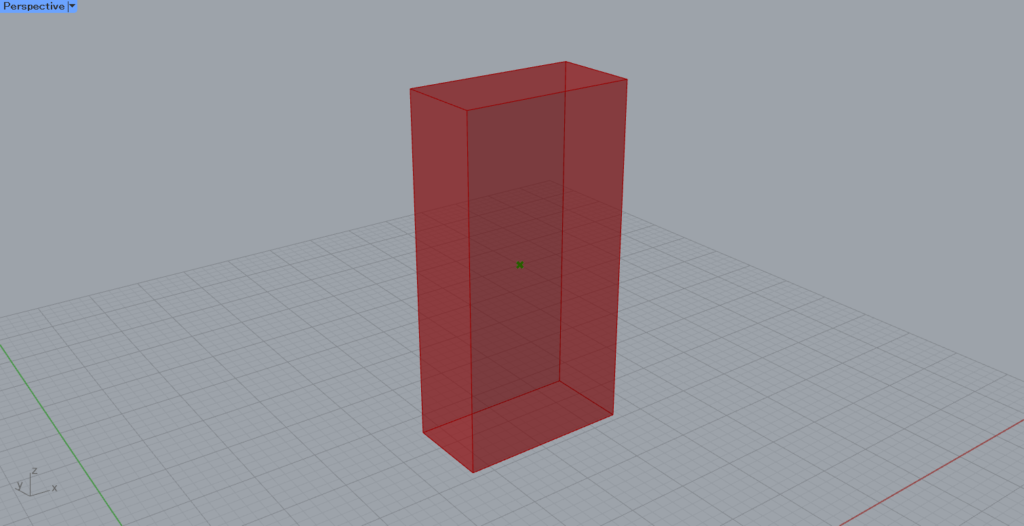
すると、このように直方体が作成されました。
指定した50,50,0の座標位置に、10×5×20の直方体ができていることが分かります。

作成される場所を分かりやすくするため、指定する位置情報を、Pointの点で指定します。

すると、指定した点の位置は、直方体の中心であることが分かりました。

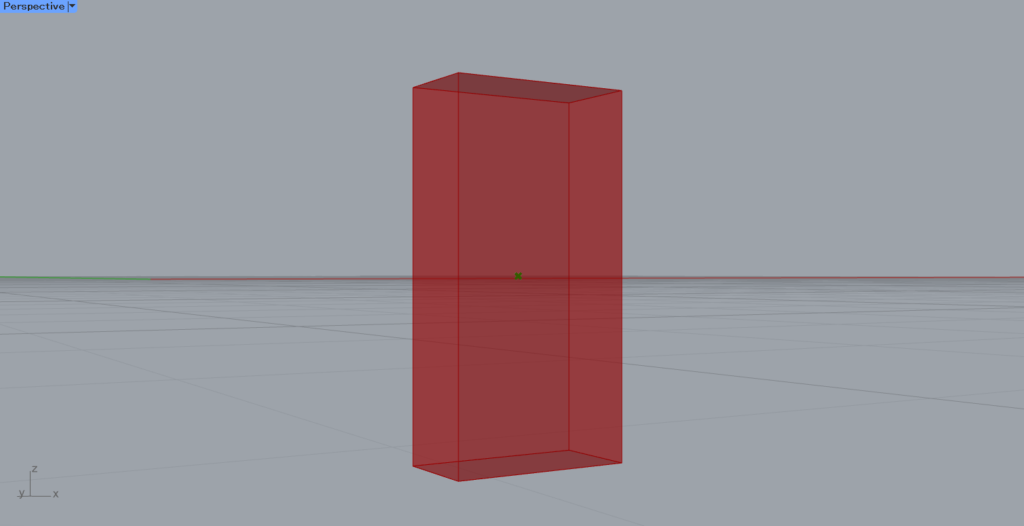
見る角度を変えてみると、指定した位置を中心とする直方体であることが分かります。
このように、指定した位置を中心に、直方体ができます。
Center Boxコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]直方体を作成するCenter Boxの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-4.png)





Comment